Introduction
For the last few months I’ve been working on a new plugin for TiddlyWiki that presents interactive step-by-step tours. It includes a basic “Introduction to TiddlyWiki” tour that will be available at tiddlywiki.com, but also supports user defined tours that people can use to help visitors to their own wikis.
→ Try the “Introduction to TiddlyWiki” tour
Like the recently introduced Geospatial Plugin, this work was undertaken as part of my commercial activity for clients of Federatial. In this case, the client is Anna Freud, a UK-based charity that works to improve the mental health of children and young people. We plan to deploy a custom version of the tour to help newcomers to their mental health manuals (for example, see the AMBIT manual).
Links
- The GitHub PR for these changes can be found at Introduce Tour Plugin and Confetti Plugin, improve Dynannotate Plugin by Jermolene · Pull Request #7734 · Jermolene/TiddlyWiki5 · GitHub
- The preview build of the tour is available at TiddlyWiki Tour — a non-linear personal web notebook
- The associated prerelease is available at https://tiddlywiki5-git-confetti-plugin-jermolene.vercel.app (this is useful for exploring the Confetti Plugin and the Dynannotate Plugin)
Overview
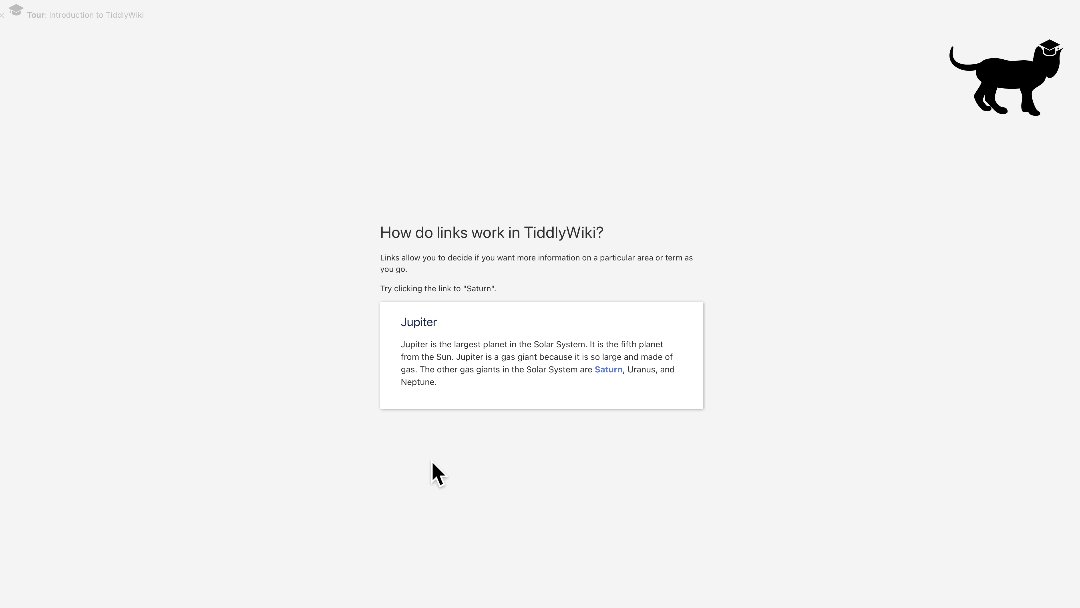
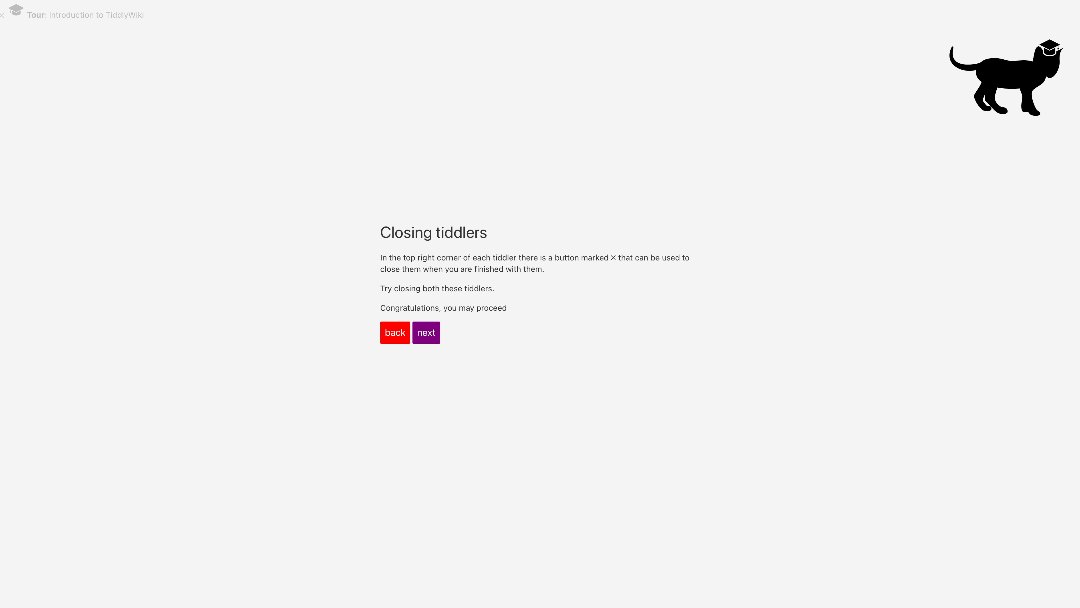
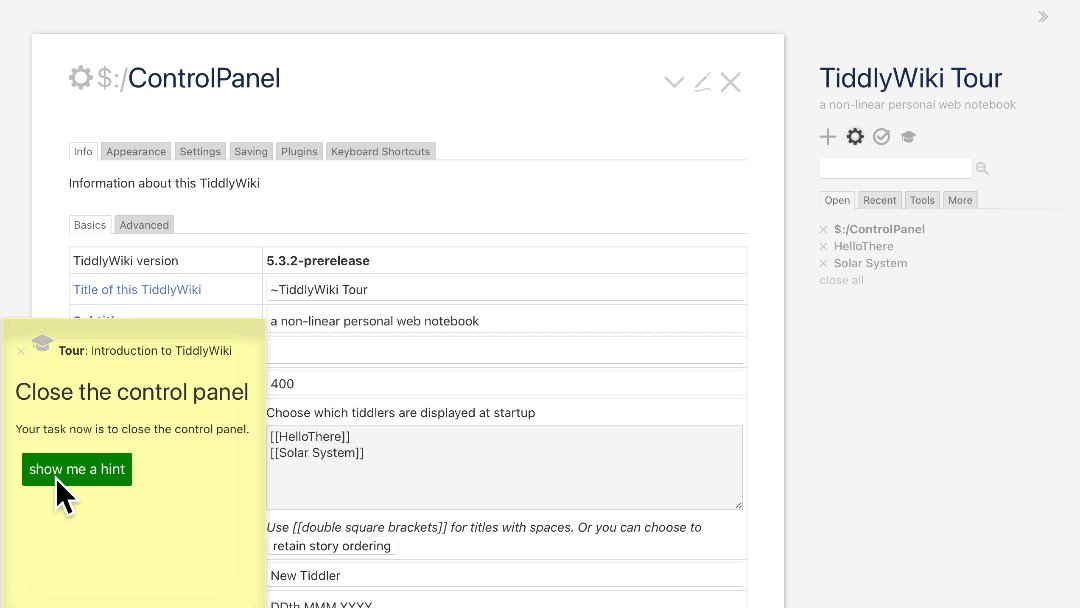
The Tour Plugin presents a sequence of steps to the user one at a time.
