This is looking really good! I’ll comment more later after I used it a bit.
TT
This is looking really good! I’ll comment more later after I used it a bit.
TT
I think, there is a little problem. To reproduce:
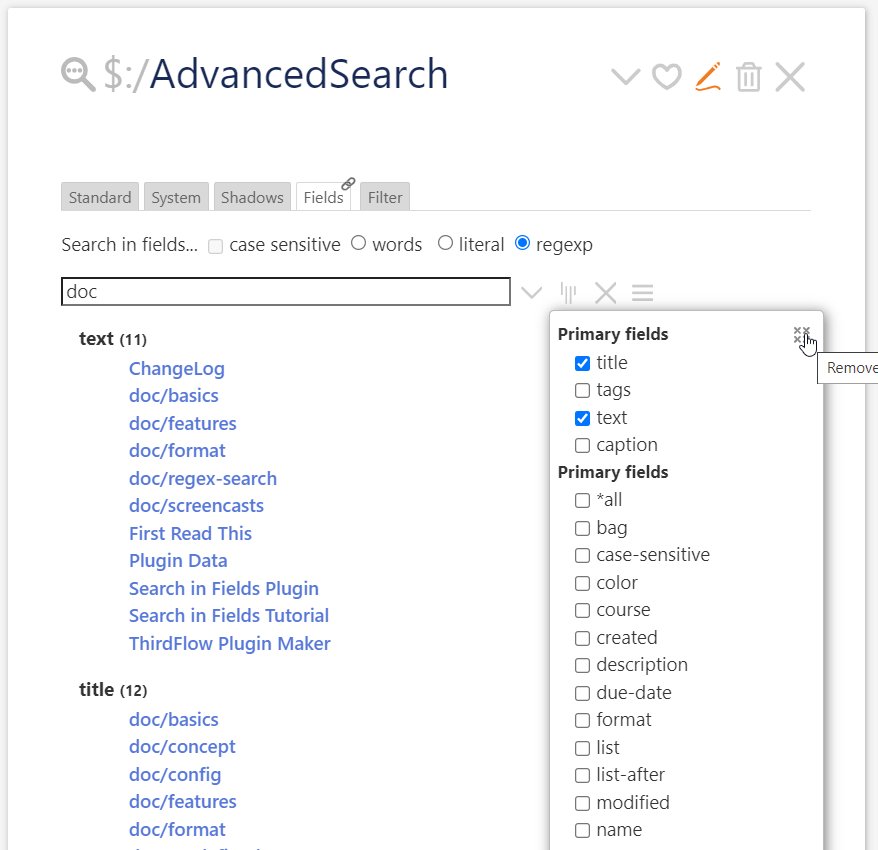
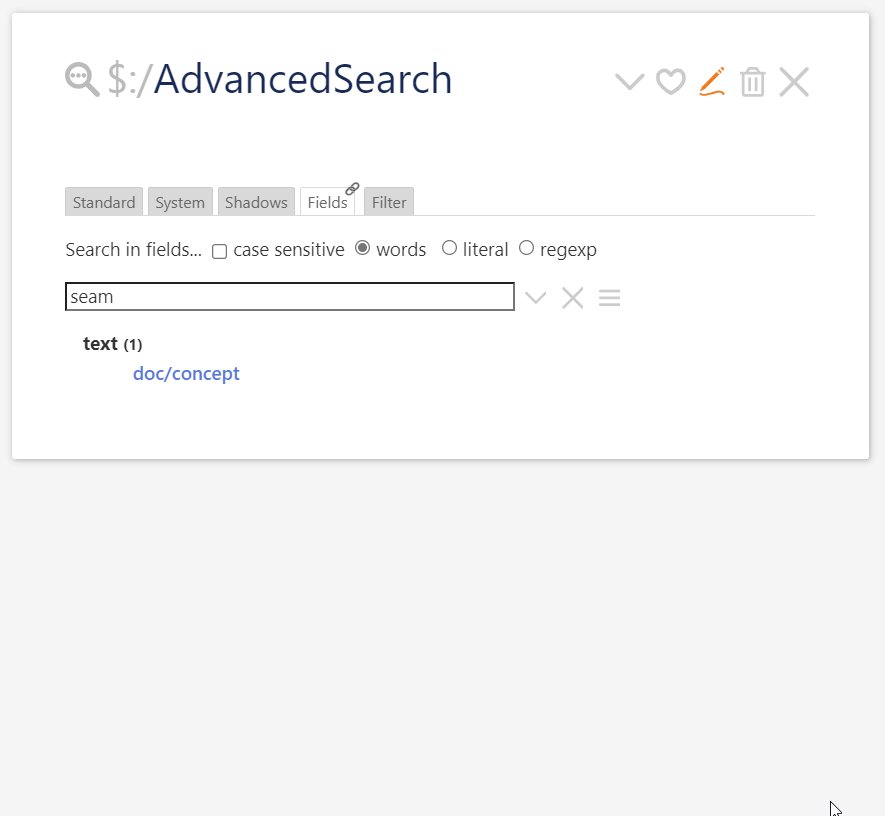
