A KISS (keep it simple stupid) solution to create a stretch text or inline tooltip can be created in Tiddlywiki using data attribute! This may be helpful to
- show extra information on demand
- show fields value in a tiddler
- glossary definition
How to
- Use
data-*attribute - Use pseudo-element to include the
data-*as its content - Reveal the pseudo-element on mouse hover or tap on touch screen devices
Code
\define ?(label, tooltip)
<span
class="kk-tooltip"
data-kk-tooltip="""$tooltip$"""
>
$label$<sup>?</sup>
</span>
<style>
/*structure*/
.kk-tooltip{ cursor:pointer;}
[data-kk-tooltip]:after {
content: attr(data-kk-tooltip);
display:none;
}
[data-kk-tooltip]:hover::after {
display: inline;
opacity: 1;
}
/*skin*/
[data-kk-tooltip]:after{
border-bottom:1px dotted;
padding-left:2px;
padding-right:2px;
font-style:italic;
}
</style>
\end
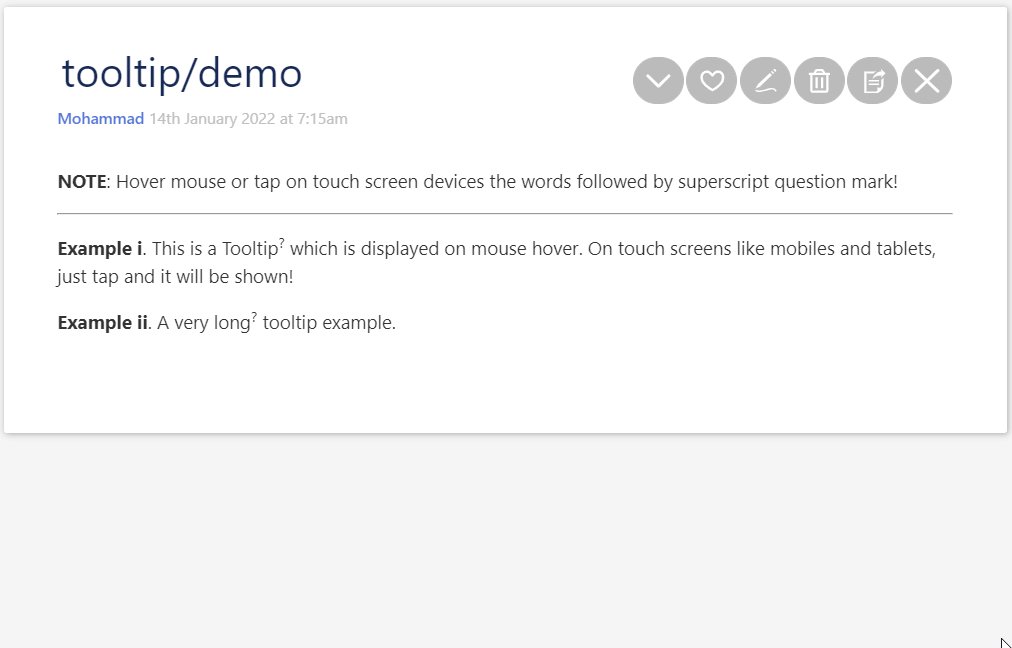
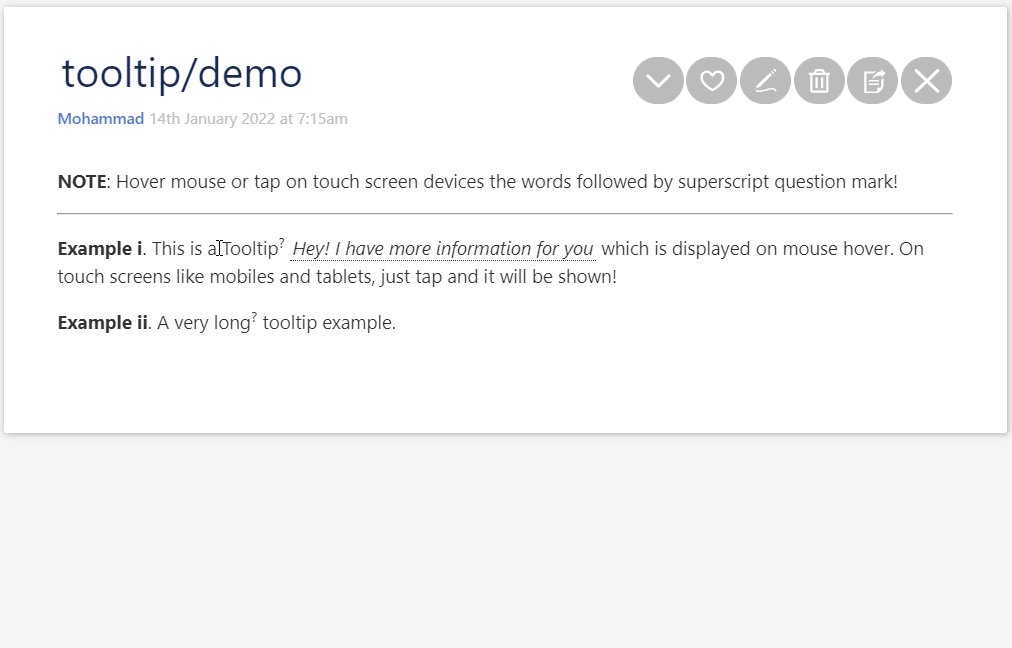
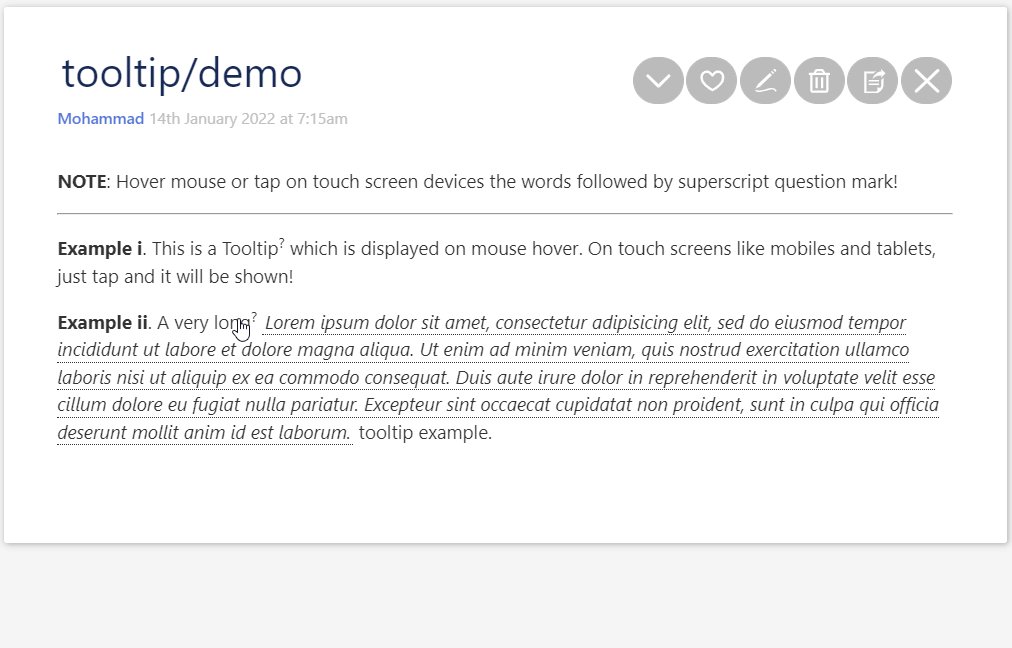
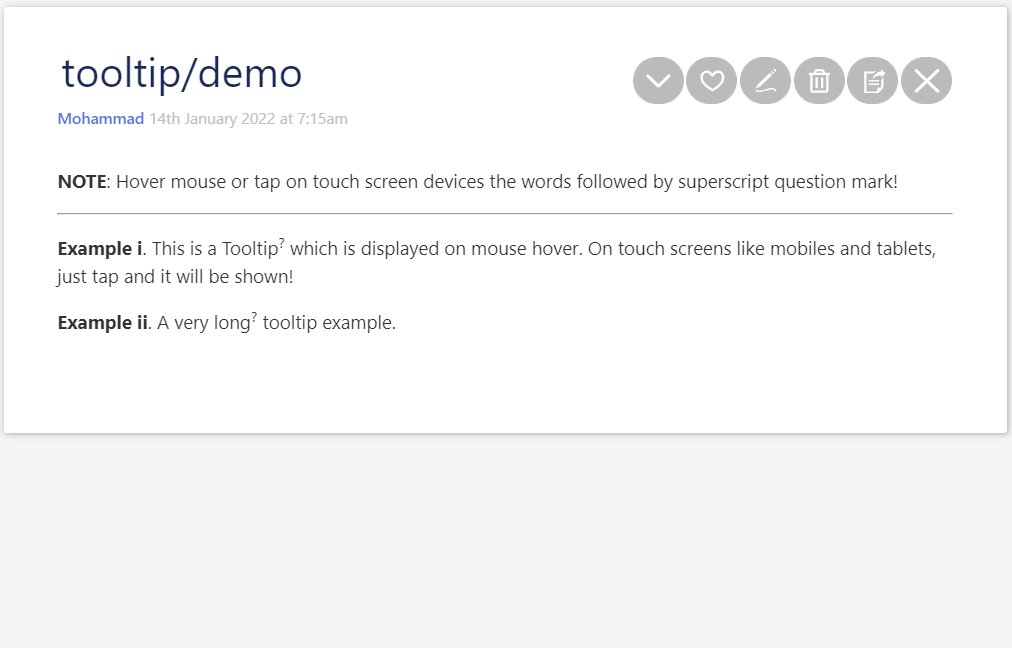
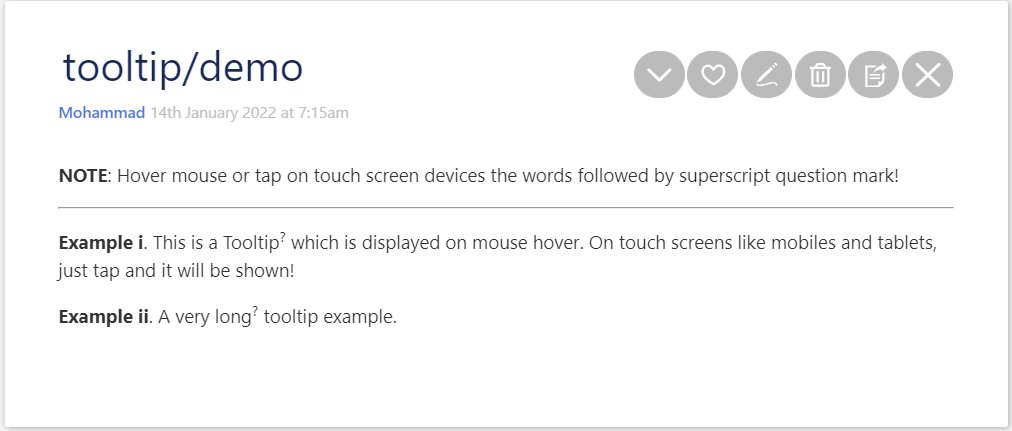
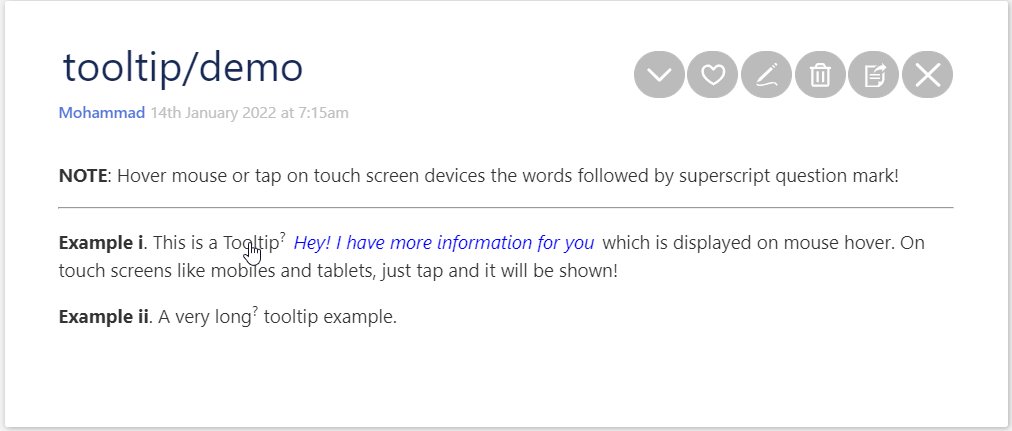
