Thank you Mario! I will remove it as it does not also work on touch screens!
Advanced Search in Fields has got update v0.7.0
Changelog v0.6.0, and v0.7.0
- Jan 13th, 2022
- [NEW] buttons to clear selections for both primary and other fields
- [NEW] use predefined regexp pattern
- [NEW] more screenshots for documentation
- [NEW] hide output format button if Shiraz plugin is not present or disabled
- [FIXED] default value for fields is *all -[excluded] now and works better
- [FIXED] minor issue in temp tiddler name
- [FIXED] issue in fields selected when the
sFieldsTidis missing
Code and demo
- Demo: Advanced Search in Fields — search in fields
- Code: GitHub - kookma/TW-Search: Advanced search in fields using regular expression and tabular output
Do not forget to to have Shiraz installed on your Tiddlywiki.
Documentation
- Advanced Search in Fields — search in fields
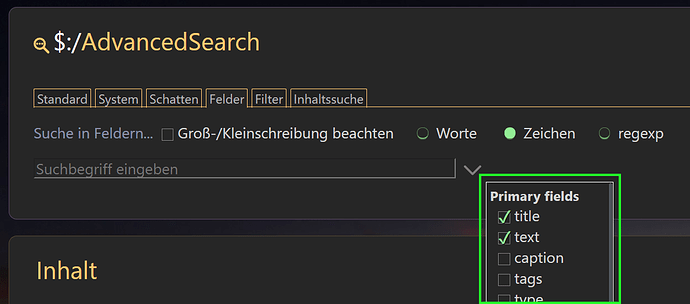
- several screenshots to show how the search in fields work
Not so fast – while I agree with @pmario about the tooltip, previewing links is a good thing. Without it, a user MUST click to see the content. With a long list, that could be very tedious.
Proposal…
You have enough room to the right of the list (even more room if you remove some of the left margin) to place a dedicated area to show a preview on hover. Use CSS to show an always present, abbreviated copy of the content, only revealed on hover.
EDIT: not possible – For touch devices, use long-press (or whatever they’re calling it).
Make sure to subdue the preview rendering (perhaps using opacity and/or low contrast text) implying it’s nothing more than a courtesy rendering, not for editing and navigation purposes. And my preference, very subdued borders around it.
I think there is no function in TW to detect this.
It is very practical to have a preview because navigating to a tiddler (and opening it to see the content of a hidden field) costs quite a lot of time.
What about adding the possibility to open a preview-modal which displays the field on rightclick.
This is faster than navigating there, costs less resources because it does not have to be re-rendered and you would even have the possibility to put highlight or even search-replace in there.
You know TW is not good at locating tooltip and you will experience off screen tooltips / dropdowns!
It makes Search Plugin complicated, if I want to add a dedicated CSS tiddler to create well located tooltips, some needs JS (see for example https://openbase.com/categories/js/best-javascript-tooltip-libraries)
So there will be two methods remained: 1. use html title attribute (not bad, but it may go off screen) and 2. stretch text (use $reveal+button+popup) or macro like KISS Macro to Create an Inline Tooltip - Stretch Text
If you have installed Shiraz, then you can use tabular output and you do not need in-place preview!
It’s purely CSS. There’s no issue with being off-screen. You’re using screan real estate you already have – it’s empty.
Every result row has a tooltip div element (preview) positioned to display at the top of the results set to display:none but is display:block on hover. Allow the results to scroll, but not the preview.
I don’t know what else to tell you.
If I get time (doubtful), I may try to knock up a quickie POC on TW-com.
As soon as you display a long text (like the text field), it needs more spaces and goes off screen! Specially when you use TW on tablet and mobile or on desktop with closed sidebar!
Would be great!
See: Advanced Search in Fields: The Next Step
My next step is to search in fields from sidebar: Tiddlywiki standard search!
I am thinking if these are not too much and over engineered for search in fields!
What do you think?
Great idea, I’d love to have something like that for dropdowns
Jan
I have already raised this in GitHub! I think a plugin is needed here!
There are some good lightweight infotip/tooltip/popup out there, but a volunteer with JS knowledge is needed to add one of those library into Tiddlywiki!
This is in my wishlist!
The whole thing you doing with this is immensely useful!
I will comment in more detail later.
As a pre-vision I would say that the potential innovations on a “Preview” are complexified by the fact that for different final purposes you’d need different methods for it to be optimally relevant…
– Often nothing more;
– Sometimes “link” in tooltip;
– Sometimes full “display of content”
– Sometimes direct “live edit the contents”
I’ll try to explain those more later.
Best, TT
I agree. Broadly speaking, navigating from a listed item, to open it for edit … (1) takes one out of visual flow; (2) adds excess clicks.
In the context of the Advanced Search In Fields plugin I don’t think we should lumber @Mohammad to solve this more generic issue. Though, it is a very interesting test case as it works really well.
Just a comment
TT
Nice work! Thanks @Mohammad
Question:
The fields initial unselected after each wiki start.
Is it possible to have an option in $:/plugins/kookma/search/ui/ControlPanel/Settings to predefine selected fields?
Thanks
But you said…
I thought you meant YOU were truncating it… but you actually were saying the title attr is automatically truncating it for you.
No problem. Use CSS to truncate it.
I think that is right AND wrong. The “two step” approach in it (1- establish ‘scope’ in normal filter; 2 - concentrate on “RAW” regexp next) is particularly interesting and relevant to actual usage. Why? By simplifying the approach to filters via two stages it really helps end use cases.
The “over engineered” partly relates to the fact that once you have the listing you could go many ways and actually it is not so clear who needs what.
FYI, most of the the time I need nothing more than the listing. Other times I’d like to “click and directly edit”, not have to segue to launch a tiddler, open it for editing, save it, close it, to get back.
TBH, I think this is maybe really for a separate discussion of “how to invoke editing?”
Thoughts
TT
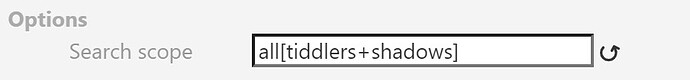
SUGGESTION: Add button to copy Search Scope to Advanced Search > Filter
Regarding the Search Scope there is no error checking. For instance it accepts this illegal filter …
IMO you should ADD a button to be able to transfer the “Search Scope” string to the Advanced Search > Filter, then navigate to it, so it can be tested!
TT
@StS
Yes, it is possible, Search uses temp tiddlers which are not saved by default on node.js version of TW.
To overcome this and keep the session settings, open the definition ($:/plugins/kookma/search/macros/definition )tiddler and change sFieldsTid to something else like $:/settings/search/selected-fields