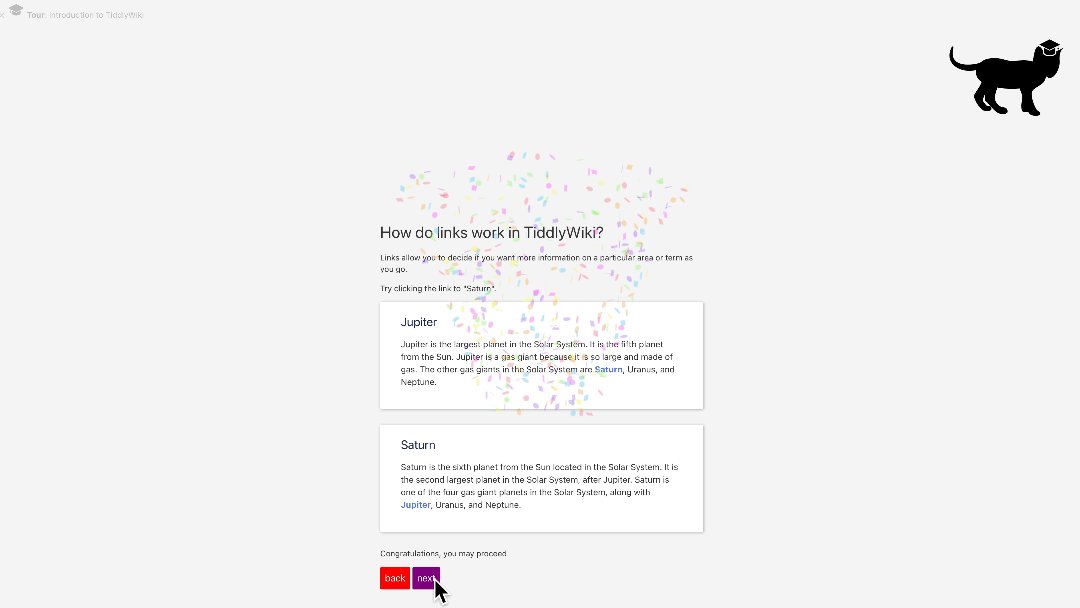
Steps can be configured so the user can only proceed to the next step once a task has been successfully completed.
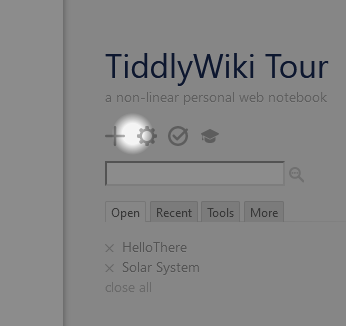
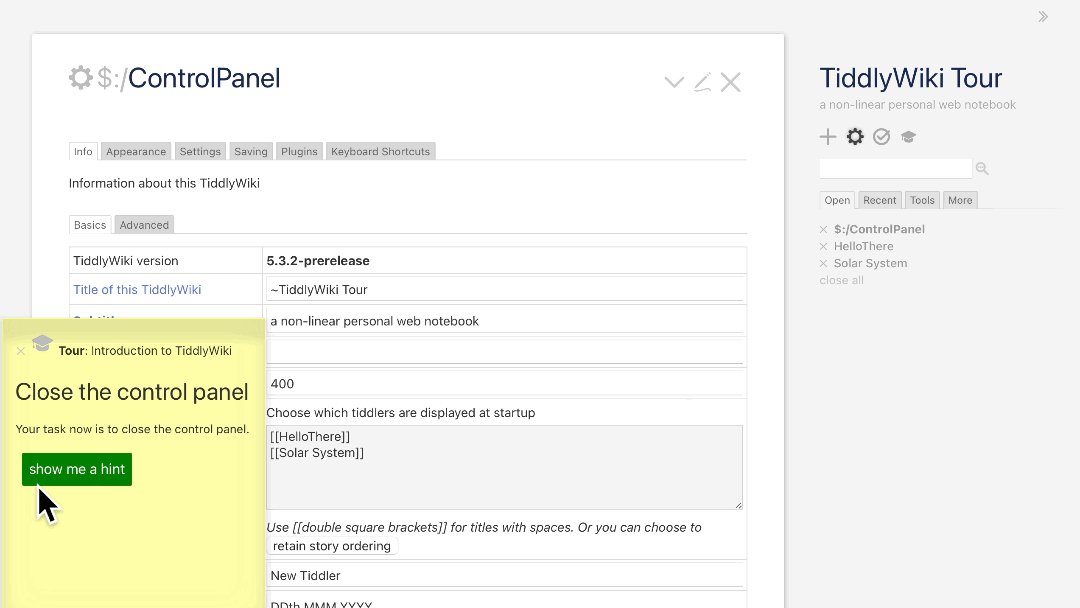
Steps can be displayed full screen, or as a small yellow sticky overlaid over the main page.
