Refs
[1]. Grid CSS to Create a Vertical Tab Like Structure
[2]. Grid CSS in Tiddlywiki Demystified
Proof of Concept
Following to Ref[1-2] above it is not difficult to create a new layout for Tiddlywiki with left sidebar and customized story river.

Experiment
To give a try
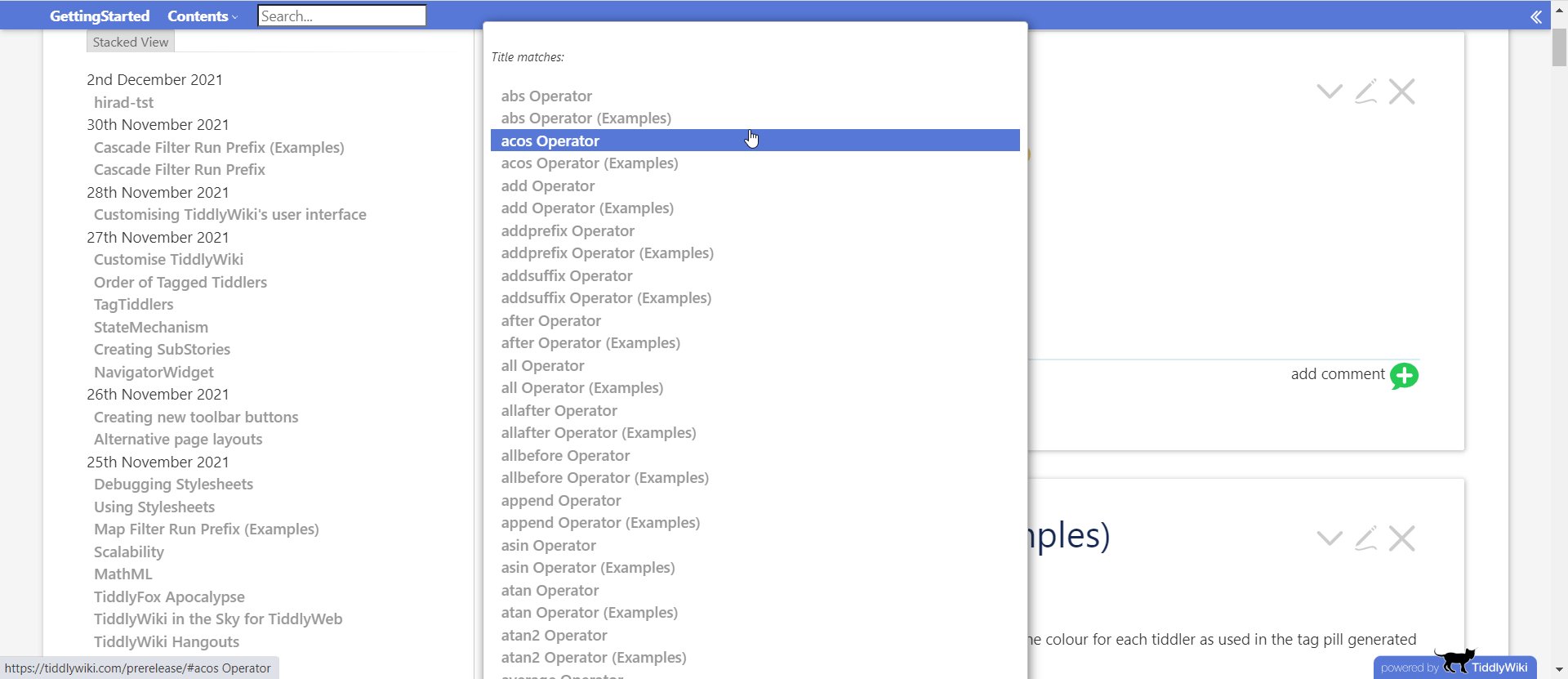
