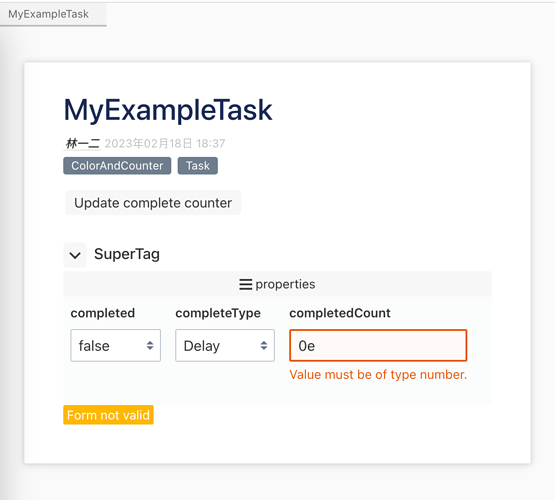
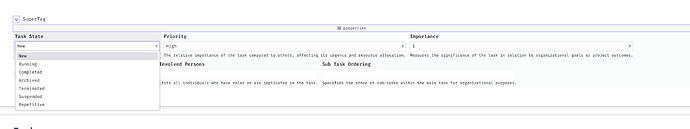
By simply adding a SuperTag to a tiddler (For example, Task), you will see a form showing in your tiddler (e.g. completed and completeType field editor), see screenshot below:
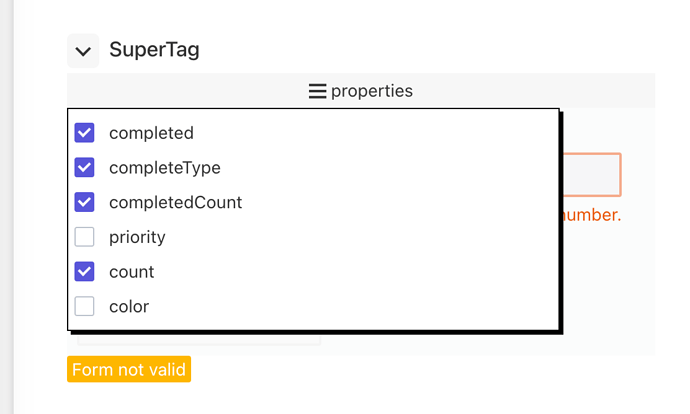
The field is only shown if your tiddler already had this field. To edit non-existed field that defined by SuperTag, click " ≡ properties" button to expand the available field editor list:
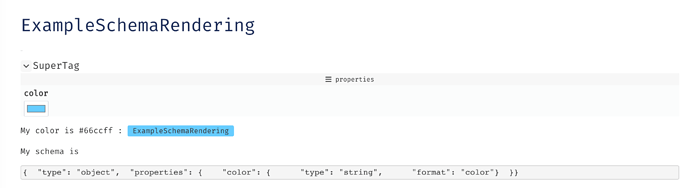
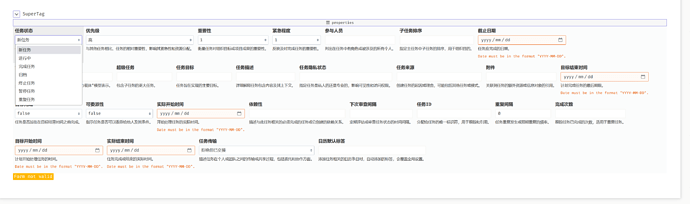
For how to use SuperTag, and how to create your own SuperTag for you or your plugin’s user, see SuperTag plugin’s demo site.
Github: GitHub - tiddly-gittly/super-tag: Define schema for a tag, add tag to get a form based on schema.
Demo: SuperTag plugin’s demo site.
It has zero dependencies, so you can drag it to your wiki, or install it from CPL.
related:
- Tana - Supertags are the backbone of Tana, it’s how you can give structure and context to item lightning fast, keeping your flow.
- Smart Form plugin - beta release - Display different form based on the tag you add
- @joshuafontany GitHub - joshuafontany/TW5-jsoneditor: TiddlyWiki plugin for creating json forms using json schema
- @btheado Are you still using this? Do you have demo site or usage doc? · Issue #2 · btheado/jsoneditor · GitHub