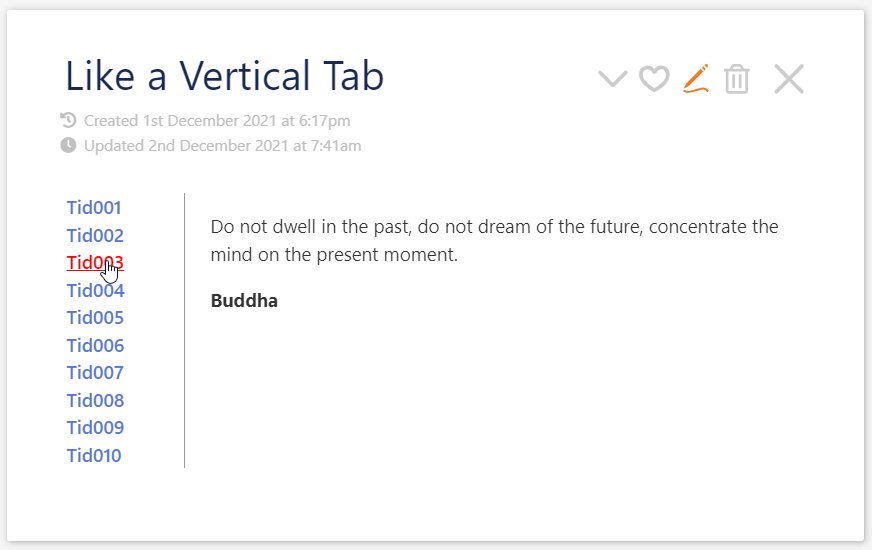
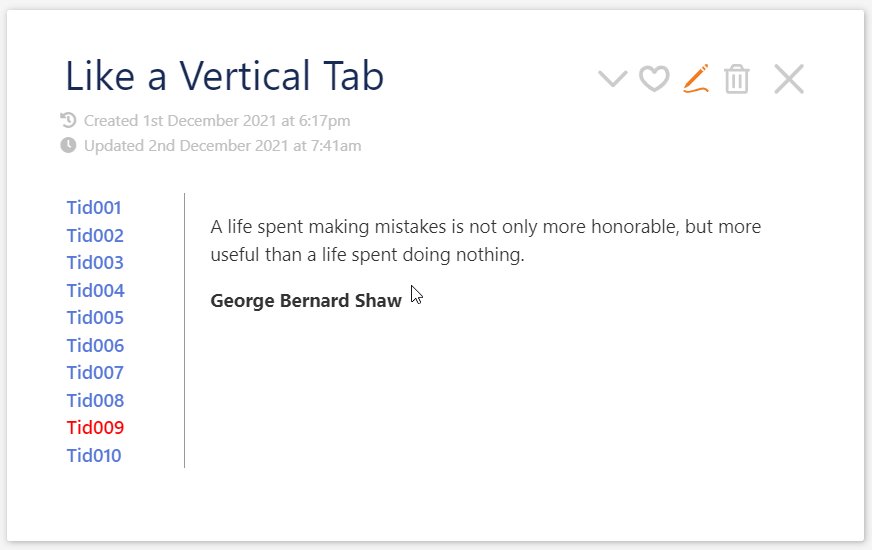
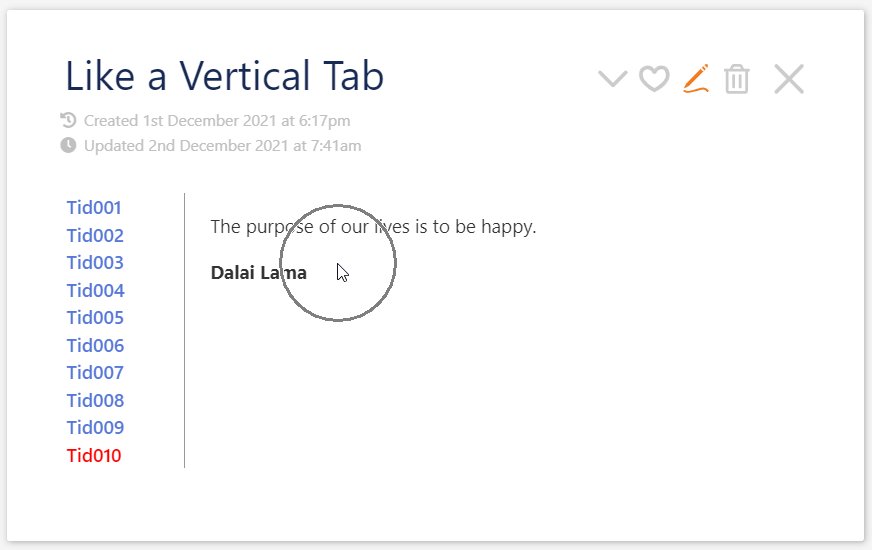
Create Vertical Tab
Following to Grid CSS in Tiddlywiki Demystified [1] another example of using Grid CSS to create a simple structure like a vertical tab!