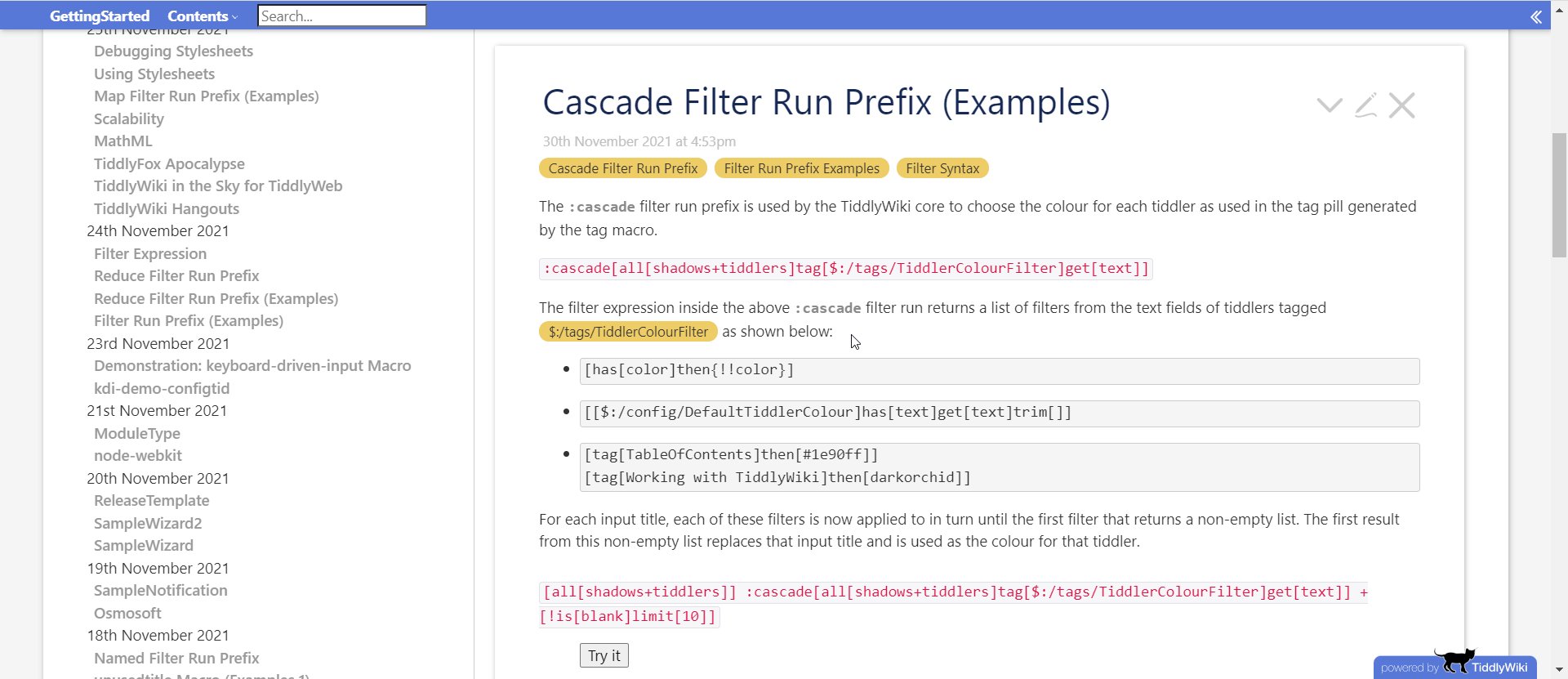
- Open https://tiddlywiki.com/prerelease
- Download hirad-tst.json (1.2 KB)
- Drag and drop into https://tiddlywiki.com/prerelease
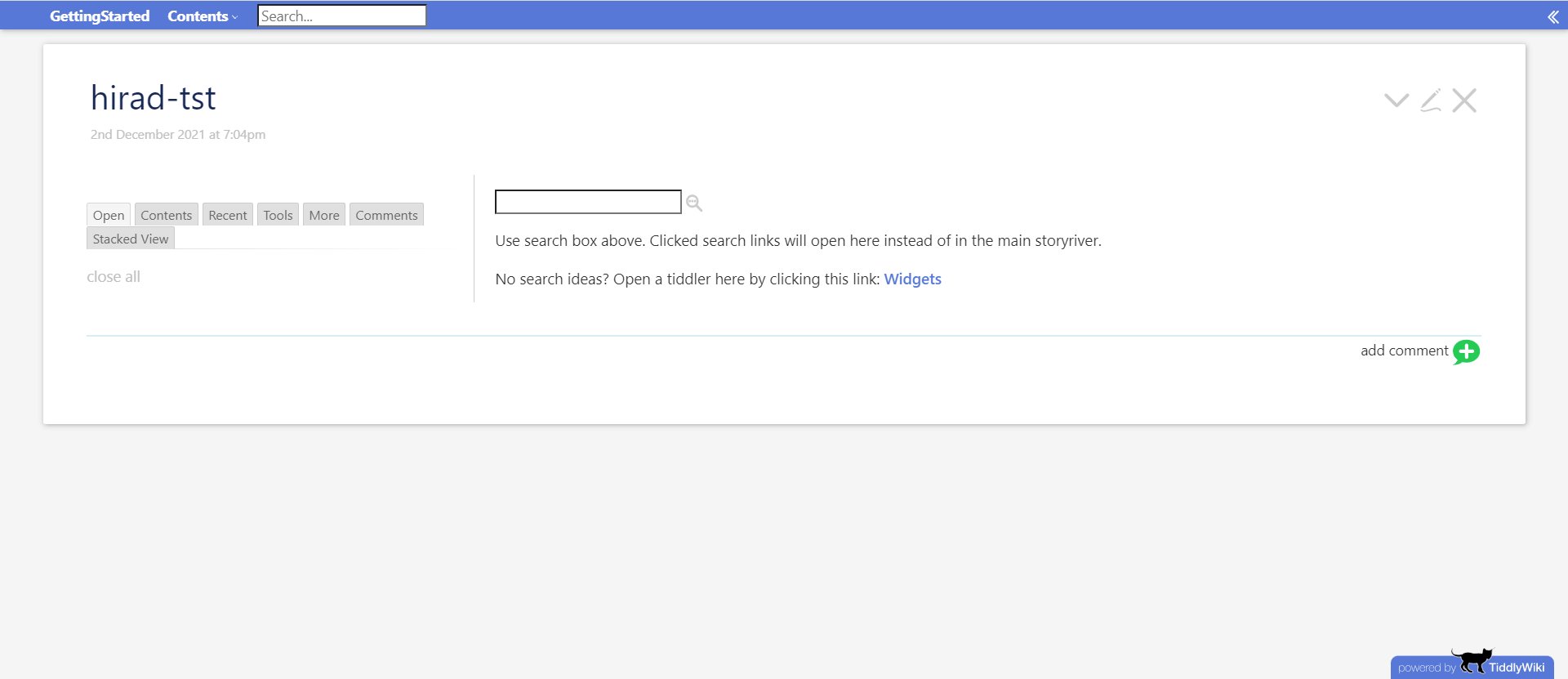
- Open
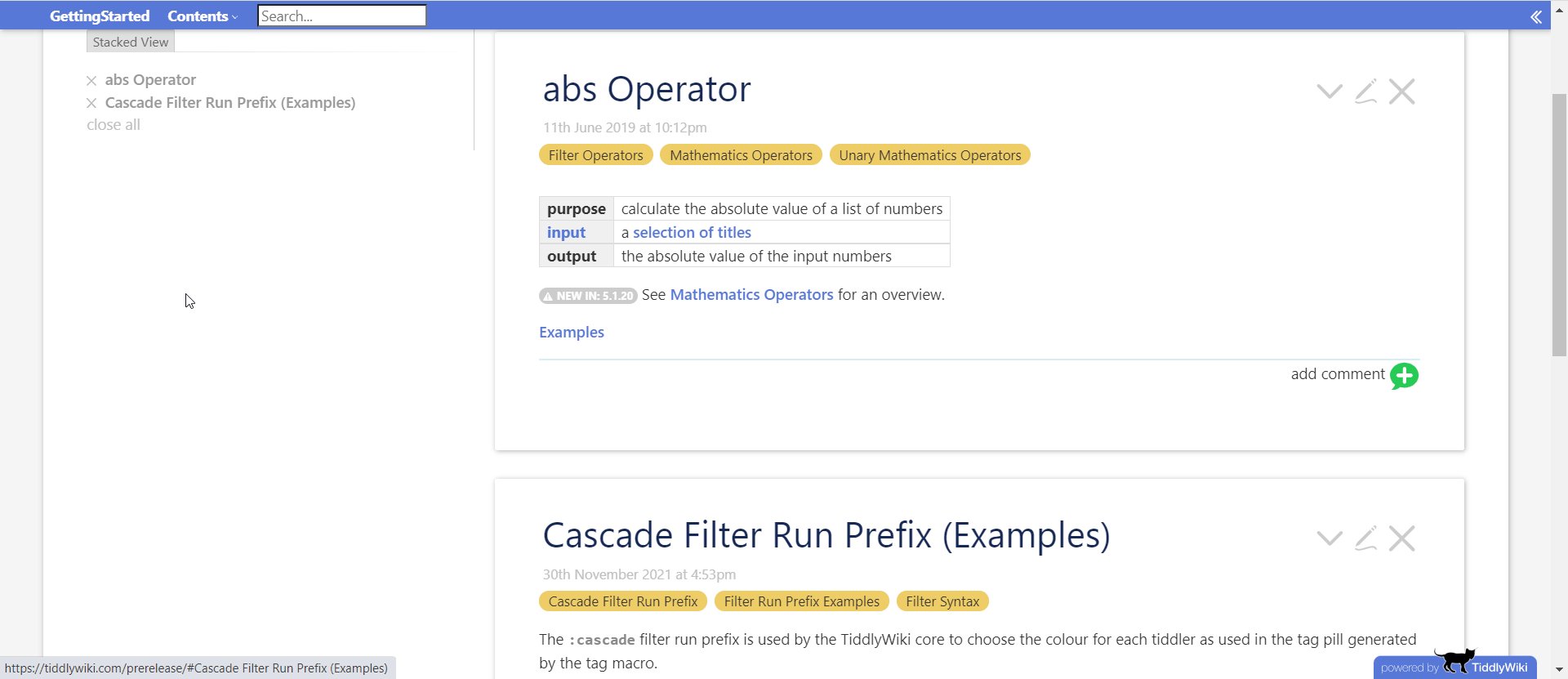
hirad-tstthe one just imported! - Close sidebar and see the new layout inside a tiddler
- It is a left sidebar with customized story river!
Special thanks to @btheado.
- This is a very simple implementation!
- This can be further developed to acts as a new theme
- It teaches how to use Grids CSS in Tiddlywiki