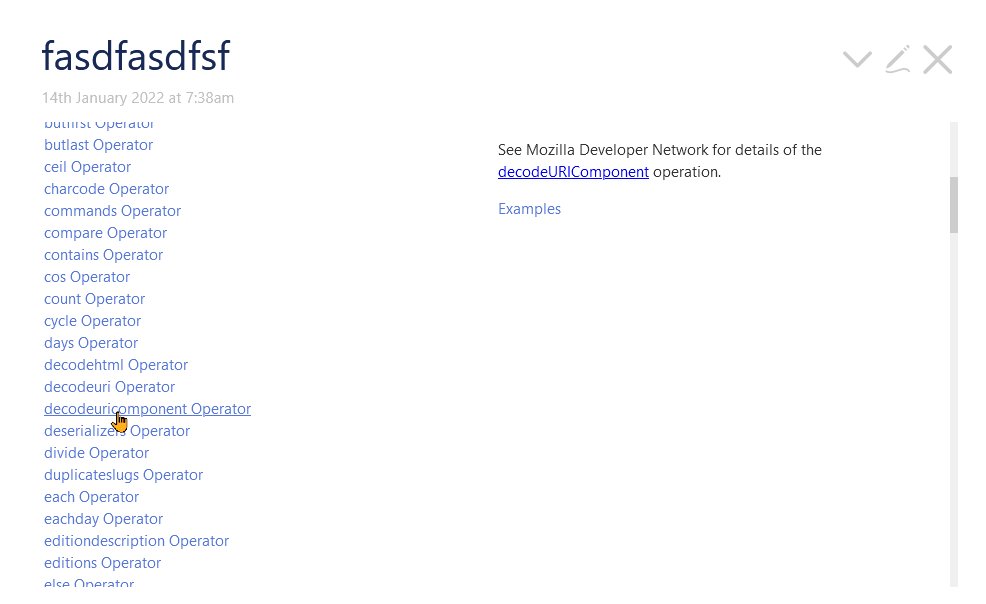
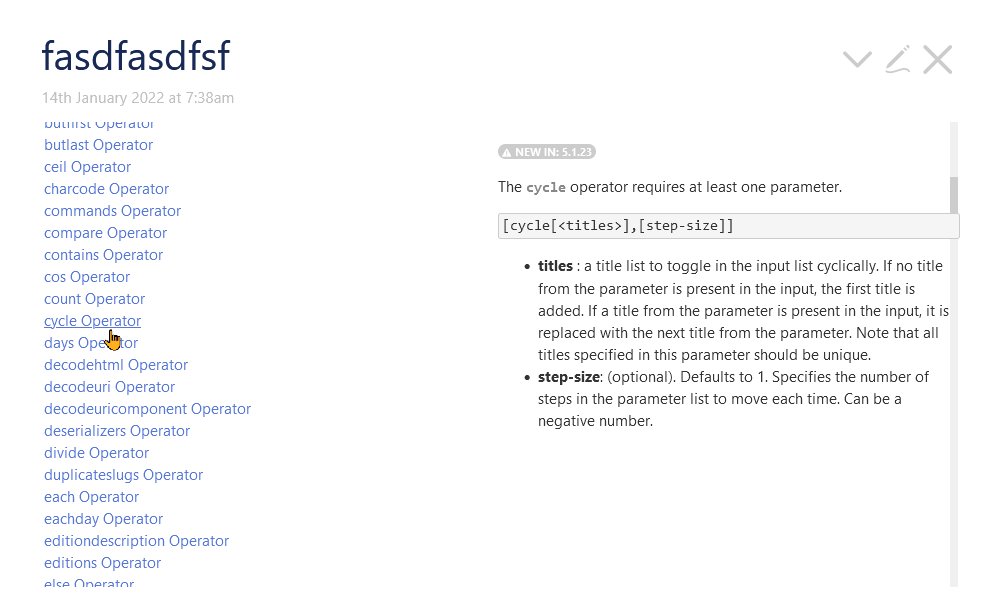
Over here, @Mohammad, @pmario, @TiddlyTitch, @JanJo and myself were discussing the pros and cons of showing previews when links in a long list are hovered. In addition, elsewhere, I’ve mentioned (via help provided by @saqimtiaz) that $eventcatcher is more performant where a $list might show a mountain of links. The following code demonstrates both of these ideas.
