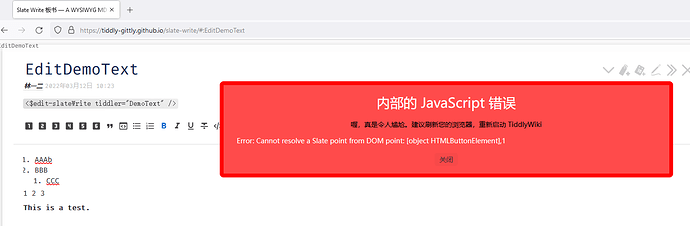
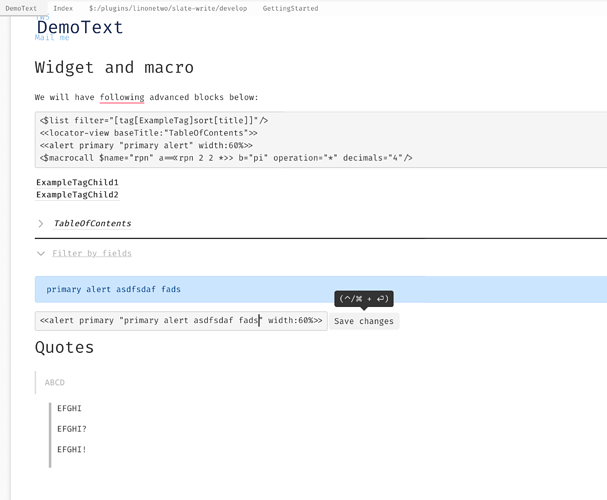
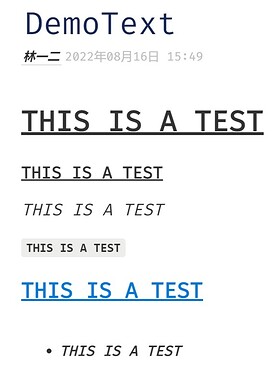
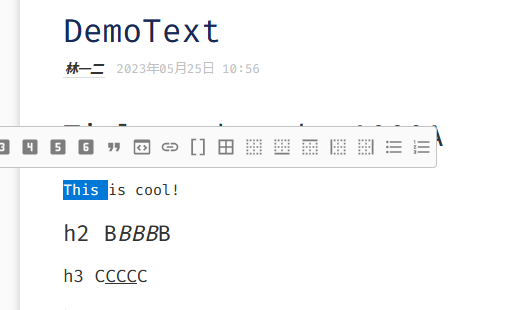
Demo site ← You can try Tab to indent the list in the tiddler [[EditDemoText]] , and see the native tw rendering of [[ DemoText]].
Currently, the shortcuts are MarkDown-based ( - for list and # for title), but I will make a WikiText version soon.
And drag to move is in conflict with tw’s drop zone, I don’t quite know how to deal with it currently.
How it works
It is based on tw-react plugin, and use the powerful SlateJS editor and tons of keyboard shortcut plugins from udecode/plate.
And I write some transformers to convert wikitext from/to SlateJS state JSON on saving, every 1s.
What need to be done next
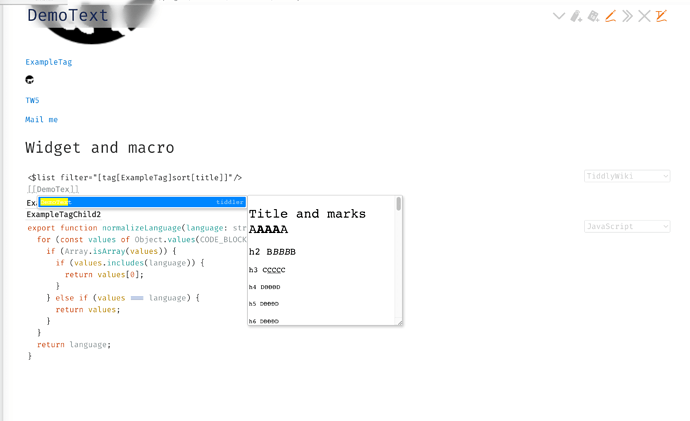
- We need to support custom widgets, maybe let tw render the HTML and insert them into react node.
- Marks is not supported, need to refine the transformers
- Need to write more tests to figure out edge cases, for example, list after paragraph currently won’t work in native tw renderer
- Autocomplete like GitHub - Gk0Wk/TW5-CodeMirror-Enhanced: An enhanced for CodeMirror framework in TiddlyWiki, including TW5 highlight, WikiLink auto-completion, expandable hint, snippets, etc.
If you can code, feel free to PR some test cases into this project.