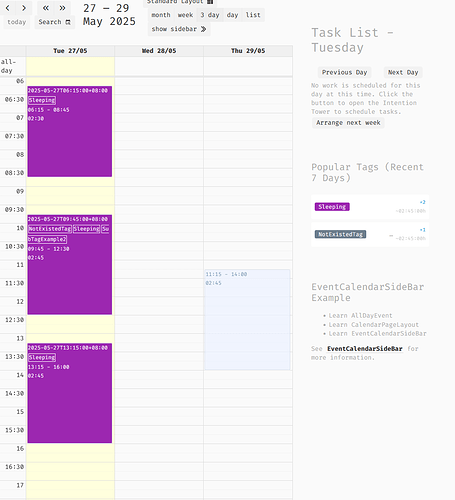
@linonetwo On my Android Pixel phone (using Tiddloid) I lose the month grid option. It will only show me “3 day”, “day”, “list”, but not the “month” and “week”. (It will appear if I rotate the phone to landscape mode but that is inconvenient for typing.)
I forced part of it back in by putting initialView="dayGridMonth" inside <$calendar filter="[all[]tag[Todo]]" /> and it will show the month grid but not the controls for it, it will still only show 3 day, day, list.
Interestingly, if I close the tiddler, rotate the phone to landscape and reopen the tiddler, the controls appear and stay there even after I rotate the phone back to portrait, but only for as long as the tiddler is not closed out, and this is a tedious workaround.
Is there a way to get the controls on Android phone view?
Other issues:
I downloaded your calendar via the CPL Library from the your https://tw-cpl.netlify.app/ link into an empty tiddlywiki for use on my phone. (I couldn’t figure out how to download it from your demo site.) I did this on my desktop computer and then moved the file into my phone.
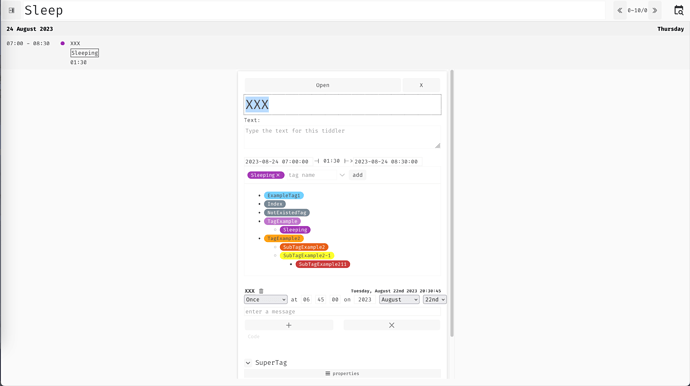
Strangely, the Readme in the plugin on my phone was empty.
And “Config” only showed me checkboxes without any words or labels for them.
I think it did this even on the file while it was still on my desktop computer.