Looks very like Notion now
all todos:
-
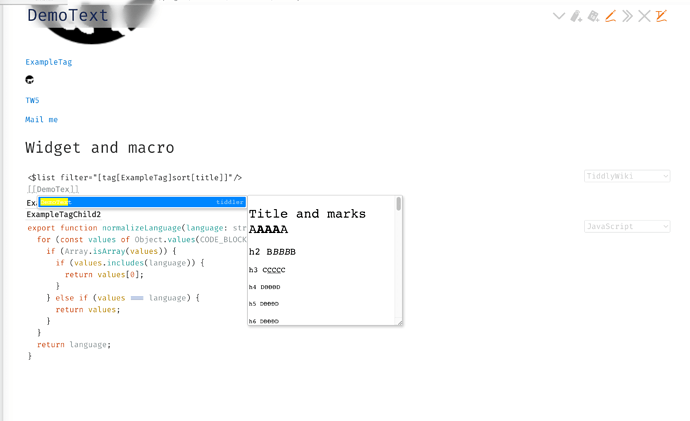
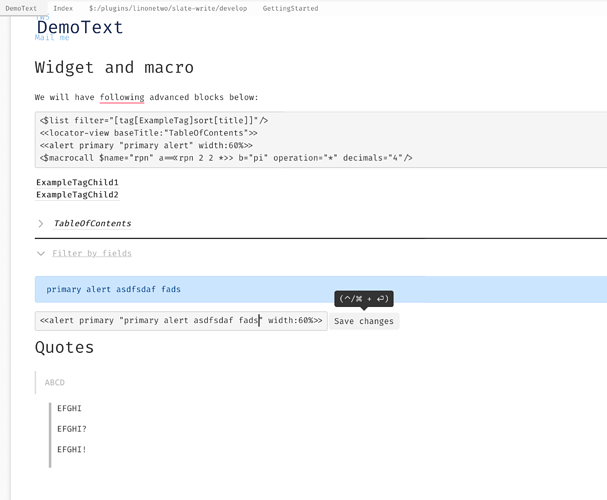
allow editing widget and any block’s source code, and get preview at real time.
-
allow use tw’s default editor toolbar’s buttons and their keyboard shortcuts
-
optimization: use section splitter in section-editor to ensure only a small potion of text will
onChangeand rerender. And we can get start-end of section from section splitter, so replace the section of text onChange. -
allow drag to reorder blocks
-
context menu when click on the drag handle
-
autocomplete
[['s and{{'s linkable tiddlers result -
autocomplete
<$'s available widget and fields -
autocomplete
<<'s available macros -
open context aware autocomplete using
ctrl+space, show corresponding dropdown menu using prefix of the selection -
replace codeblock with codemirror or monaco, so its prism highlight won’t need to bundle with plugin, which is big
-
add excalidraw widget support
-
treeshaking serialize-md related things