title and text
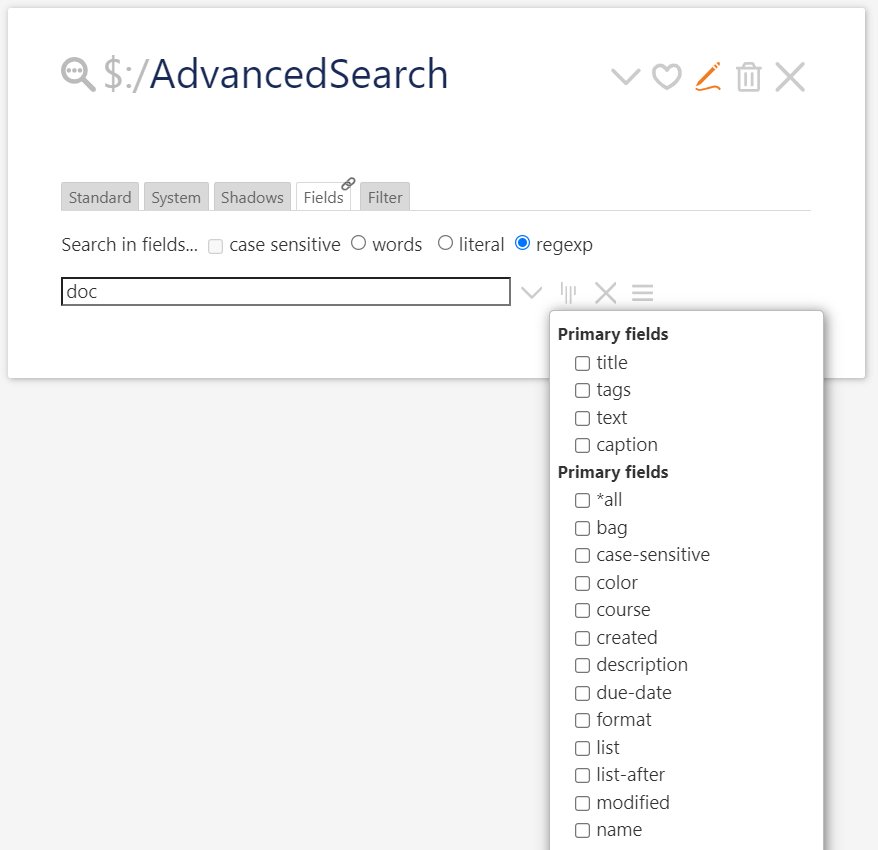
all fieldsIt seems the exclude configuration is active, even if I say “all fields”
Expected: The text-field should also be searched
I have to say, that I didn’t read the docs.
Hi Mario,
That’s true! I intentionally added the exclude fields!
