As @pmario said, you need a few additional steps to get this working. Here’s a downloadable package with the necessary changes implemented: edit mode info panel.json (5.7 KB)
Contents:
-
EditTemplateInfo (a new EditTemplate segment; rename as you like)
- $:/core/ui/EditTemplate
- $:/core/ui/Buttons/info
Warning: This approach modifies two core tiddlers! If you upgrade your wiki in the future, any changes to the shadow versions of these tiddlers will be “masked” by the modified tiddlers, so you’ll need to make any necessary changes manually (or delete the modified tiddlers if you no longer want them). I recommend installing @twMat’s Overwrite plugin to keep track of any changes you’ve made to the core.
-
$:/core/ui/Buttons/info - added the tag $:/tags/EditToolbar, as @nemo suggested
-
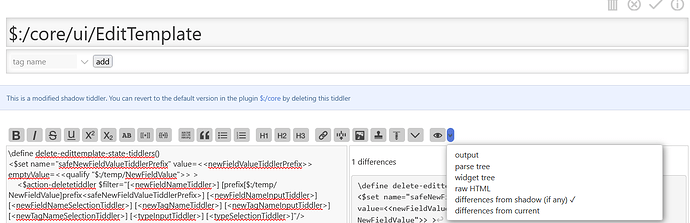
$:/core/ui/EditTemplate - added a variable definition to the $vars widget:
tiddlerInfoState=<<qualify "$:/state/popup/tiddler-info">>
You can view this change in the preview window by setting the preview mode to “differences from shadow (if any)”:
We need this more “invasive” change because the button $:/core/ui/Buttons/info works by setting the value of a state tiddler whose title is defined by the variable <<tiddlerInfoState>>. In the core, this variable is defined in $:/core/ui/ViewTemplate in the following line:
<$vars storyTiddler=<<currentTiddler>> tiddlerInfoState=<<qualify "$:/state/popup/tiddler-info">>>
You’ll notice that <<tiddlerInfoState>> is defined using the qualify macro, which appends a string of numbers to the specified prefix to generate a unique-but-reproducible title based on its position in the stack of transcluded tiddlers.
- This means that if you used the same definition,
<$vars tiddlerInfoState=<<qualify "$:/state/popup/tiddler-info">>>, in $:/core/ui/ViewTemplate and in $:/core/ui/Buttons/info, you’d get a different value for each.
- Thus, we need to insert the
<<qualify ...>> definition directly into $:/core/ui/EditTemplate to ensure that it will have the same value everywhere in the EditTemplate (including all the buttons and $:/tags/EditTemplate segments that the EditTemplate transcludes).
Finally, I went back to Advanced Search and discovered that the <<tiddlerInfoState>> variable is also used by a $reveal widget in $:/core/ui/ViewTemplate/title to display the info panel when the info button is clicked (thereby setting the state tiddler):
<$reveal tag="div" type="nomatch" text="" default="" state=<<tiddlerInfoState>> class="tc-tiddler-info tc-popup-handle" animate="yes" retain="yes">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/TiddlerInfoSegment]!has[draft.of]] [[$:/core/ui/TiddlerInfo]]" variable="listItem">
<$transclude tiddler=<<listItem>> mode="block"/>
</$list>
</$reveal>
Unfortunately, this $reveal is hard-coded into the the title segment of the ViewTemplate, so we can’t easily use the $:/tags/EditTemplate tag to add it to the EditTemplate. So instead, I copied the above code (plus its parent <div>) into a new tiddler, EditTemplateInfo, and gave that the $:/tags/EditTemplate tag.
Finally, I added the field list-after: $:/core/ui/EditTemplate/title to force my new EditTemplate segment to appear directly beneath the title, as the info panel does in the ViewTemplate.
- This last step is semi-optional: if you’d rather have the panel elsewhere, you can remove the
list-after field and drag EditTemplateInfo in the $:/tags/EditTemplate tag-pill dropdown to reposition it relative to the other edit-mode segments.
Have fun!