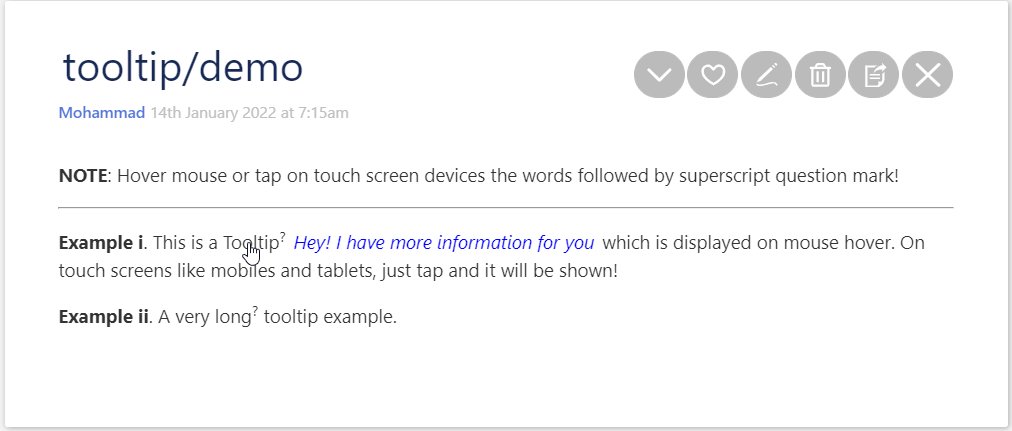
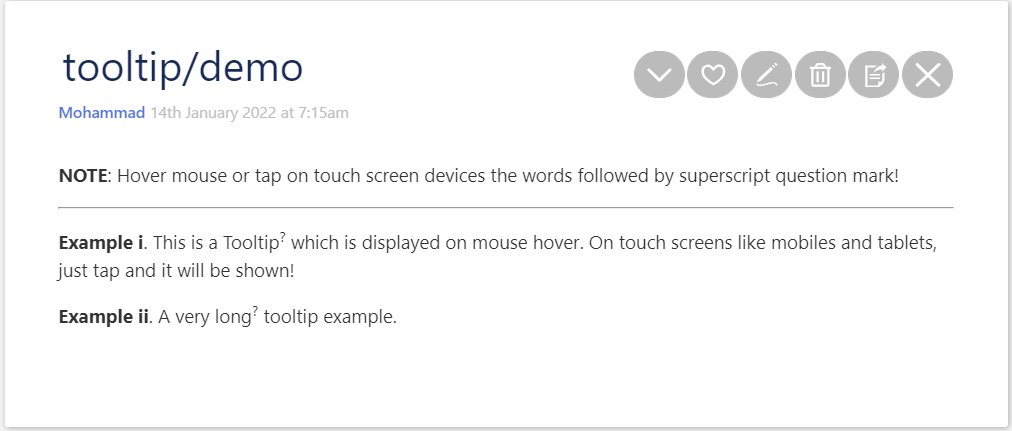
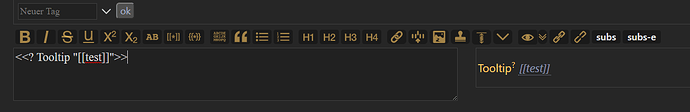
Demo
- download tiny-tooltip-stretch-text.json (1.2 KB)
- drag and drop into https://tiddlywiki.com/
- open tooltip/demo tiddler
- hover mouse or tap on words followed by question mark
Screencast



 Right! It is an “expander”
Right! It is an “expander” 