The default is text, but you can overwrite it from Sidebar > More > Search in Fields
The reason is some fields will produce a lot of output for example if you look for tiddlywiki when there is many tiddlers with type field having tiddlywiki.
*all means all fields -[excluded fields]I understand the word *all may be confusing and one expects to search in all existing fields!
If that’s the case imo it should be visible somehow. eg: *all -[excluded] + link to settings. So it can be changed if needed.
At the moment there isn’t any visual hint what’s going on.
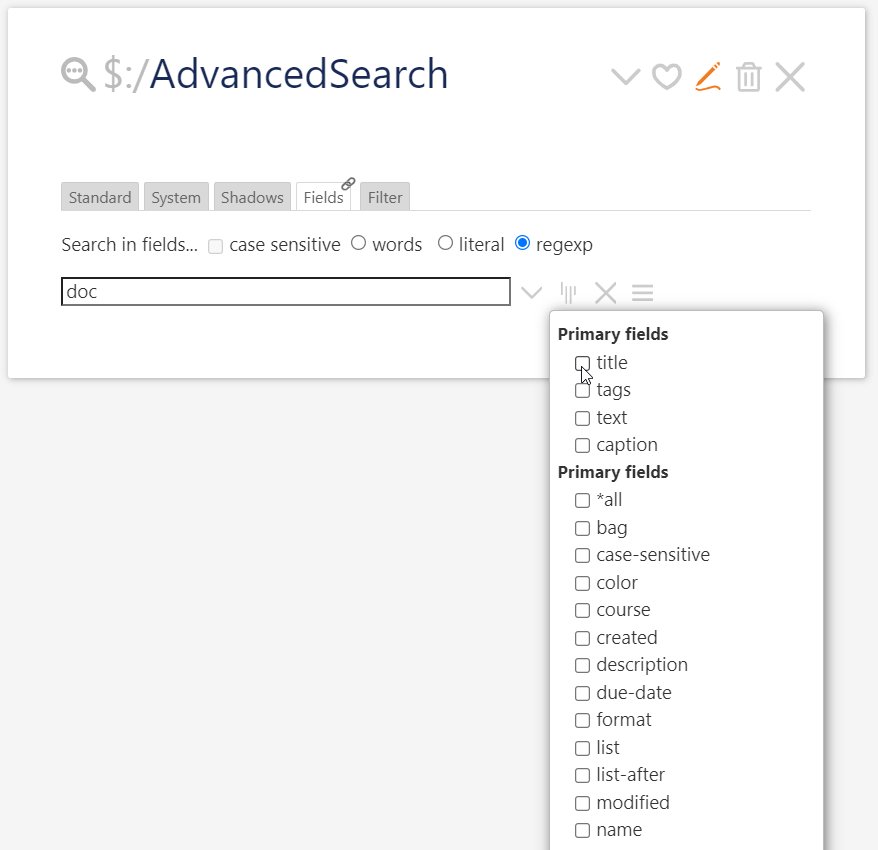