- This can also be used to create small TOC like a right sidebar
- Can be used for small presentation
- Can be used to make a small image Gallery
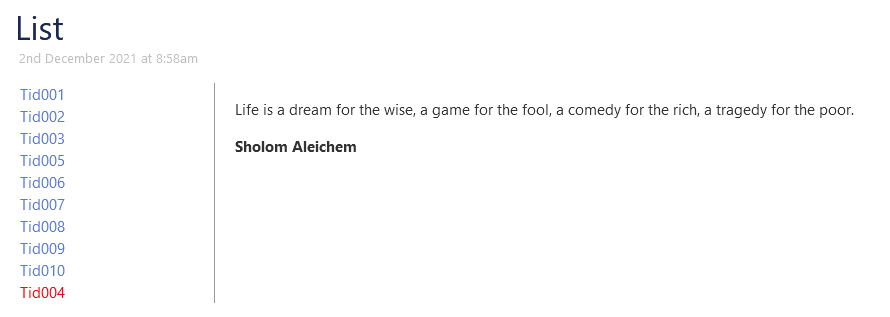
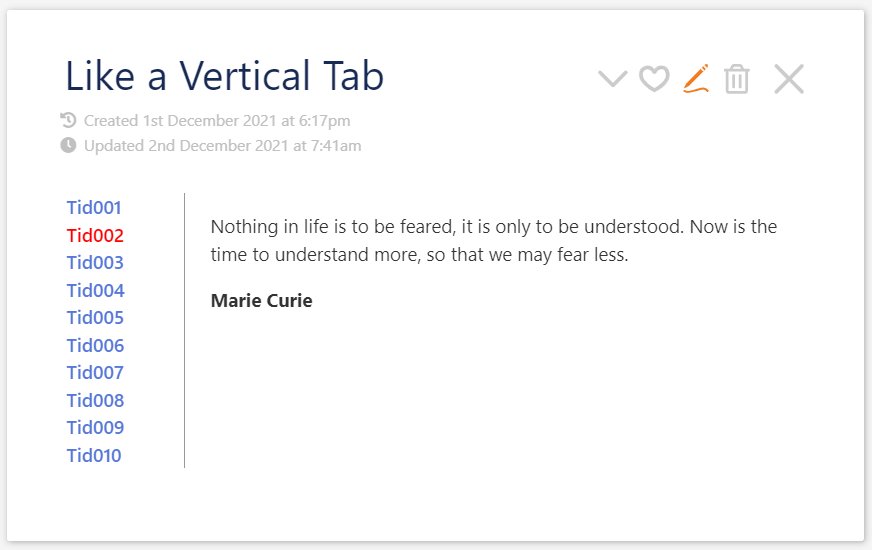
Example i: Life quotes

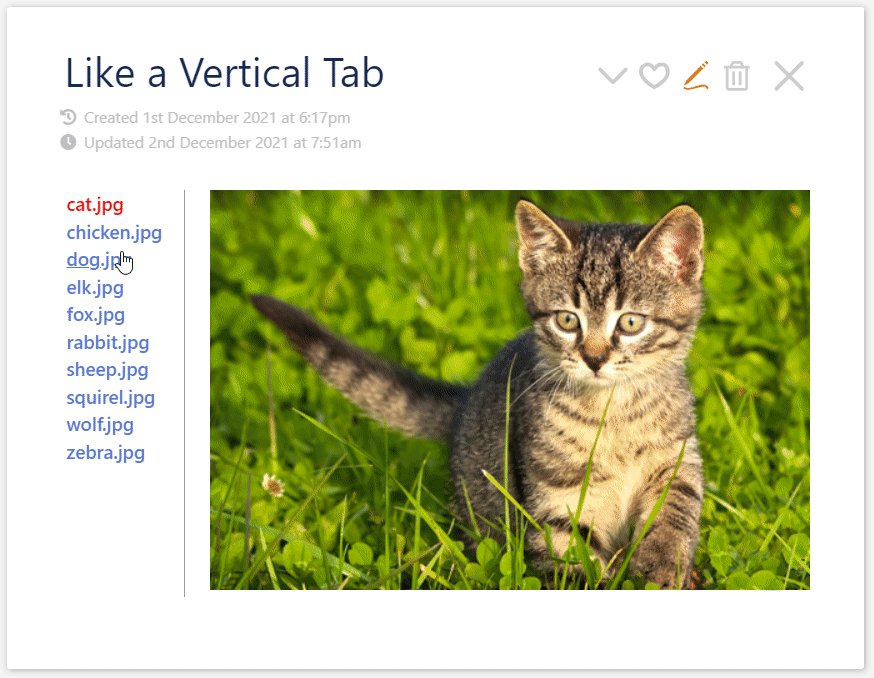
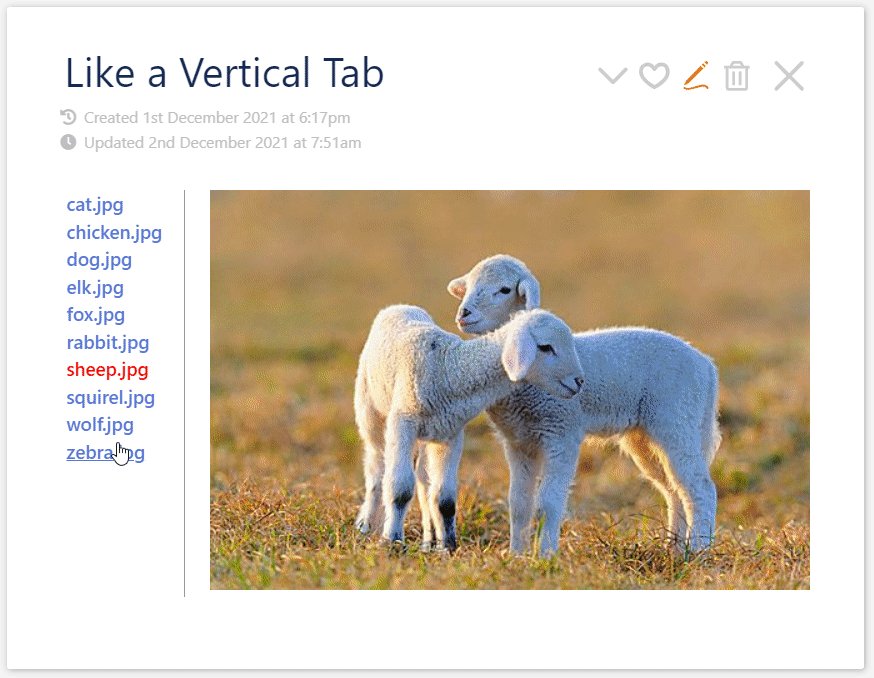
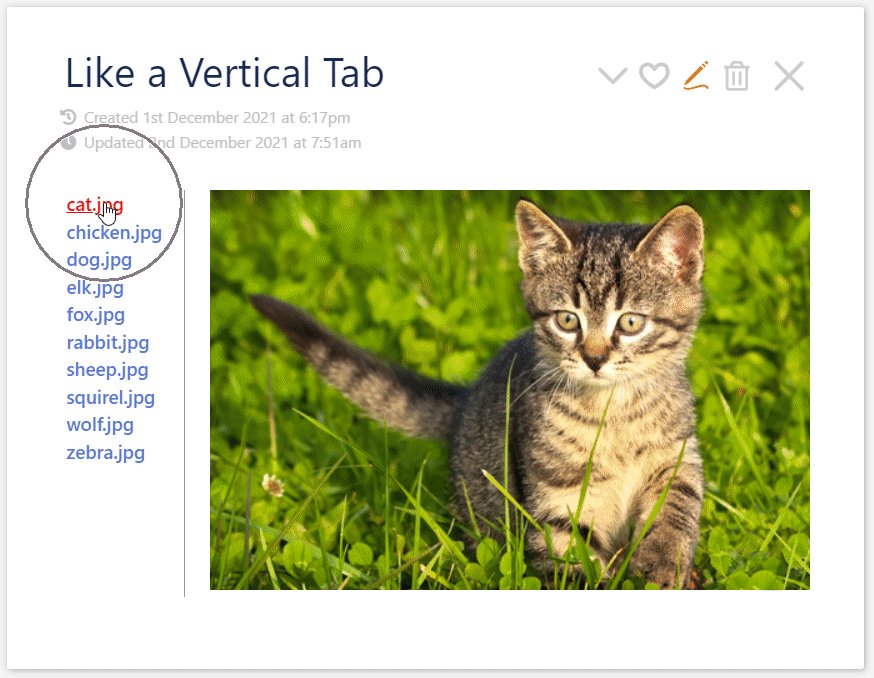
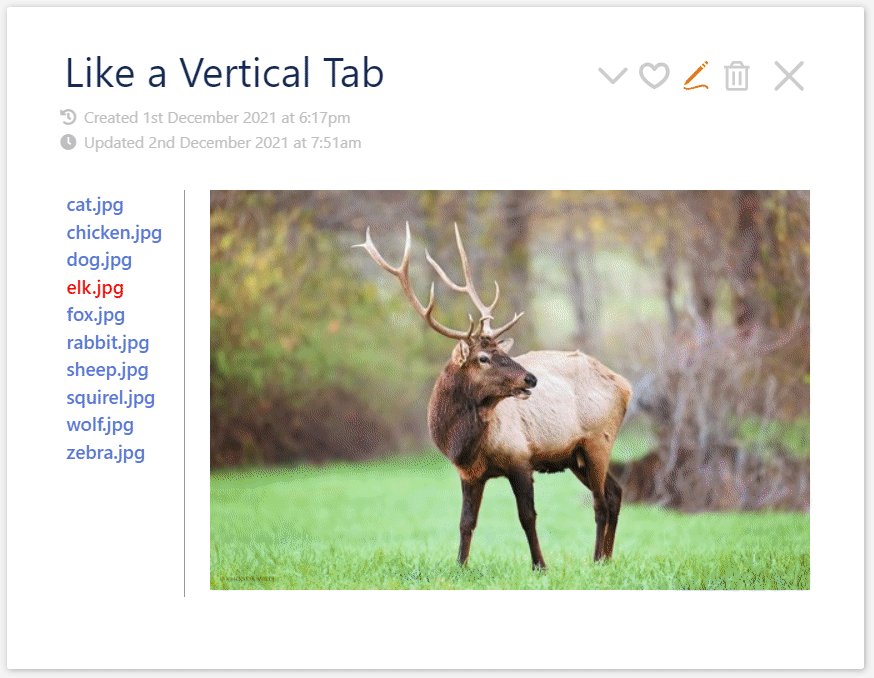
Example ii: Simple image gallery

This is the css you need to create the above vertical tab
.tst-container {
display: grid;
grid-template-columns: 100px 1fr;
