Ref
- Grid CSS in Tiddlywiki Demystified - Tips & Tricks - Talk TW
- Grid CSS to Create a Vertical Tab Like Structure - Tips & Tricks - Talk TW (tiddlywiki.org)
- Grid CSS to Create Left Sidebar and a Story River - Tips & Tricks - Talk TW (tiddlywiki.org)
This is an elegant portable carousel created using Grids CSS + CSS3 Animation in Tiddlywiki.
To give a try
- download image-gallery-tooltip-animation.json (866.8 KB)
- drag and drop into https://tiddlywiki.com
- open the
image-gallery-01/grids-css 1 tooltip
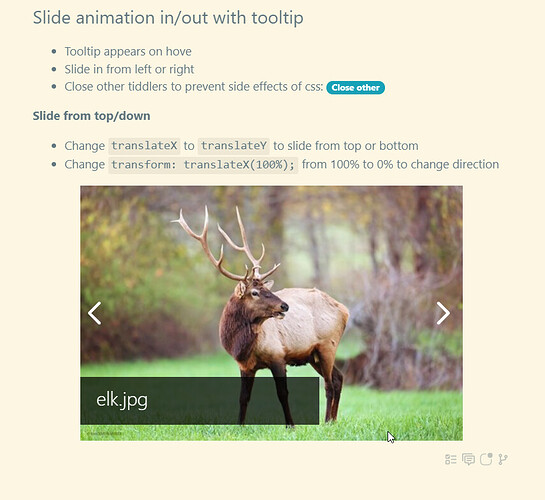
Screenshot
Customize
- use better name for state tiddler
- make the macro global
- use a separate stylesheet