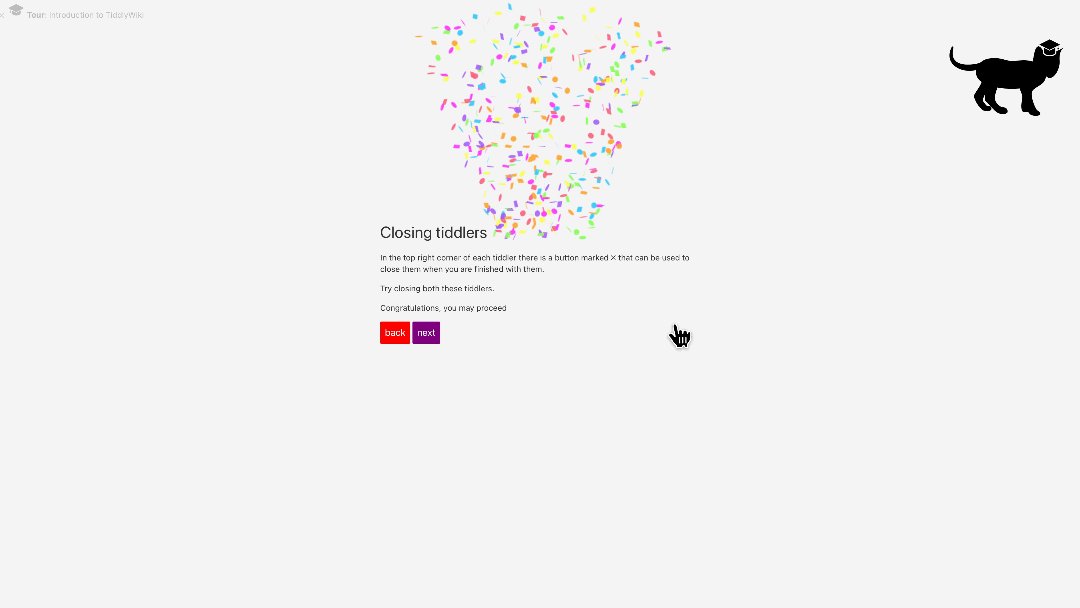
Successfully completing a step displays a confetti animation:

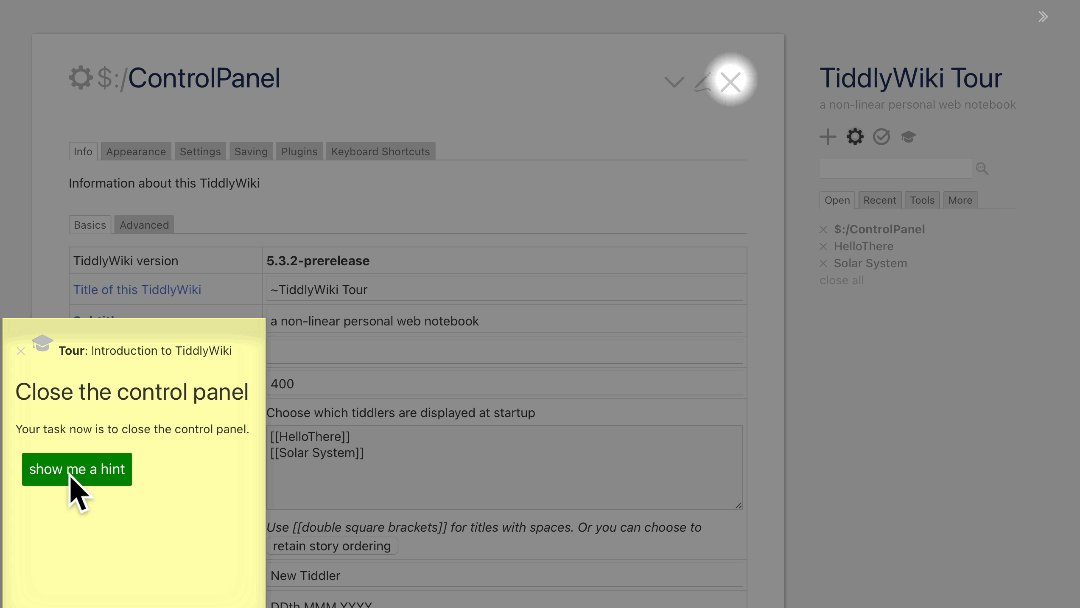
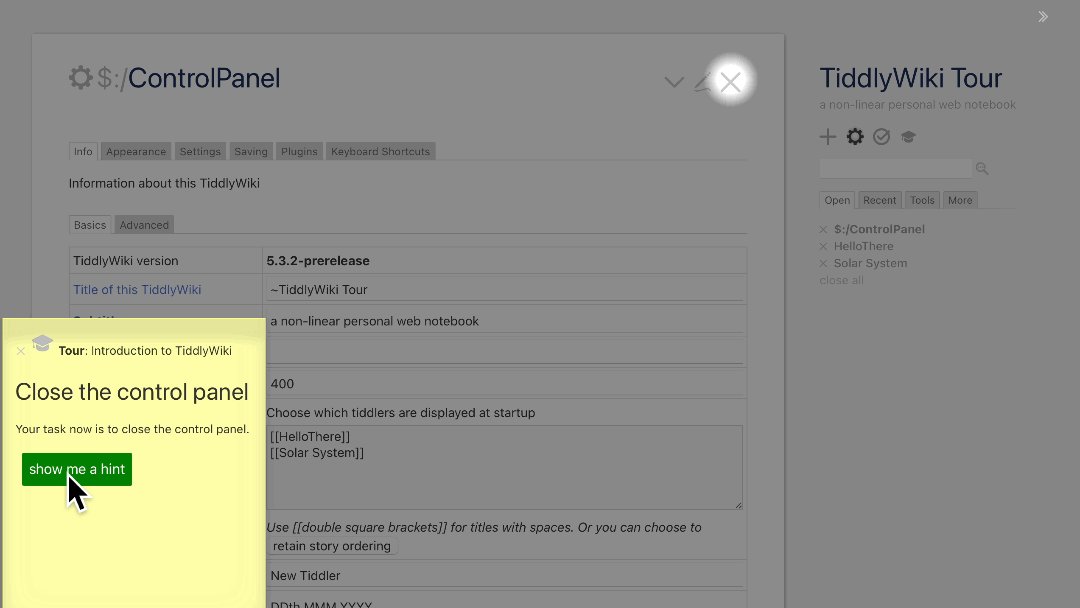
The hint button spotlights the precise area of the screen where action is required:

Finishing Up
The Tour Plugin is a work in progress, making it the perfect time to chime in with comments, questions or suggestions.
Work that still remains:
- Improve documentation
- Adding some basic wikitext steps to the tour
- Adding steps about tagging



 which is a nice effect).
which is a nice effect).
 Confetti!
Confetti!