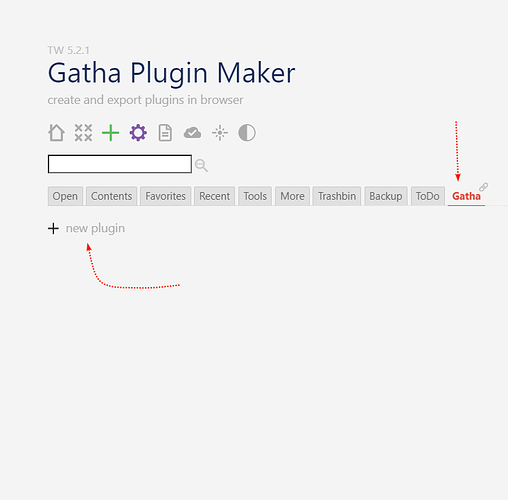
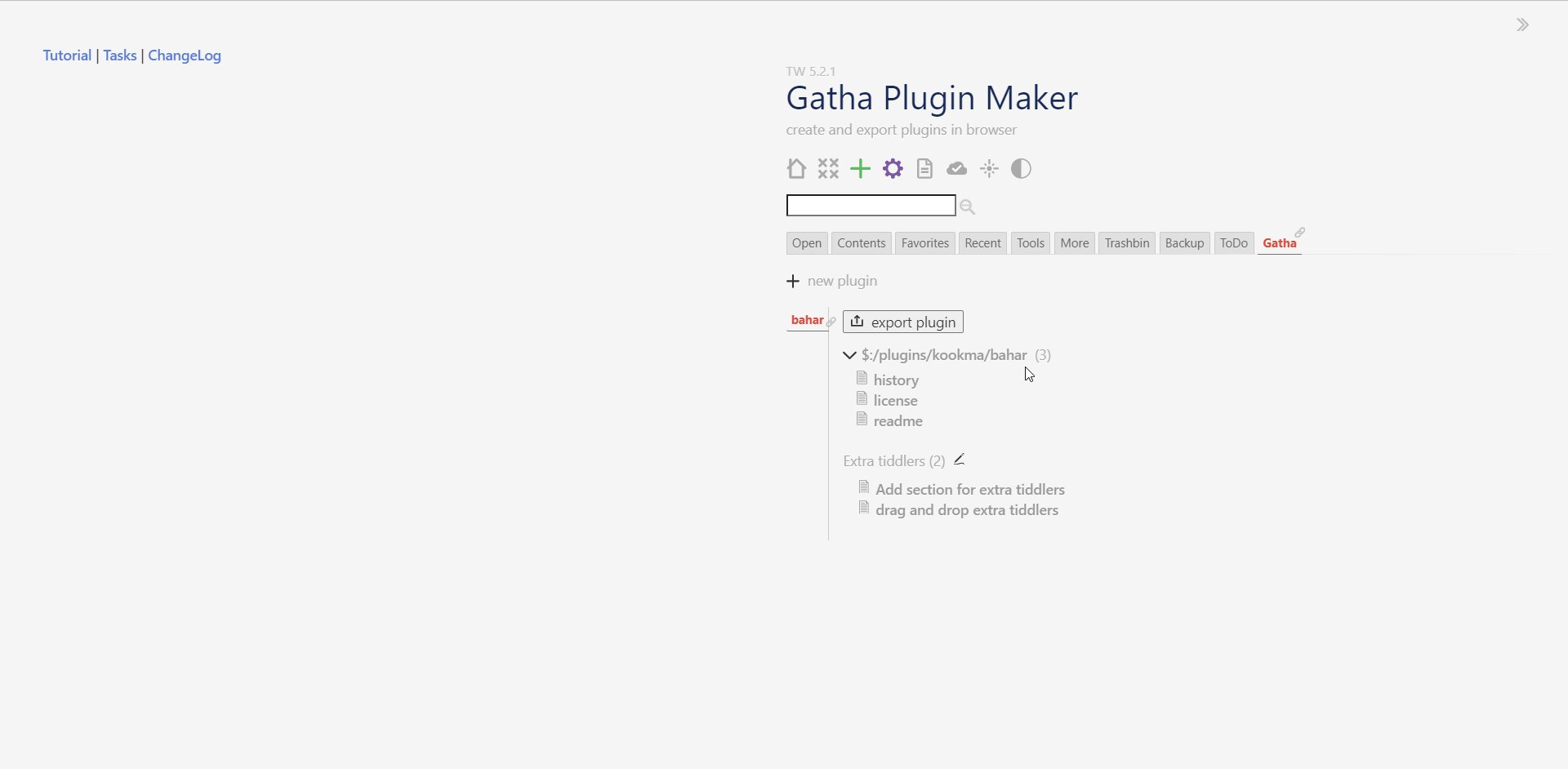
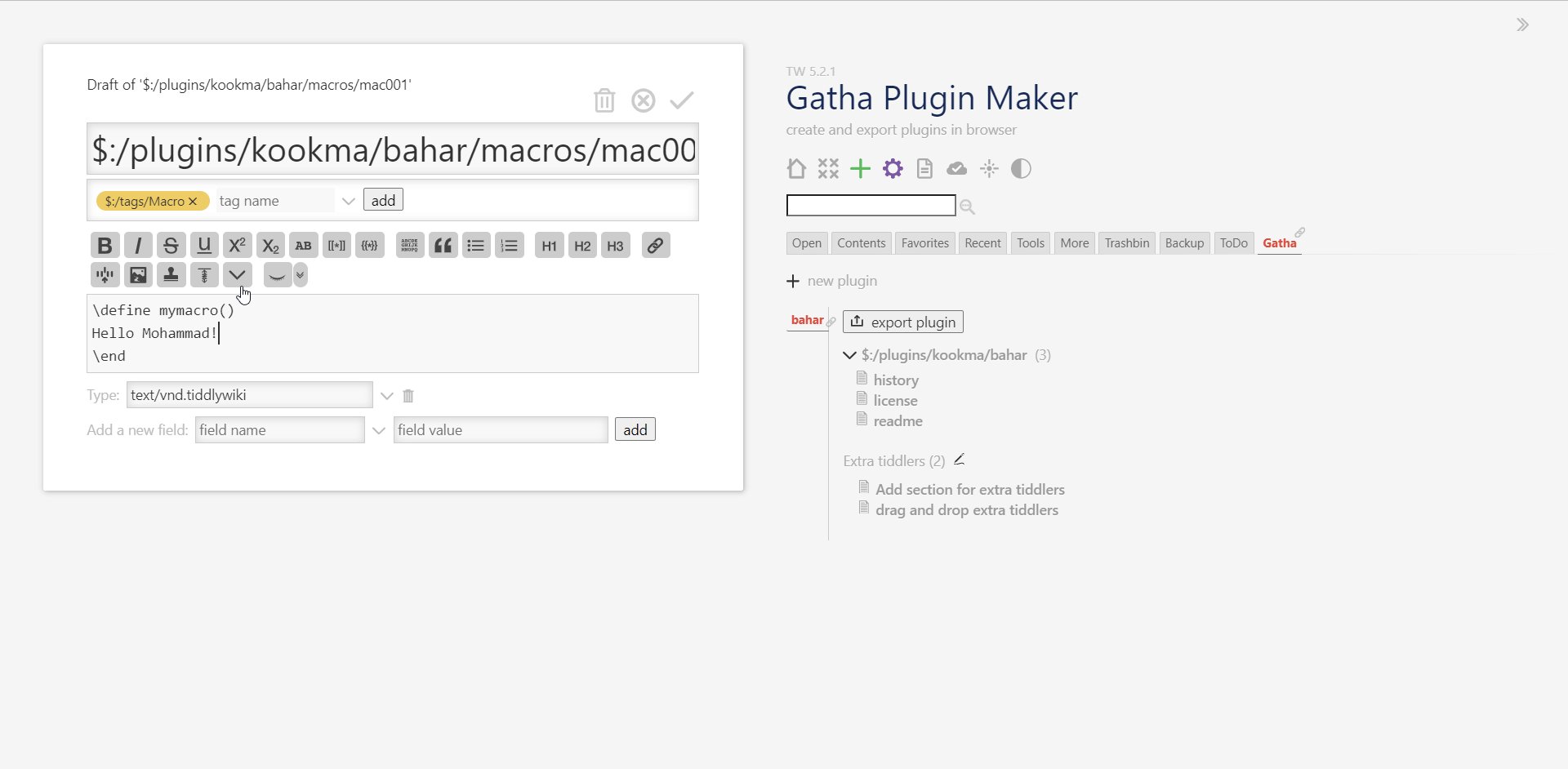
