
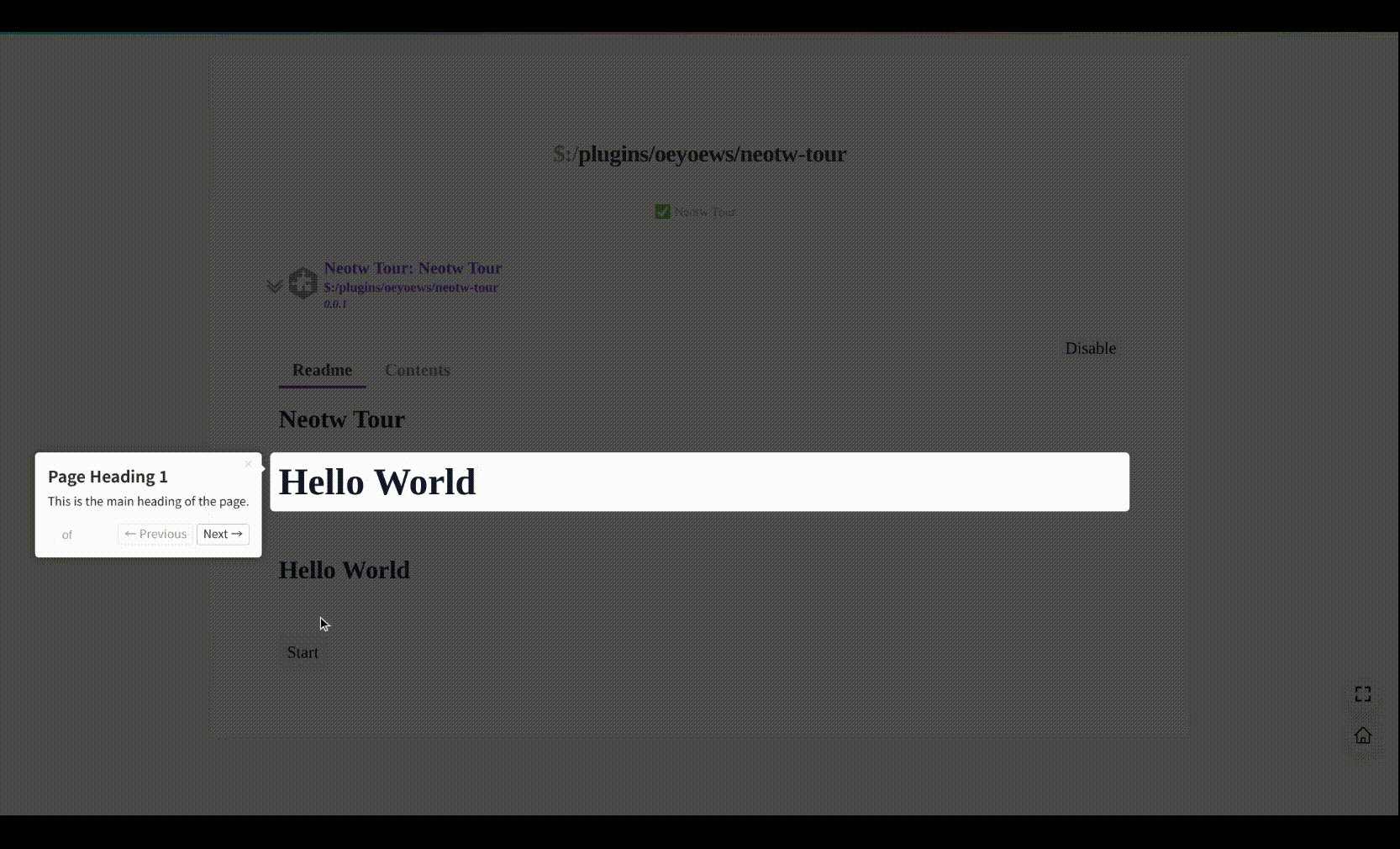
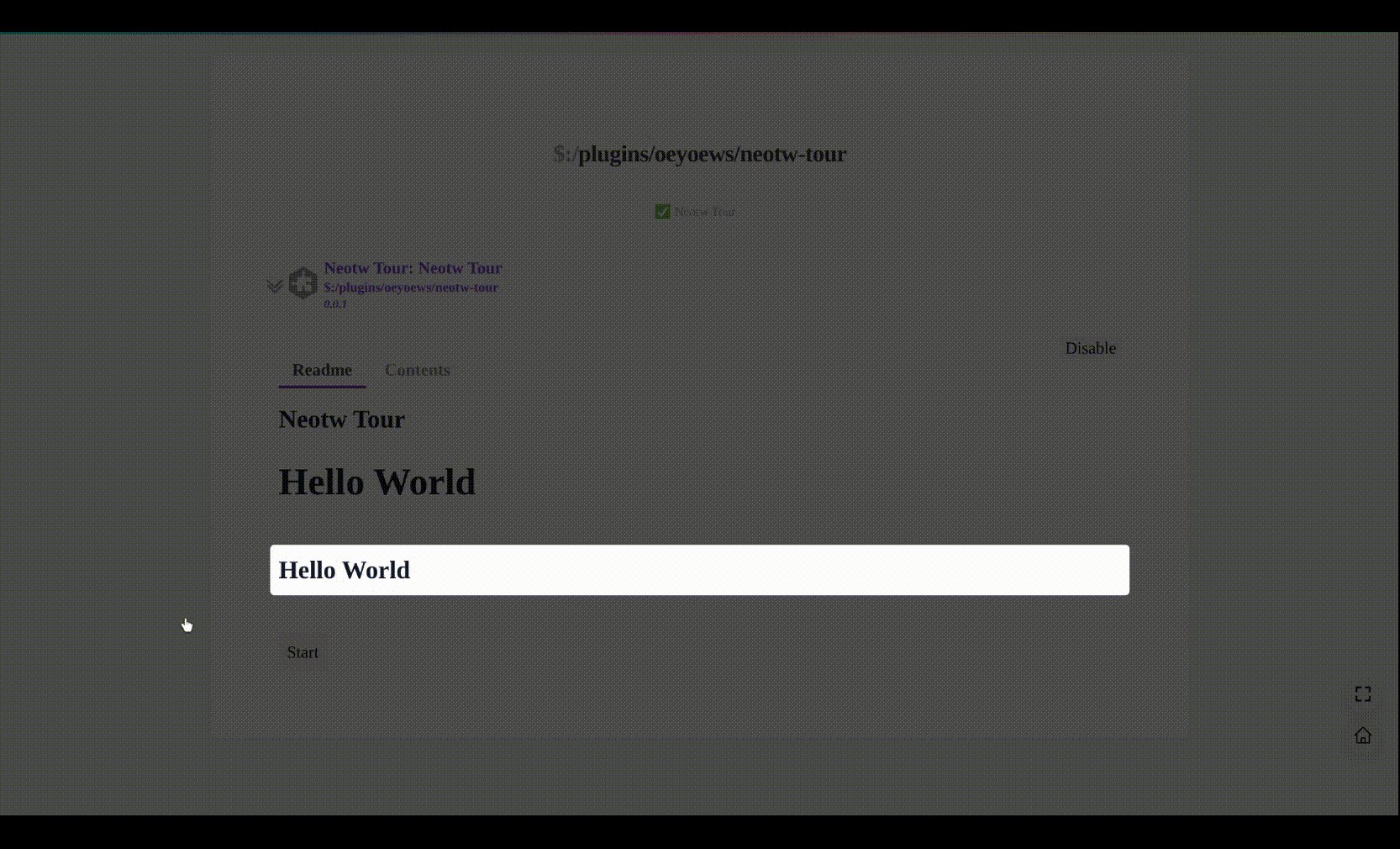
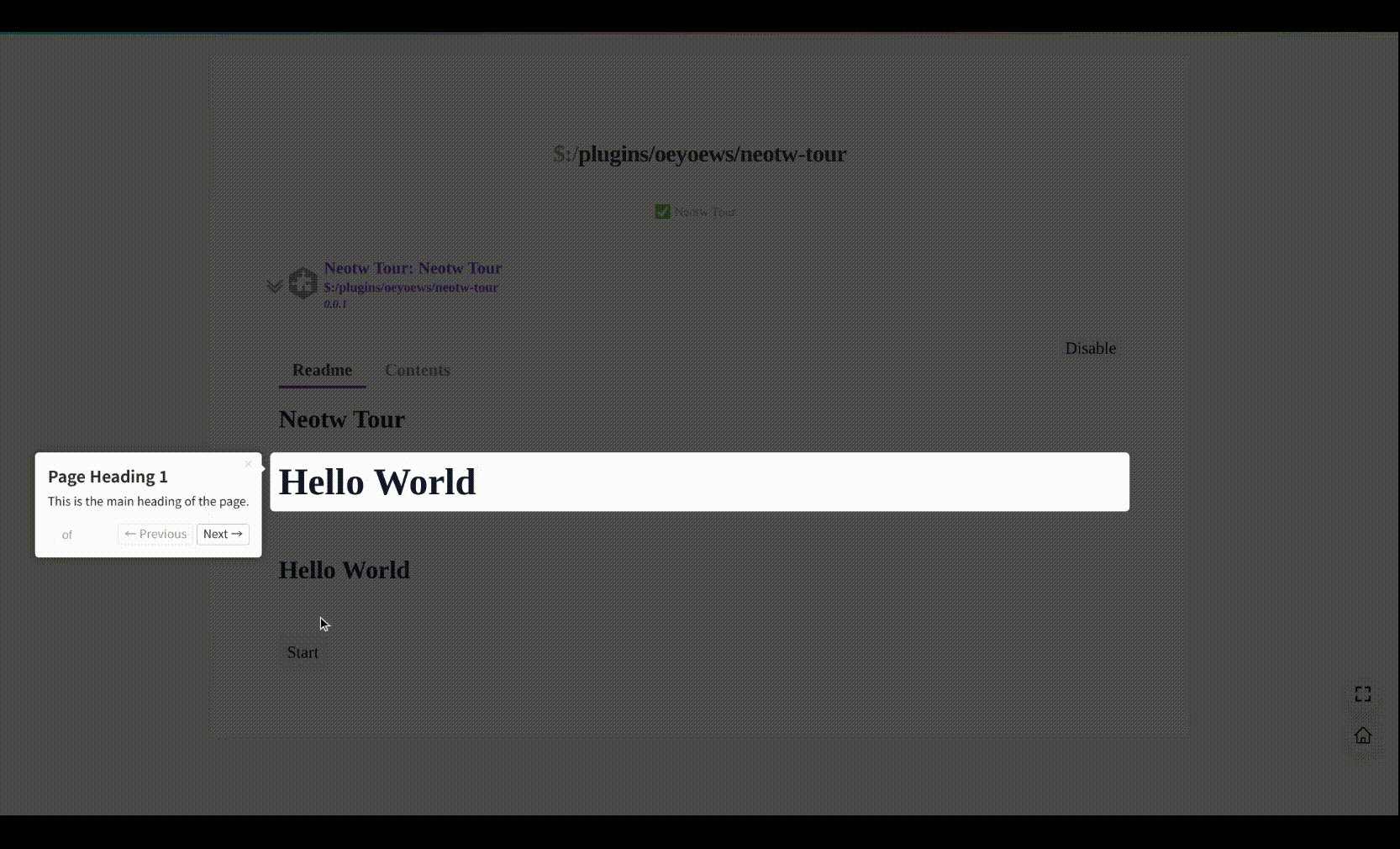
Use driver.js to add some tutorial animations, which may be very helpful for tiddlywiki, such as plug-in tutorials, an option setting, this is an extremely rough demonstration Neotw-tour Plugin

Use driver.js to add some tutorial animations, which may be very helpful for tiddlywiki, such as plug-in tutorials, an option setting, this is an extremely rough demonstration Neotw-tour Plugin
Very good plugin, we can included it in tiddlywiki xp, or grok, to make welcom to new user.
afaik, some user don’t even know how to add new tiddler, when first facing so many buttons.
Example
<$tour tiddler="xxx.json" />
[
{
"element": ".tc-story-river",
"popover": {
"title": "stroy river",
"description": "tc-story-river",
"position": "right"
}
},
{
"element": ".tc-tiddler-title",
"popover": {
"title": "Tiddler Title",
"description": "Tiddler Title",
"position": "right"
}
},
{
"element": ".tc-subtitle",
"popover": {
"title": "subtitle",
"description": "subTitle",
"position": "bottom"
}
}
]