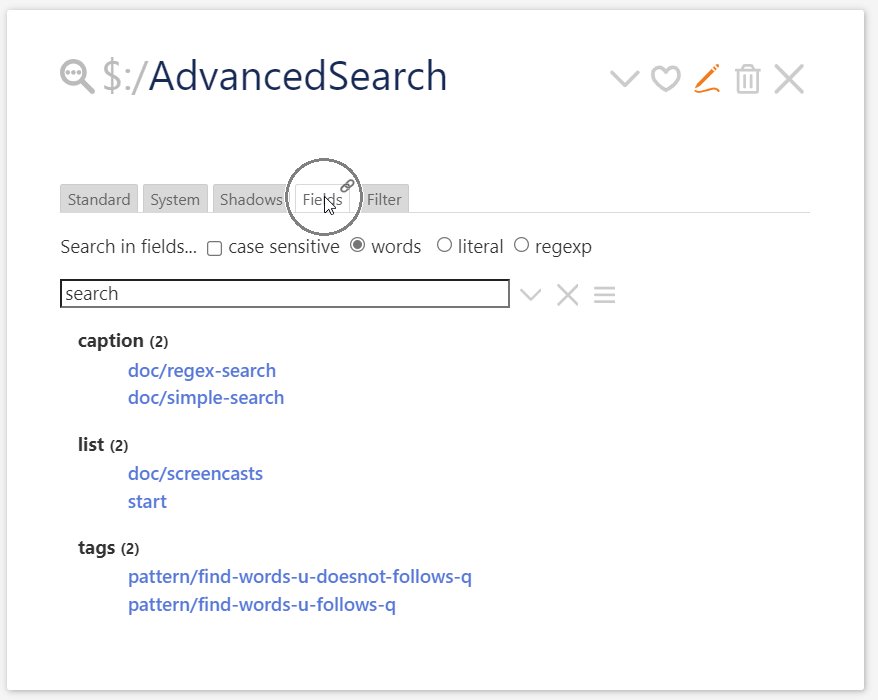
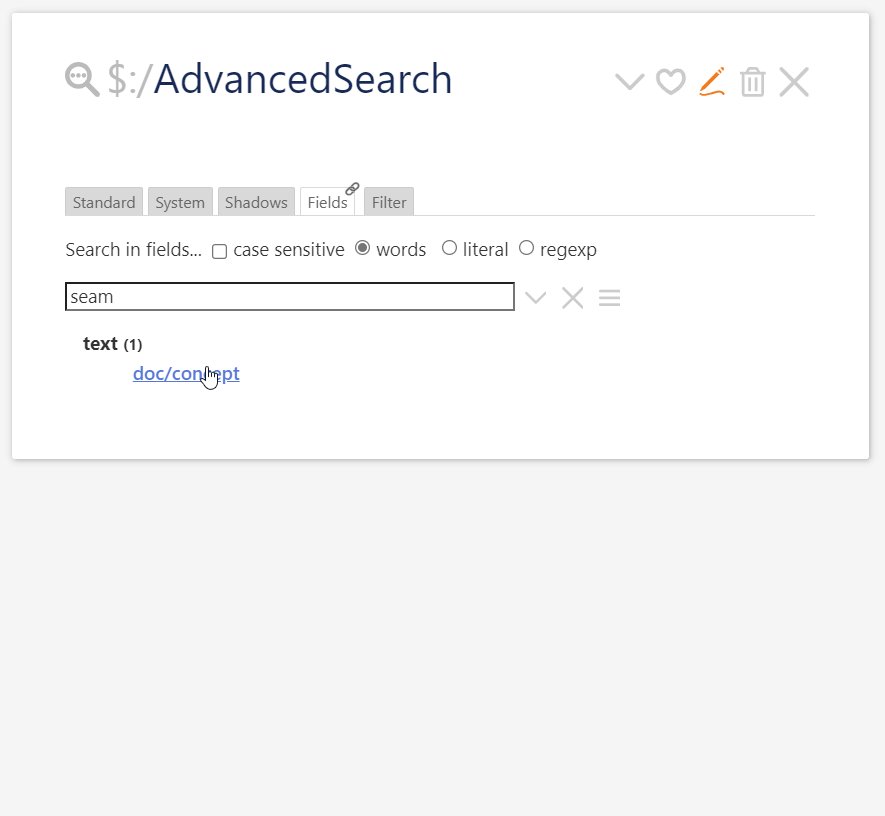
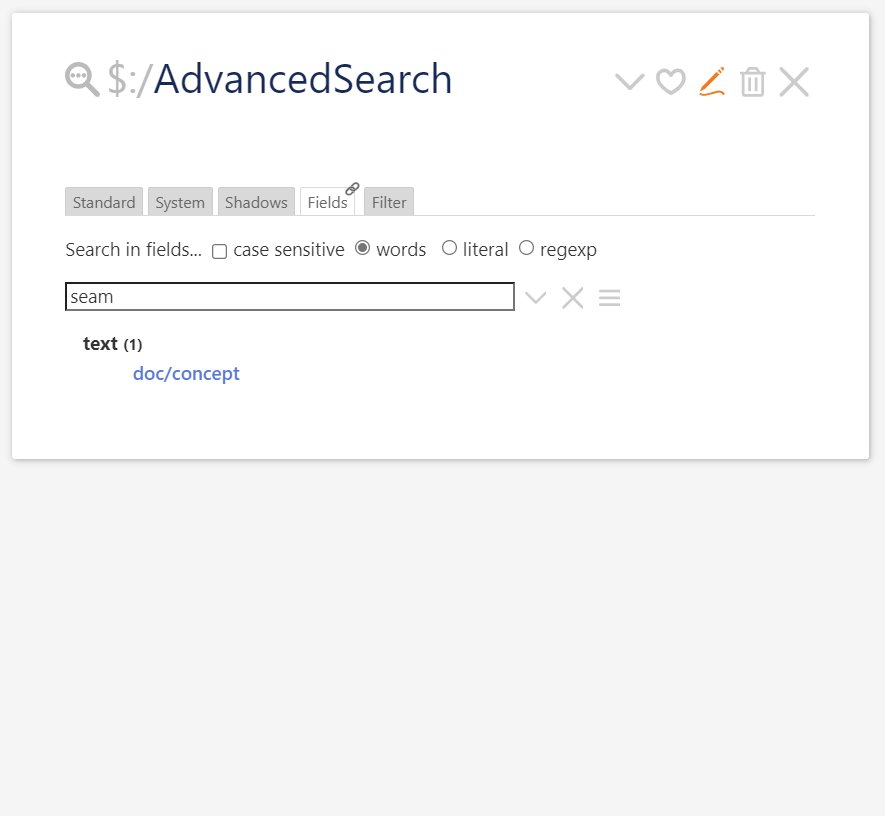
The first image shows what I did test: OK
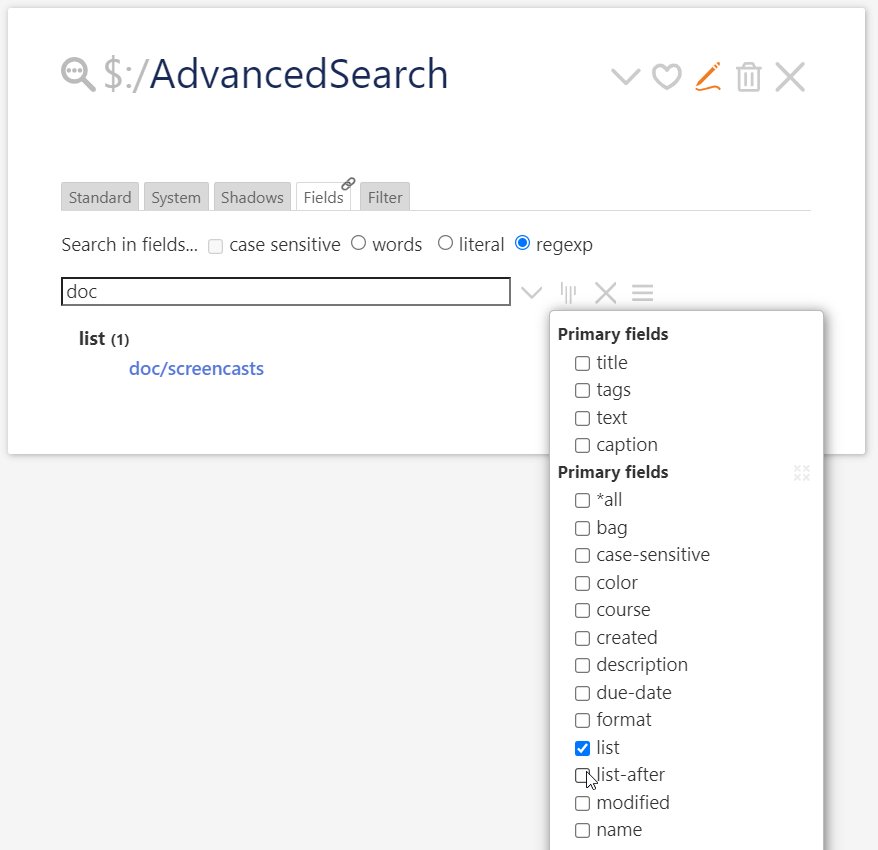
The next test created a really strange result:
I think that is true!
