Hello TW community,
Tix and the supplemental Btx and Lox are now available as plugins on Plugins — Utilities for TiddlyWiki.
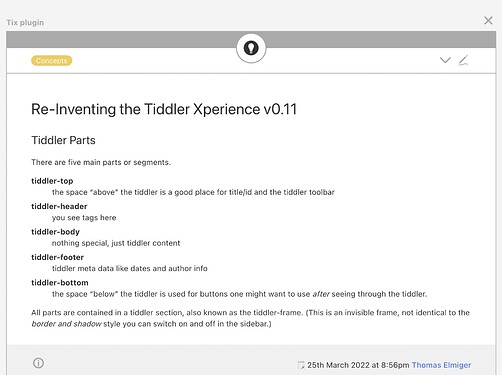
- Tix offers a new tiddler experience for the vanilla basic theme – incredibly flexible and configurable thanks to several parts: top, header, the standard tiddler body and a footer. It comes with configurable toolbars at the top, in the header and in the footer. Using tags you can add anything to any part you like.
- Btx as a separate plugin adds a matching bottom part including toolbar number four. Buttons to jump to the top of a tiddler, to the next or to the previous tiddler and one more button that inserts a new tiddler just below are included. The bottom toolbar also accepts standard toolbar buttons.
- Lox is a placeholder for demonstration purposes. While you wait for the Lox theme to provide a new lay-out experience, you should try this with Tix to add design configuration options to the sidebar.
The plugins are also usable with the theme Notebook by Nicolas Petton. At first sight TW 5.2.2. works just fine.
Many improvements and fixes have been applied since the last discussion in the former thread on the plugin idea. Thanks again to everyone who posted feedback there, that was invaluable! Hat tip to @DaveGifford, @jeremyruston, @Offray, @saqimtiaz, @pmario, @StS, @Hans_Wobbe, @markkerrigan, @DesertDwarf, @john.edw_gmail.com who showed interest and provided feedback and advice.
Disclaimers:
- Remember to save a back-up before installing and using my stuff.
- My time is still limited but there is a good chance that I will respond to feedback and implement improvements at some point in the future.
- It is incredible how many bugs I had been able to integrate in roundabout 120 kilobytes of plugin code – some might still be left undiscovered. Send reports and fixes in my direction if you encounter any of them.
All the best,
Thomas