While most modern browser supports grid css, there is little or no example how to use grid in Tiddlywiki. I start this thread in the hope other volunteers come and share their solutions
A very simple example
Create a two column layout like a table in Tiddlywiki
- open TiddlyWiki Pre-release — 5.2.1-prerelease
- create a new tiddler with below contents
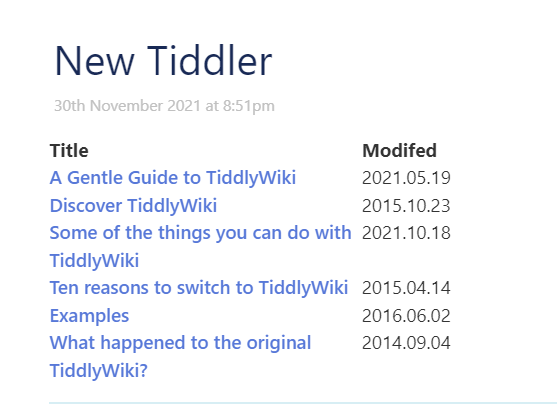
<div class="grid">
<div>''Title''</div>
<div>''Modifed''</div>
<$list filter="[tag[HelloThere]]">
<div><$link/></div>
<div><$view field=modified format=date template="YYYY.0MM.0DD"/></div>
</$list>
</div>
<style>
.grid { display: grid; grid-template-columns: 250px 100px; }
</style>
- This will create a table layout with all tiddlers tagged
HelloThere - The first column contains link to tiddler
- The second column contains the modified date
This is what you get

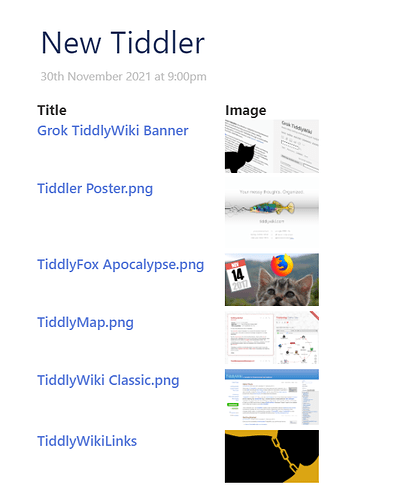
What do you get by this script?
<div class="grid">
<div>''Title''</div>
<div>''Modifed''</div>
<$list filter="[type[image/png]]">
<div><$link/></div>
<div><$transclude/></div>
</$list>
</div>
<style>
.grid { display: grid; grid-template-columns: 200px 100px; }
</style>