My concern is for users not fully familiar with regex may get further confused by not quite knowing what the background settings are doing.
I think the issue is interesting, but can get complex. Basically: to what extent, using full-on regex, should you “protect” users??? IMO, prior blocking of fields may cause more issues than it solves??? Dunno!
Just a thought!
TT
The design philosophy here is
*all is selected, then all other selections are deactivated (what you see in picture) and only [all]-[excluded] is searched*all untouched! I think this is better to uncheck or check all checkboxes!This may need some tooltip, or visual hint!
Let me know what do you think!
NOTE: I will update Search within few minutes to 0.6 and it has button to uncheck all fields
Search in Fields v0.6

Added! I will upload new version soon!
*all -[excluded] now and works better*all now is *all -[excluded] to prevent confusionDo not forget to to have Shiraz installed on your Tiddlywiki.
https://kookma.github.io/TW-Search/#Search%20in%20Fields%20Tutorial
Hi Mohammad,
great work!
I am very late to have an idea:
What about just showing the fields in the dropdown where in whatever tiddler the searched word appears? This would make it much easier to got through the list.
Greetings Jan
If correctly understand you: your comment is about field selection part not listing the results.
The reason I switch from drop down to list was for multiple selection, drop down ($select) create a visible box and destroy the minimal design of Advanced Search.
The original idea by Tobias was dropdown menu!
I you have a solution, please let me know!
To benchmark the Search in Fields and also make challenge for Tiddlywiki,
HI Mohammad,
I did not mean the style, I ment that the fieldnames that do not have the searchword are omitted in the list.
