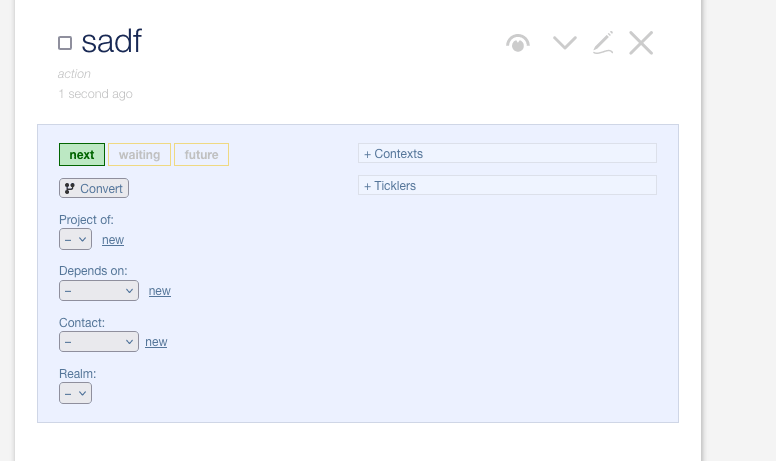
I like GSD5’s blue box field editor, and hope I can create my own form for many other use cases other than GTD.
(↑ Blue bos form of GSD5)
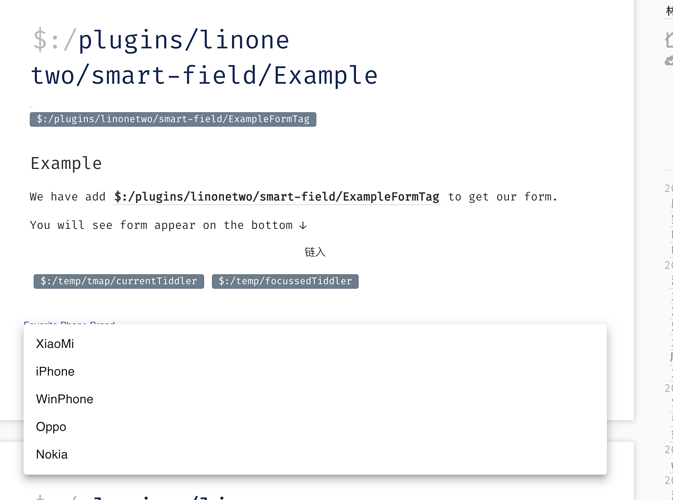
So I created this Smart Form plugin, that makes use of JSONSchemaForm to allow easy creation of custom form for different use cases. And enabling a form in a tiddler is as easy as adding a tag.
(↑ A form is displayed on the tiddler, in this example, is because the adding of “xxx/ExampleFormTag”. And the form has a drop-down menu that shows available options.)
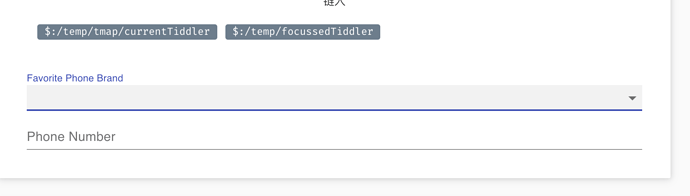
(↑ This example form have two fields, will sync to this tiddler’s fields)
It is still beta, but you can install it from the CPL.
Ontology Based Form
As introduced in Suggestion for all Plugin developers about field name: Let's use Ontology to maintain Interoperability , using Ontology will make our plugins possible to read each other’s data.
So I required that the form tag should describe which ontology does the field name comes from.
You can see how this plugin works from its Readme in my plugin site.
Potential usages
You can have your ToDo tag, that describes the tiddler with this tag can have dueDate and done fields. And when you add ToDo tag to a tiddler, a form will show up on the bottom, thus allowing you change its state without entering edit mode.
And as you can see from the screenshot above, you can have a dropdown in your form input. What if we can use a Slider or Rating widget to edit our tiddly fields?
Actually, any React component from Components - MUI and can be used in the form. Other React components like react-date-picker - npm can be used after wrapped as a tw plugin using the linonetwo/tw-react plugin. And in the wrapped widget you have a chance to use $tw API like filter expressions to make it smarter enough to provide auto-complete.
Share your form tag
If you found your form helpful, you can use Gatha plugin to pack up your tag tiddler as a small plugin.
People can search for the form they need from the plugin library later.
Conclusion
So Smart Form plugin can make field editing easier, and is context-aware (based on tags, instead of showing everywhere). And can provide more rich input widgets in the future.
And the form will be customizable and sharable, and they can work with each other because they are based on ontology.
What do you think about this plugin, do you have any idea of its usage? Can it improve your existing field usage? Please share!