On a related issue tiddler folding and desired support from navigation
I will just remind us all we already have the fold tiddler button and bar. This is toggled by the existence of a tiddler. This can be automated but requires a trigger. Most people when adding something to the view templates do not include the code to hide the output when the fold tiddler button is used.
This means the fold facility only closes the core output like rendering the body (Tags and Subtitle) which has a similar effect as the hide-body field being set to yes, but can be reversed with the button on the view tool bar, or the foldbar is used to unfold.
It seems to me there is a systematic gap here that if addressed would be easy to solve. Exposing the functions of the navigator widget may help.
@pmario perhaps you could ensure the GitHub discussion considers this but the navigation process is a potential trigger that occurs once each time a tiddler is opened and an appropriate place to test a condition and initiate an action.
A standard work around because its hard to trigger an action in the viewtemplate
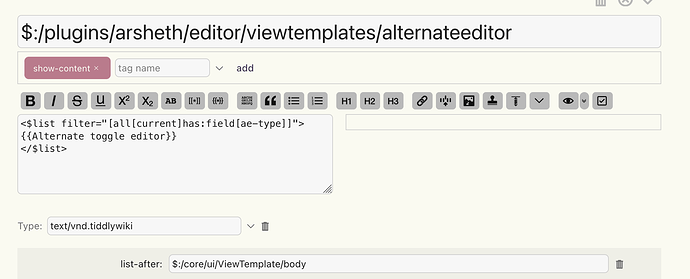
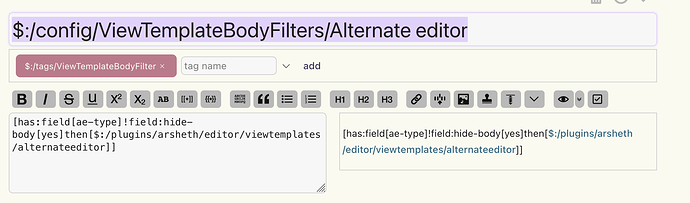
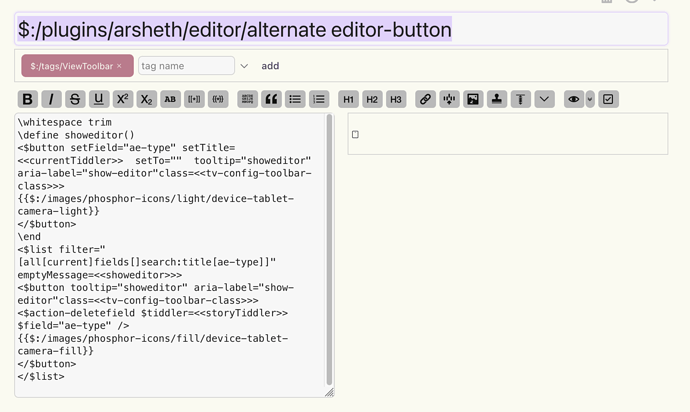
If we go back to @Mohammad 's Original question the best work around is to set the hide-text field or fold status toggle at the moment you create or nominate a tiddler for this purpose. I am building a solution not unlike the “edit-section” solution and have simply made the fold button appear;
<$list filter="[all[current]has:field[job]]">
{{||$:/core/ui/Buttons/fold}}
....
how to hide tiddler body?
</$list>
This only demands a one off manual intervention.
Personally I have felt one way we protect users is to not allow us to set an action on open tiddler, one could make an action to close the tiddler on open, or open all tiddlers on open - for example. This could get messy.
However it is stopping us developing a whole class of solutions.
I have worked in building “Standard Operating Environments” (desktop/OS) and application and software distribution in large corporate environments. Both windows itself and the install/ distribution tools typically include a “run once” functionality. Once run It will not run again and this protects it from re-occurring or looping.
Perhaps we can provide a conditional run once on opening a tiddler that can be set in the view template but which the navigation or open tiddler trigger can result in an action. This could conditionally set or fold the tiddler on first navigation, or manual creation.