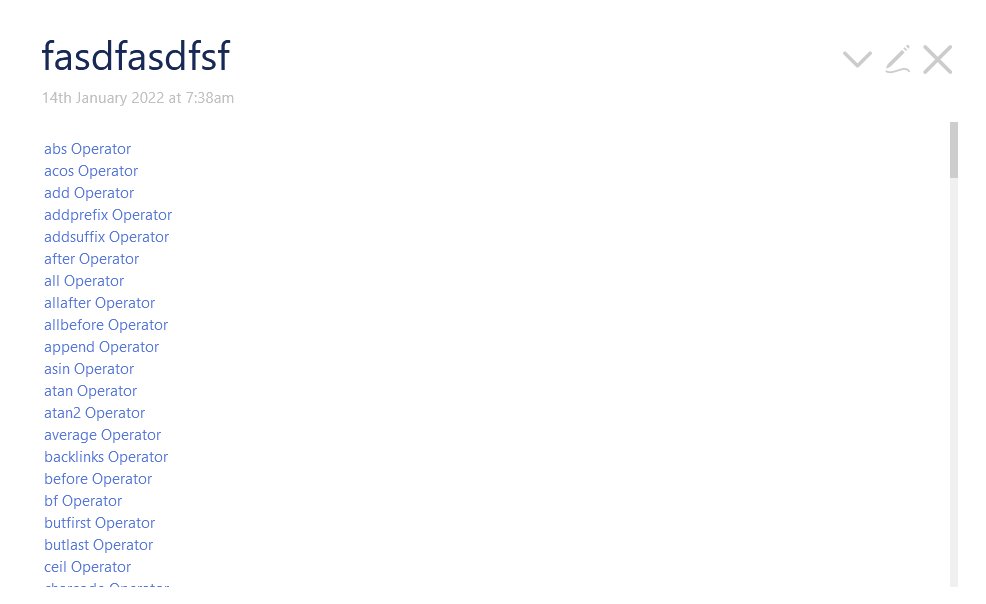
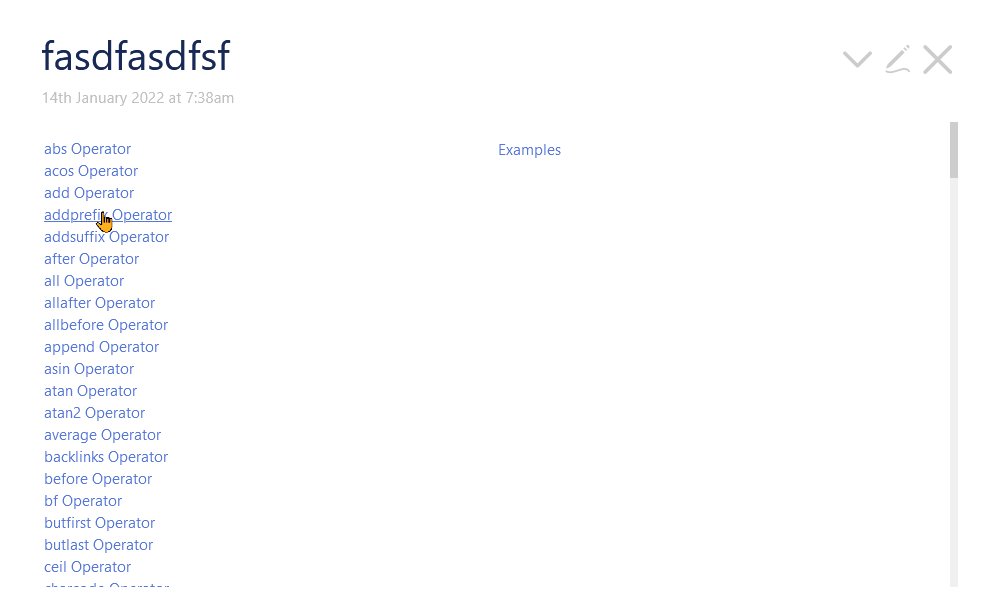
Demo:

Drop this code in a tiddler at tiddlywiki.com :
\define my-link-actions()
<$action-navigate $to=<<dom-to>> />
\end
<$eventcatcher selector=".my-link" $click=<<my-link-actions>> >
<div class="results">
<table class="results-table">
<$list filter="[tag[Filter Operators]]" variable=op>
<$wikify name=txt text={{{ [<op>get[text]] }}} output=html>
<tr class="result-row">
<td class="link-td">
<a class="my-link tc-tiddlylink tc-tiddlylink-resolves" to=<<op>>><<op>></a>
</td>
<td><div class="ttip"><<txt>></div></td>
</tr>
</$wikify>
</$list>
</table>
</div>
</$eventcatcher>
<style>
.result-row {
overflow:hidden;
}
.result-row .ttip {
display:none;
left:50%;
position:absolute;
top:110vh;
max-width:42%;
}
.result-row:hover .ttip {
display:block;
max-height:50%;
max-width:46%;
overflow:hidden;
text-overflow:clip;
top:125px;
}
.link-td {
cursor:pointer;
width:50%;
}
.results-table , .results-table td {
border:none;
}
.results {
max-height:50vh;
overflow-y:auto;
scrollbar-width:thin;
}
</style>