Yes, the Search checks if a field has at least one matches, then it list that field with number of results and title of tiddlers!
The dropdown by way lists all the fields in the search scope (see sidebar > More > Search in Fields) except those excluded!
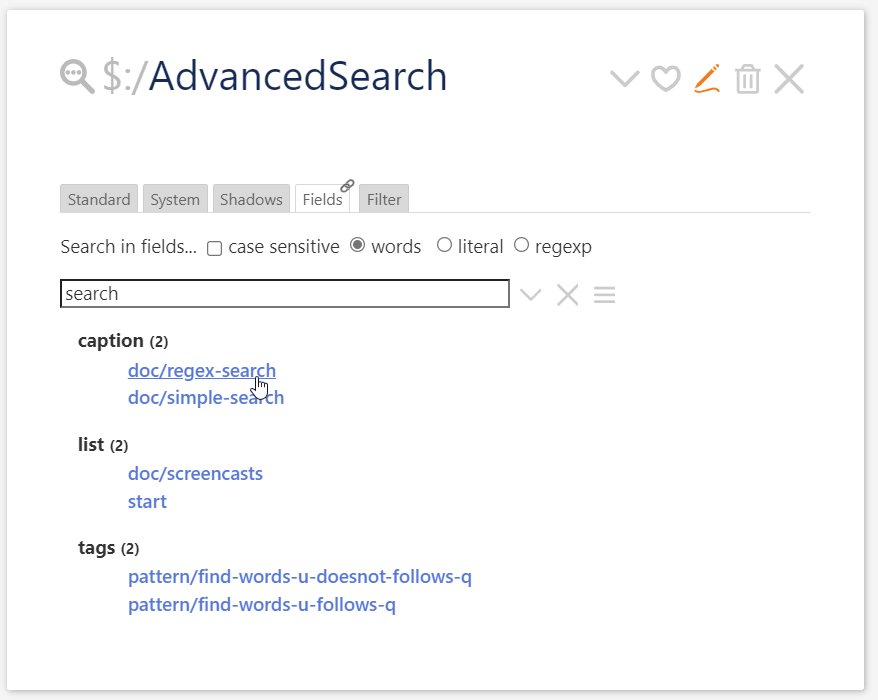
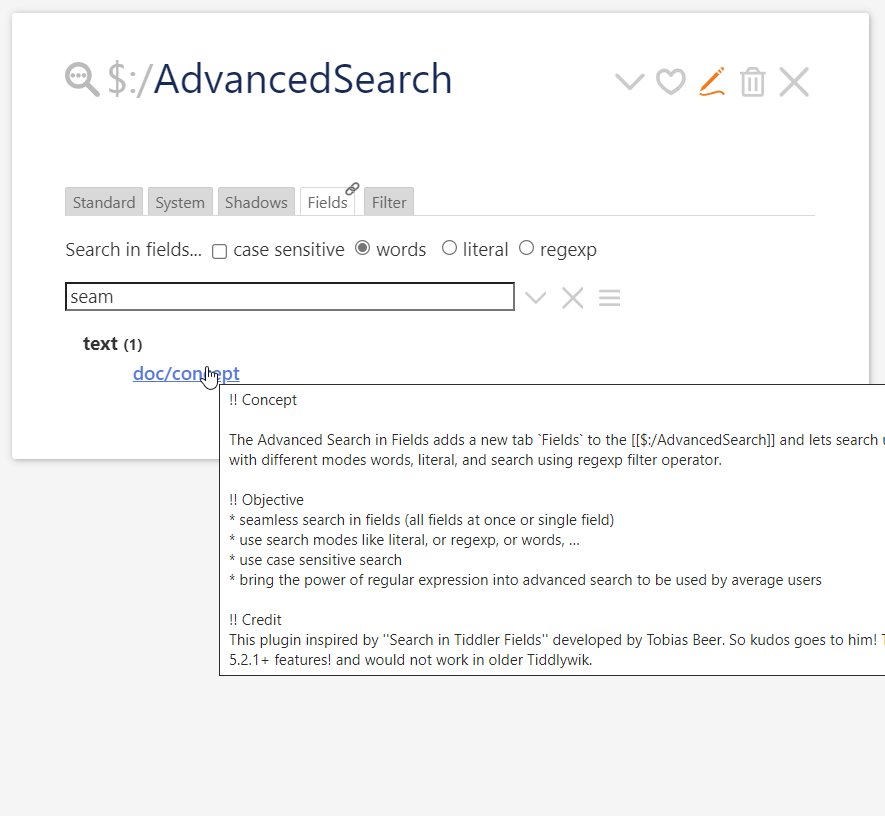
In Search in Fields 0.7.0 (will be pushed within few hours) I have added a tooltip (through title attribute) to show the content of fields on mouse hover, but sadly this does not work on touch screen devices like mobiles and tablets!
Is there any solution? I don’t want to go through tooltip as TW has issues on correct locating tooltips.

It even works for text field (it truncates long texts)

What do you think?
I do like the whole project. … For my personal taste the tooltip starts to feel “over engineered”
Thank you Mario! I will remove it as it does not also work on touch screens!
sFieldsTid is missingDo not forget to to have Shiraz installed on your Tiddlywiki.
Not so fast – while I agree with @pmario about the tooltip, previewing links is a good thing. Without it, a user MUST click to see the content. With a long list, that could be very tedious.
Proposal…
You have enough room to the right of the list (even more room if you remove some of the left margin) to place a dedicated area to show a preview on hover. Use CSS to show an always present, abbreviated copy of the content, only revealed on hover.
EDIT: not possible – For touch devices, use long-press (or whatever they’re calling it).
Make sure to subdue the preview rendering (perhaps using opacity and/or low contrast text) implying it’s nothing more than a courtesy rendering, not for editing and navigation purposes. And my preference, very subdued borders around it.