Demo&Documentation site: TW Calendar — Tiddlywiki Calendar Widget and Page Layout displaying tiddlers on calendar and agenda, based on created, modified, startDate and endDate fields on tiddlers. (Try drag on the agenda to create a new event tiddler.)
Download: Drag it from the demo site’s ControlPanel, or install it from https://tw-cpl.netlify.app/
Feature
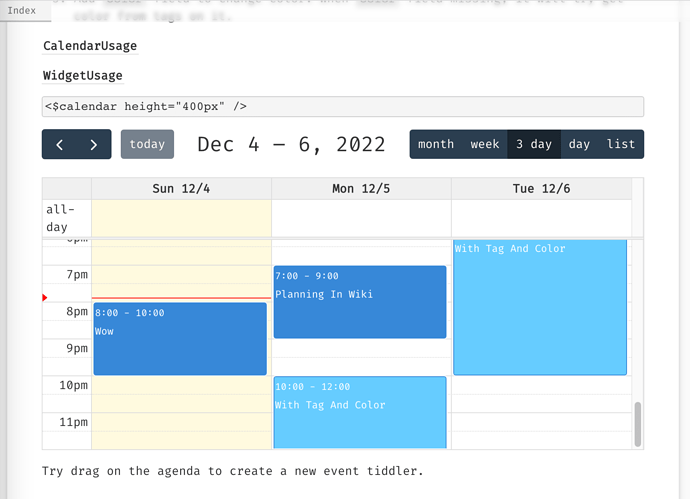
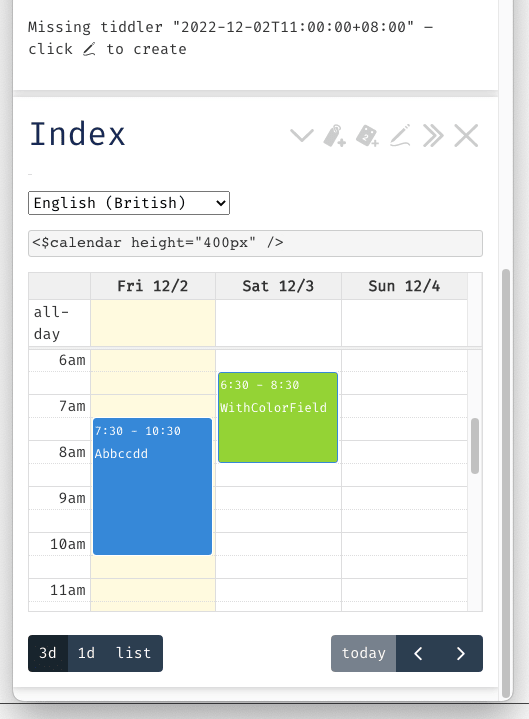
- Provides a calendar widget, use it like
<$calendar /> - Use the whole wiki as a data source, aggregate tiddler based on their
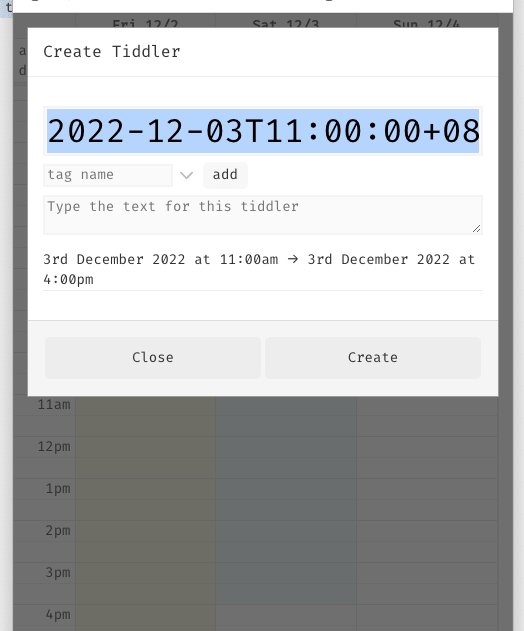
createdmodifiedstartDateandendDatefield - Drag to create new event with
startDateandendDatefield - Provides a calendar view, use
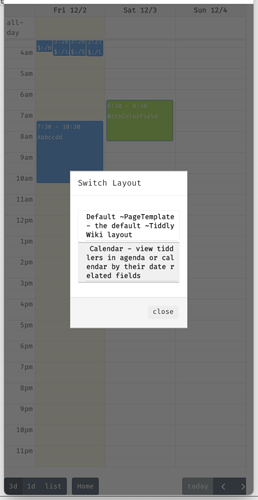
ctrl+shift+Lto switch to this view, you can clickHomebutton to go back - Add
colorfield to change color. Whencolorfield missing, it will try get color from tags on it.
Difference from other calendar plugins
- This works pretty well on mobile, you can long-press and drag to create an event.
- It has Google Calendar style agenda view, to create a fine-grained hour-level diary.
(I hope it can work as well as GitHub - davish/obsidian-full-calendar: Keep events and manage your calendar alongside all your other notes in your Obsidian Vault. )