Folks,
Inspired by section Editor, and other discussions of late I just created the attached tiddler quicklist.json (916 Bytes) a single tiddler solution.
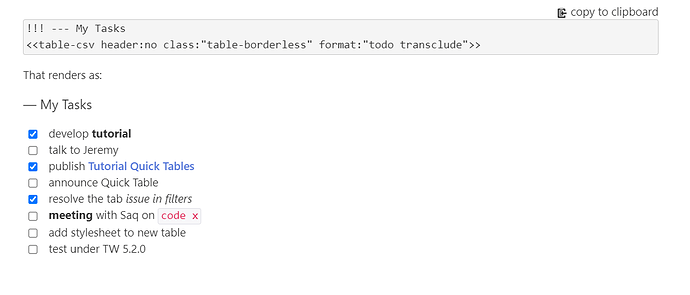
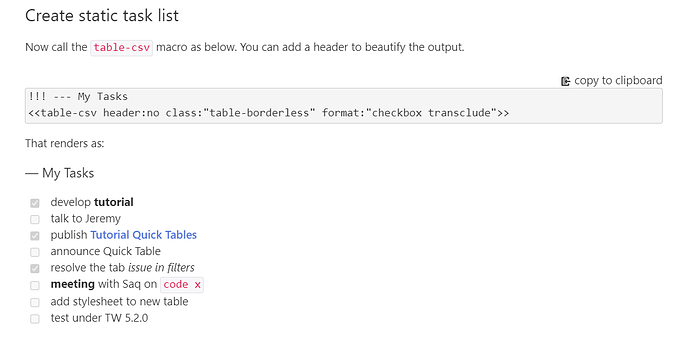
Drop it on tiddlywiki.com then create a new tiddler, adding the tag quicklist, and enter a few lines.
Once you save the tiddler each line will have a checkbox in front of it. Use the fold button that appears to hide the text and just see the todo items.
I think this a useful solution already and in its own right.
Although this is only a proof of concept but you will notice leading spaces and blank lines have no effect (standard behaviour) and I have allowed some line prefixes to be ignored so you can use them to organise your items with headings and other notes. However it will not handle multiline widgets or wikitext.
Multiline paragraphs are fine, it just makes use of the new line.
If you play with this a little you will see it has surprising advantages such as allowing inserting and removing items. You can always edit a task but if its already checked it will loose the check (but then it is different).
This is making use of the fact that fieldnames can be tiddler names and tiddler names can be text.
Possible improvements
- Stop the “prose” fieldnames appearing in the new field dropdown.
- Add a way to add multiline widgets etc… in a block that is ignored for even richer content along with the todo items.
- Auto fold the tiddler when adding the tag
- Click to create a full todo tiddler
https://talk.tiddlywiki.org/t/section-editor-plugin-first-stable-release
It is another reason for the solution raised in this following discussion