Hello TW friends,
Several times before I have tried to adapt the design of TW to my likings. Changing the structure of tiddlers in the story river has never been satisfying – until now! With the prerelease of TW 5.2.2. I was finally able to put my ideas into TW without too much hacking. Without overwriting a single core tiddler to be more precise. ($:/AdvancedSearch was changed for testing only.)
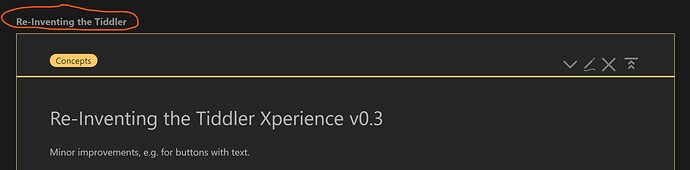
Here is my first version (alpha, beta?) of a new and flexible tiddler layout:
https://tid.li/tw5/test/StoryRiverTest.html
There is some documentation in the test wiki, I paste the main features here so you can decide if this is worth your time.
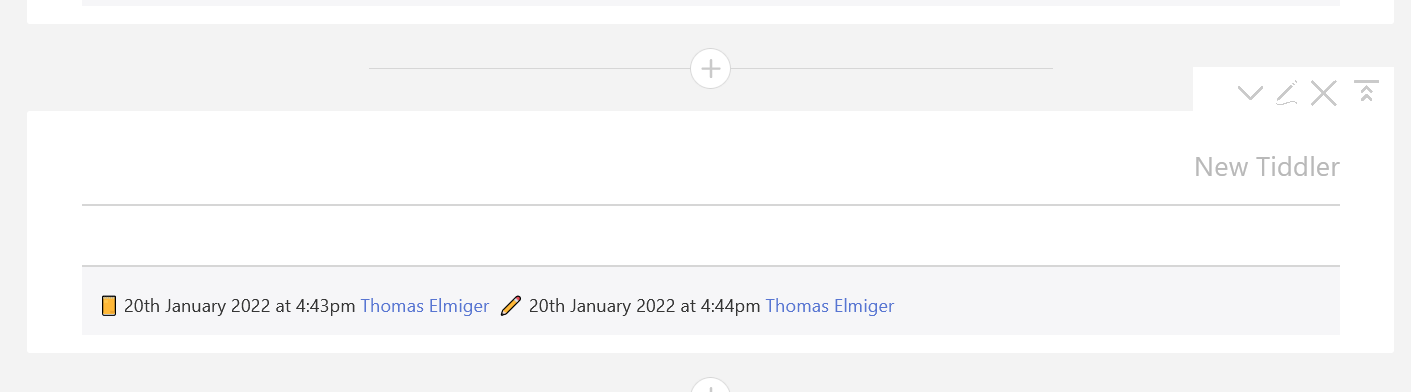
Tiddler (View Template)
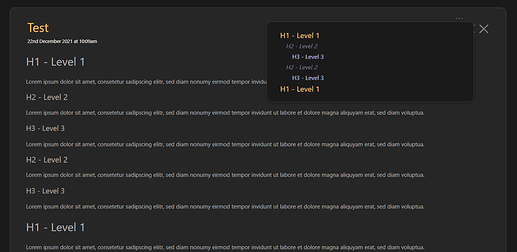
- separate content (field text) from tiddler meta info in other tiddler fields
- the content of the field title – that I see more as an id than as a title – should not interrupt the flow of the page content
- responsive design
- nice look on every screen width
- keep together what belongs together
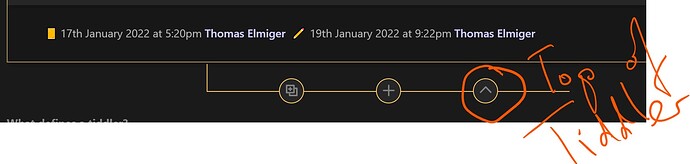
- flexible order and display of meta info
- order via drag and drop/tags
- style easily via CSS
- show/hide meta info in flexible ways
- configuration options for the whole story
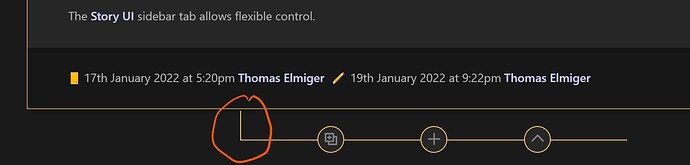
- sidebar config panel, see Story UI
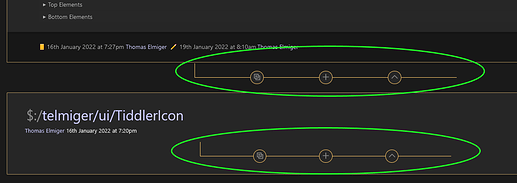
The redesign targets only “normal” tiddlers and not system tiddlers at the moment.
Story
- a button that inserts a new tiddler in the story below an existing tiddler (insert new here)
- reduce the need for activating the sidebar
- reduce scrolling and dragging tiddlers around
I might pack this into a plugin at some point in the future, so feedback would be appreciated.
- Would you be interested in using this?
- If yes, should it be a plugin?
- Do you miss something?
- Are there any bugs?
- Do you have hints for the design? (send CSS if possible)
- Are there features you would not use?
- Are there features that should be available separately?
My time is still limited and I have other projects with higher priority – but it was fun to tinker with TW again. TW 5.2.2 is a big promise in my eyes and there is a good chance that what starts here will become a finished plugin sooner or later.
Thank you for your attention and all the best,
Thomas


 But. I did want to quickly comment that your new approach looks stellar! Briefly the looks are real neat. I also think integrating the sidebar tool to “hide” things is a totally relevant, important, dynamic aspect of real visual design.
But. I did want to quickly comment that your new approach looks stellar! Briefly the looks are real neat. I also think integrating the sidebar tool to “hide” things is a totally relevant, important, dynamic aspect of real visual design.