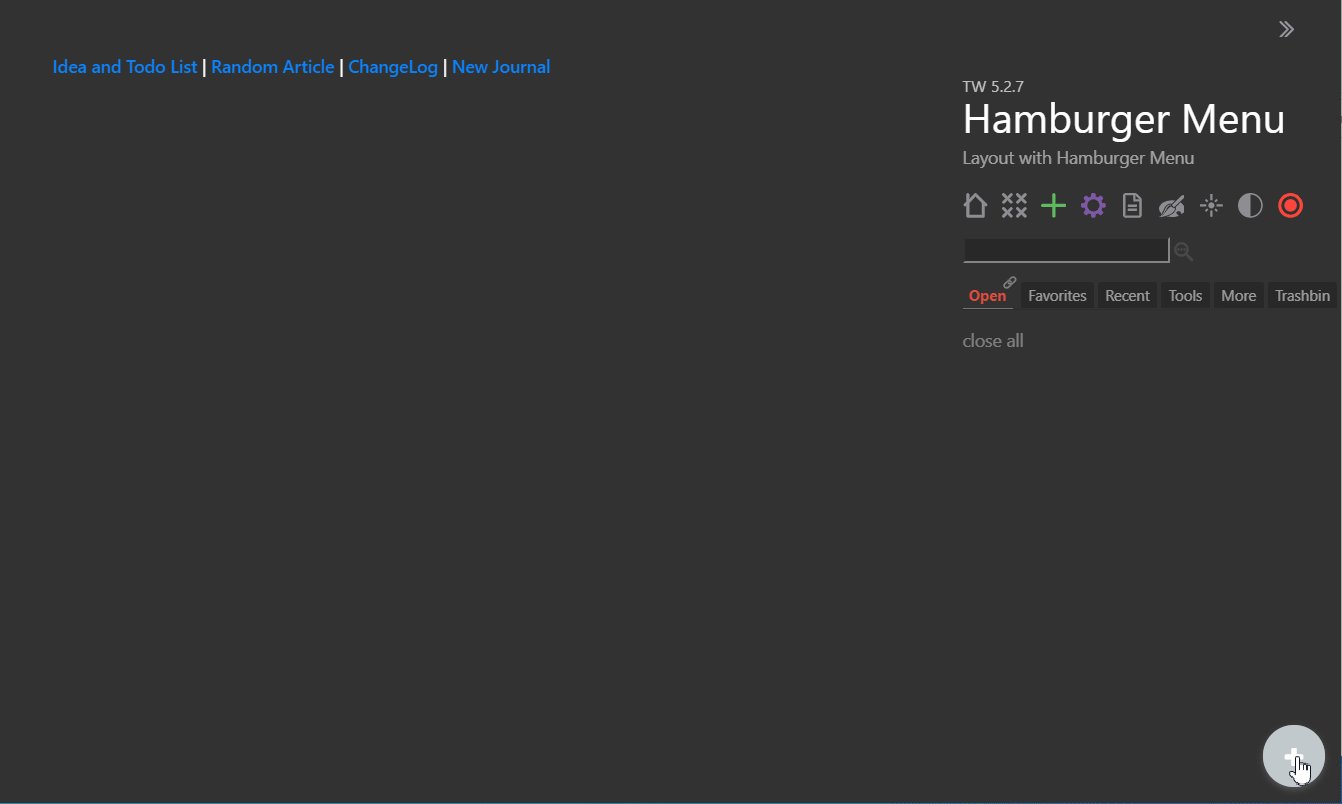
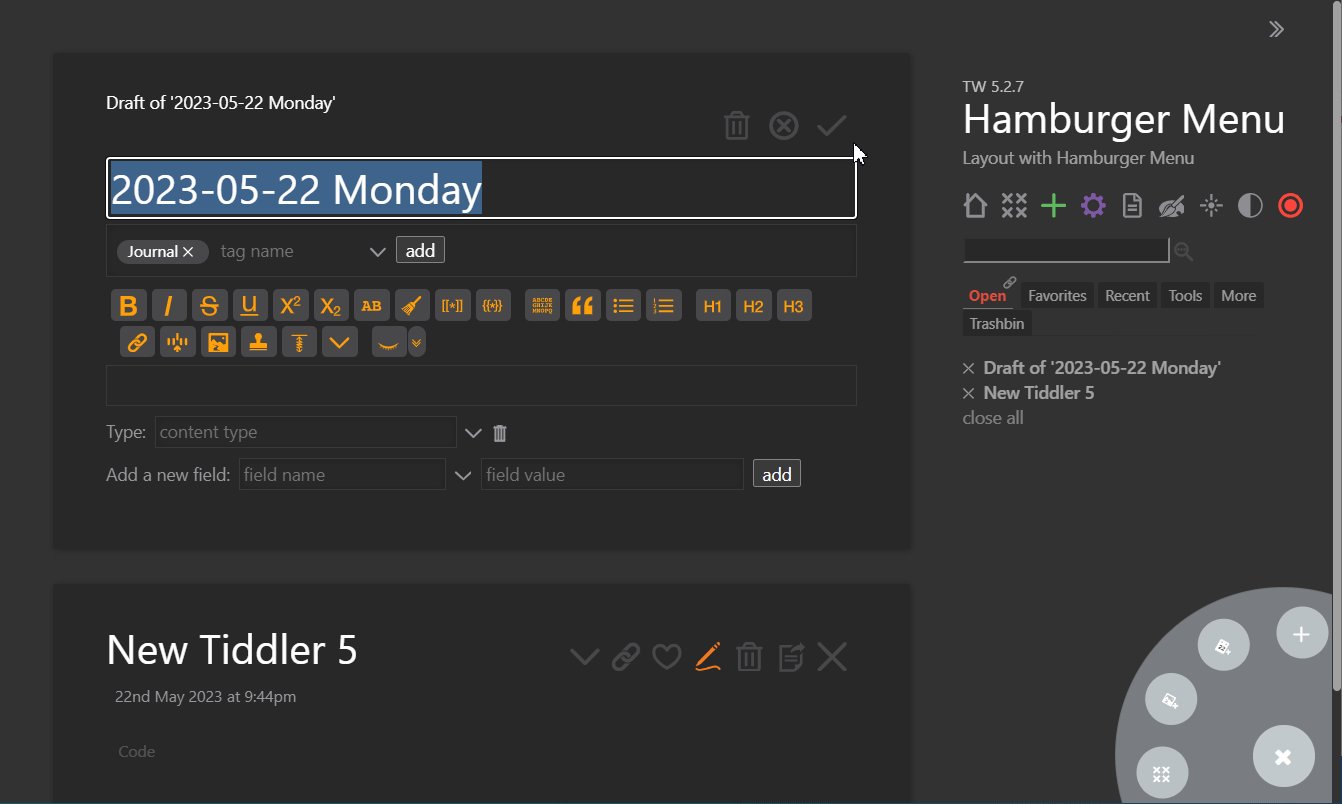
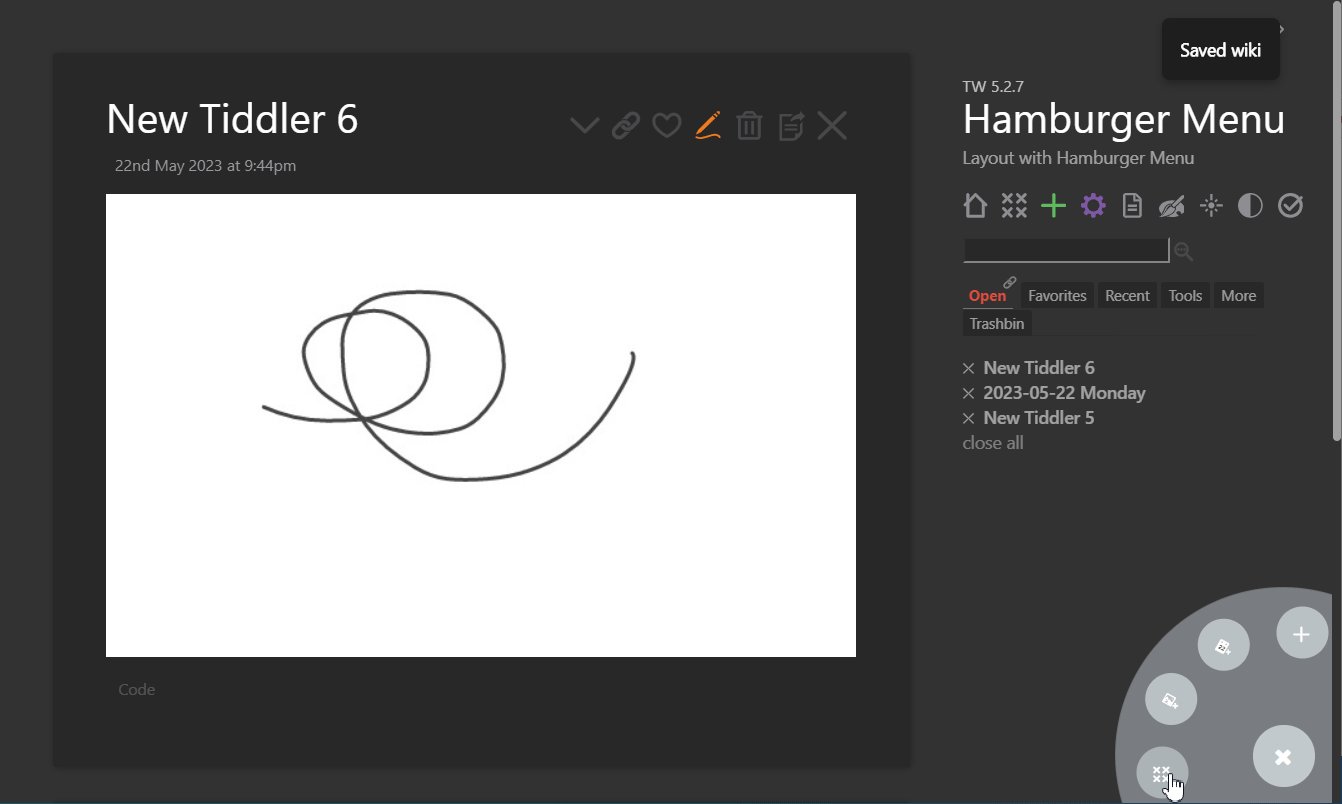
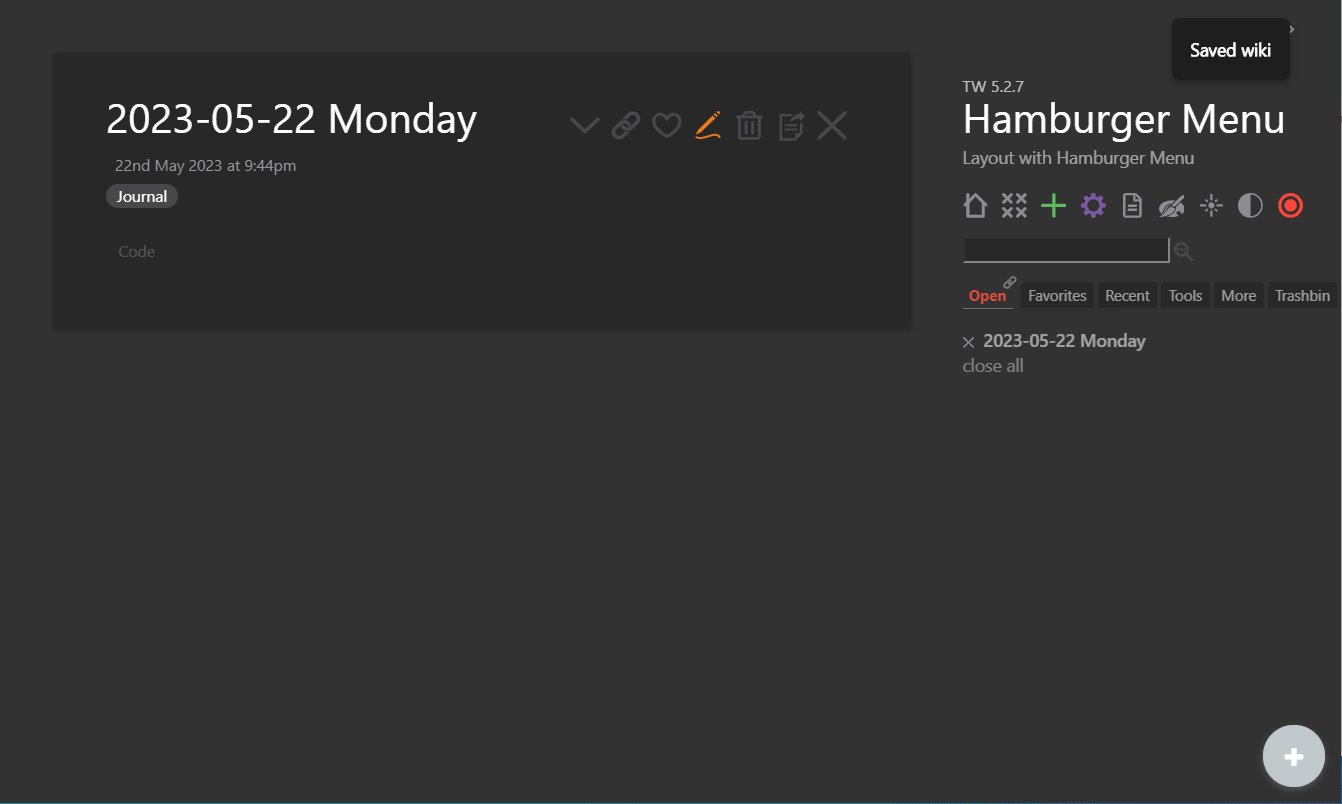
Page Layout was introduced in TiddlyWiki 5.1.23. This is a very powerful feature in TiddlyWiki needs more attention by all type of users.
It allows to create a very different alternate face for TiddlyWiki. You can create a Webpage for your personal use or even for your business, you can have Kanban layout alongside with standard layout, you can have a landing page and then switch to normal page, and much more.
References
- https://tiddlywiki.com/#Alternative%20page%20layouts
- This is a wonderful tutorial to create an alternate layout by @Brian_Radspinner ( Tutorial: a basic alternative layout - Tips & Tricks - Talk TW (tiddlywiki.org))
- Calendar and Agenda plugin tw-calendar with Mobile frendly agenda page layout - Plugins - Talk TW (tiddlywiki.org)
- Creating a new page layout, centered edition - Discussion - Talk TW (tiddlywiki.org)
- Page layouts as Wikiviews, or Wikimodes? - Discussion - Talk TW (tiddlywiki.org)
- TiddlyWiki - Alternative Page Layout - Discussion - Talk TW
- Landing Pages – Can TiddlyWiki Learn From Them? - Discussion - Talk TW