Hi Folks,
I did just publish a new plugin that can be imported from the standard plugin import dialogue, if you use the configuration tiddler from: at wikilabs.github.io
Direct link to the demo edition: Field Editor — multiline field editing
A video how it is used in combination with the Field Visibility Plugin can be found at YouTube: Field Editor & Field Visibility Plugin
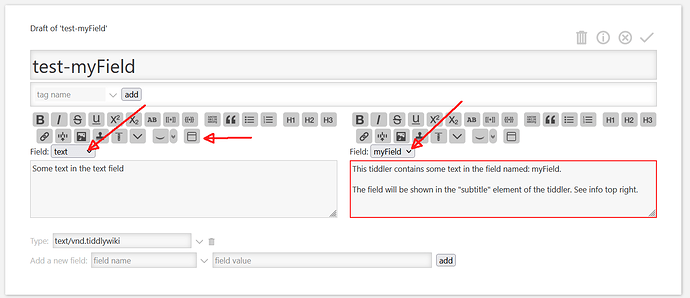
It allows you to edit 2 fields side by side. eg: text - myField as shown in the image below.
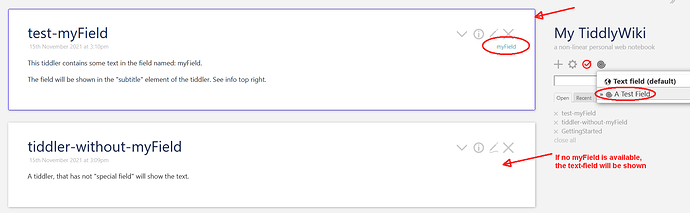
There is a new Page-Button, that allows you to switch the field, that is shown in the tiddler view.
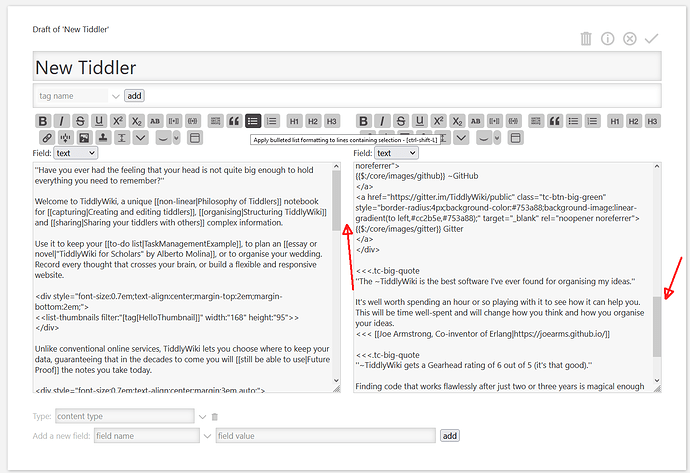
It’s also possible to edit the same field 2 times from different positions for long tiddlers.
Have fun!
Mario
PS - If you use it: Support it!