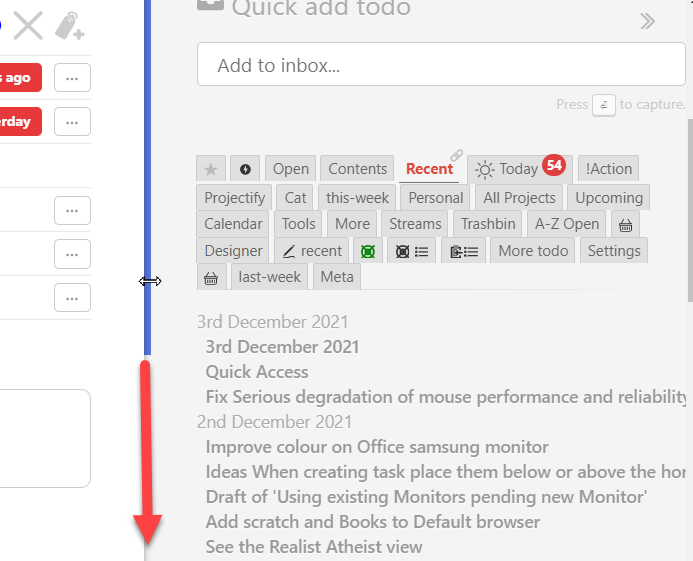
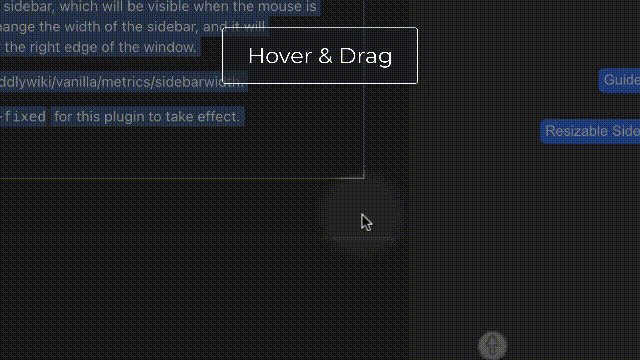
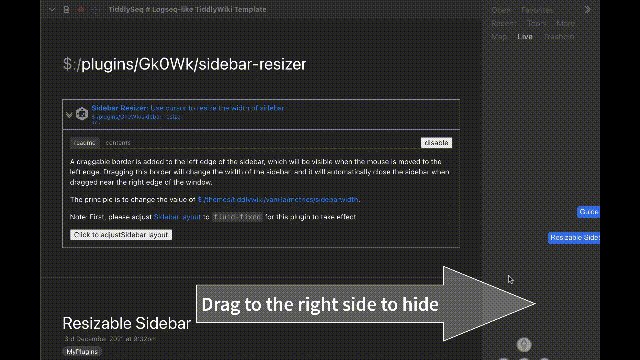
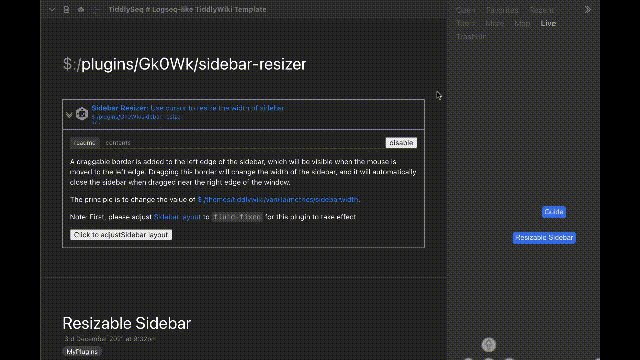
Add a draggable border to the left edge of the sidebar, which will be visible when the mouse is moved to the left edge.
Dragging the border will change the width of the sidebar, and it will automatically close the sidebar when dragged near the right edge of the window.

Update Description
v0.0.2
- The sidebar can now be retracted by double-clicking on the border.
- Fix the problem that other text or elements may be selected when dragging.
- Add support for touch screen and stylus.
v0.0.3
- Fix the problem that dragging still selects text under Firefox browser.