grid-gap: 20px;
}
.tst-container aside {
border-right: 1px solid #999;
padding-left:5px;
}
Full script
To give a try see the below code!
- Goto https://tiddlywiki.com/
- Create a new tiddler with below script
- Sample tids to be used with this example (Life Quotes) can be downloaded blow
- Download (lifequotes.json (2.4 KB)
) drag and drop into https://tiddlywiki.com/
\define stateTid() $:/temp/lquote/$(currentTiddler)$
\define tidList()
<$list filter=<<__filter__>> variable=item>
<$button class="tc-btn-invisible tc-tiddlylink"
setTitle=<<stateTid>> setTo=<<item>>
style={{{ [<currentItem>match<item>then[color:red;]] }}}
>
<$text text=<<item>> />
</$button><br/>
</$list>
\end
\define vtab(filter)
<div class="tst-container">
<$vars currentItem={{{[<stateTid>get[text]] :else[subfilter<__filter__>first[]] }}} >
<aside><<tidList>></aside>
<article><$transclude mode=block tiddler=<<currentItem>> /></article>
</$vars>
</div>
\end
<style>
.tst-container {
display: grid;
grid-template-columns: 100px 1fr;
grid-gap: 20px;
}
.tst-container aside {
border-right: 1px solid #999;
padding-left:5px;
}
</style>
<<vtab "[tag[sample]]">>