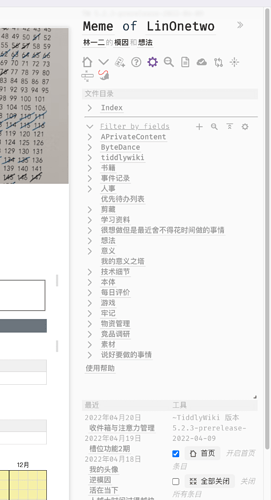
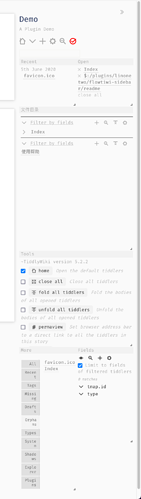
I always hope I can view multiple sidebar tabs at the same time, so I try to make this demo. You can reorder sidebar tabs with their title, and resize each tab with the handle on the bottom right of each tab.
You can resize the tab to be smaller so there can be two columns of tabs. And you can resize the sidebar so you get more columns. (using Resizable Sidebar - Resize your sidebar with mouse dragging! )
I made it work with react plugin What's your opinion about using ReactJS in the plugin? - #5 by linonetwo
Note: This is just the ordinary sidebar tab, with different display mode, you can simply add SystemTag: $:/tags/SideBar to a tiddler add new sidebar tab block.