The issue: While typing into an $edit-text, it loses focus.
The cause: One example is, the content of the $edit-text (i.e. the target field of the $edit-text) is being referenced elsewhere, and the moment you type ONE character, TW wants to refresh everything that references that field. When that happens, bang, your $edit-text is refreshed/rebuilt – which to you looks like the $edit-text “lost focus”.
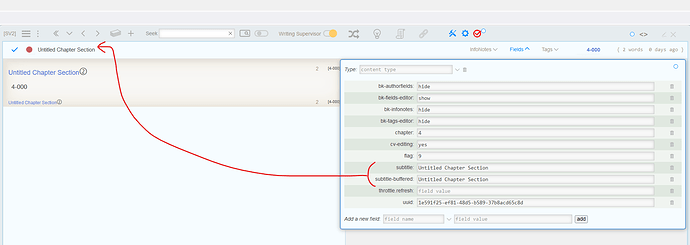
If you have a complex UI (I certainly do), it can be extremely difficult to find where the problem actually lies. In my case, the issue arose in a field called subtitle – this field is a key part of my wiki environment and used heavily throughout each system. It worked fine for years and years, then out of the blue, it suddenly started losing focus. I’ve trawled over recent changes looking for the root cause but… nada.
Hence, The Hacky Workaround™ :
\define handle-change()
<$action-setfield $field=target-field $value={{!!target-field-buffered}}/>
\end
<$eventcatcher
selector="input.some-class"
$change=<<handle-change>>
tag="span"
>
<$edit-text tag=input field="target-field-buffered" class="some-class" />
</$eventcatcher>
Yeah. I said it was hacky. When the day comes that I spot the true culprit, I may find a way to remove the hack. And whoever added $eventcatcher to the core: I owe you a  . Seriously.
. Seriously.
One more thing:
In my case, where target-field is my subtitle field, I had to find every piece of navigation code where subtitle was involved and pre-populate subtitle-buffered with the current content of subtitle. _Otherwise, I’d end up with a borderline race condition. Thankfully, that turned out to be relatively easy. If you only use inbuilt TW navigation, you won’t have that problem.
Thanks for reading.
@EricShulman This is the hacky thing I mentioned elsewhere. Your response here was interesting. Although it didn’t help me directly, it gave me a few things to check.