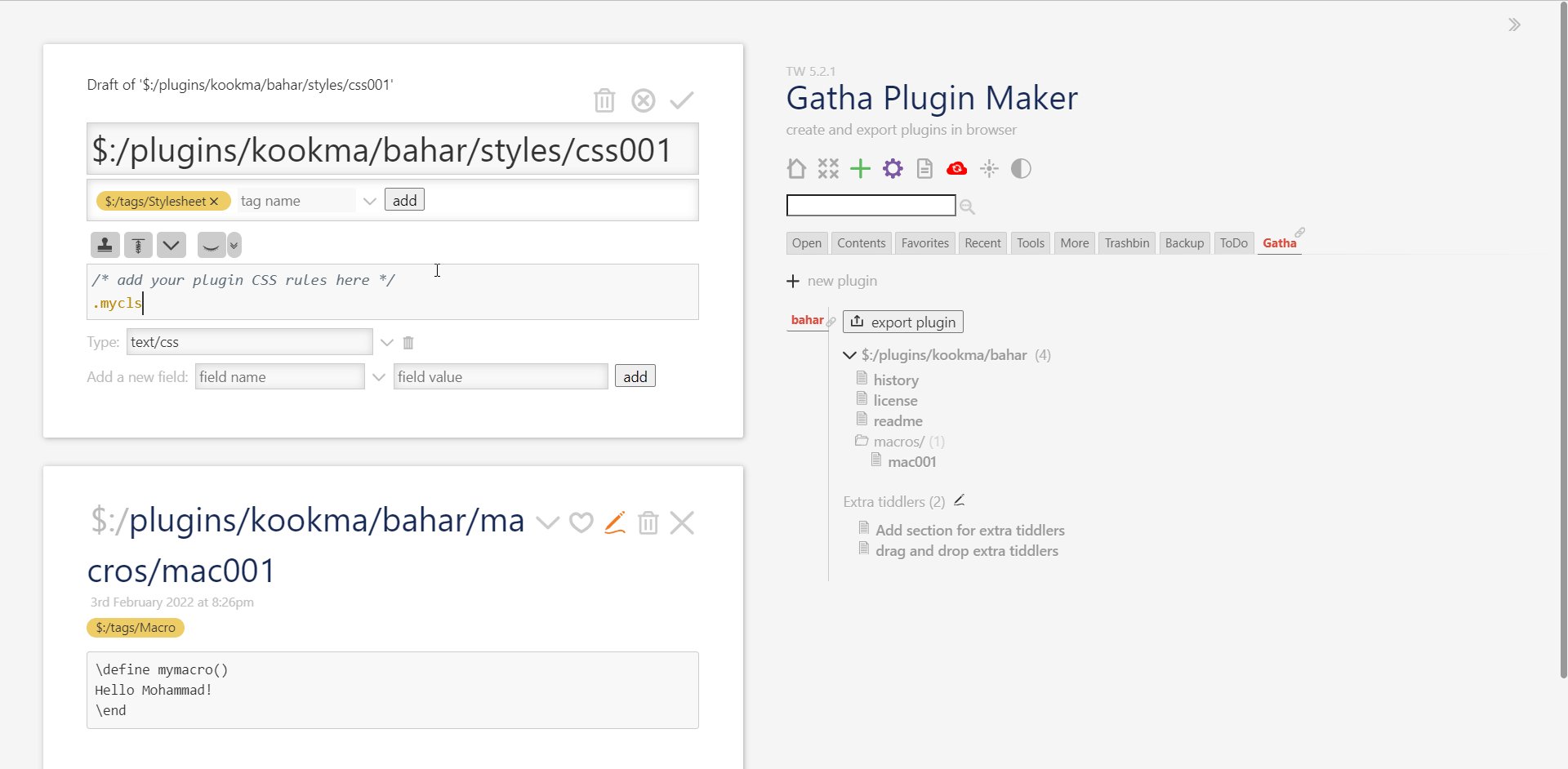
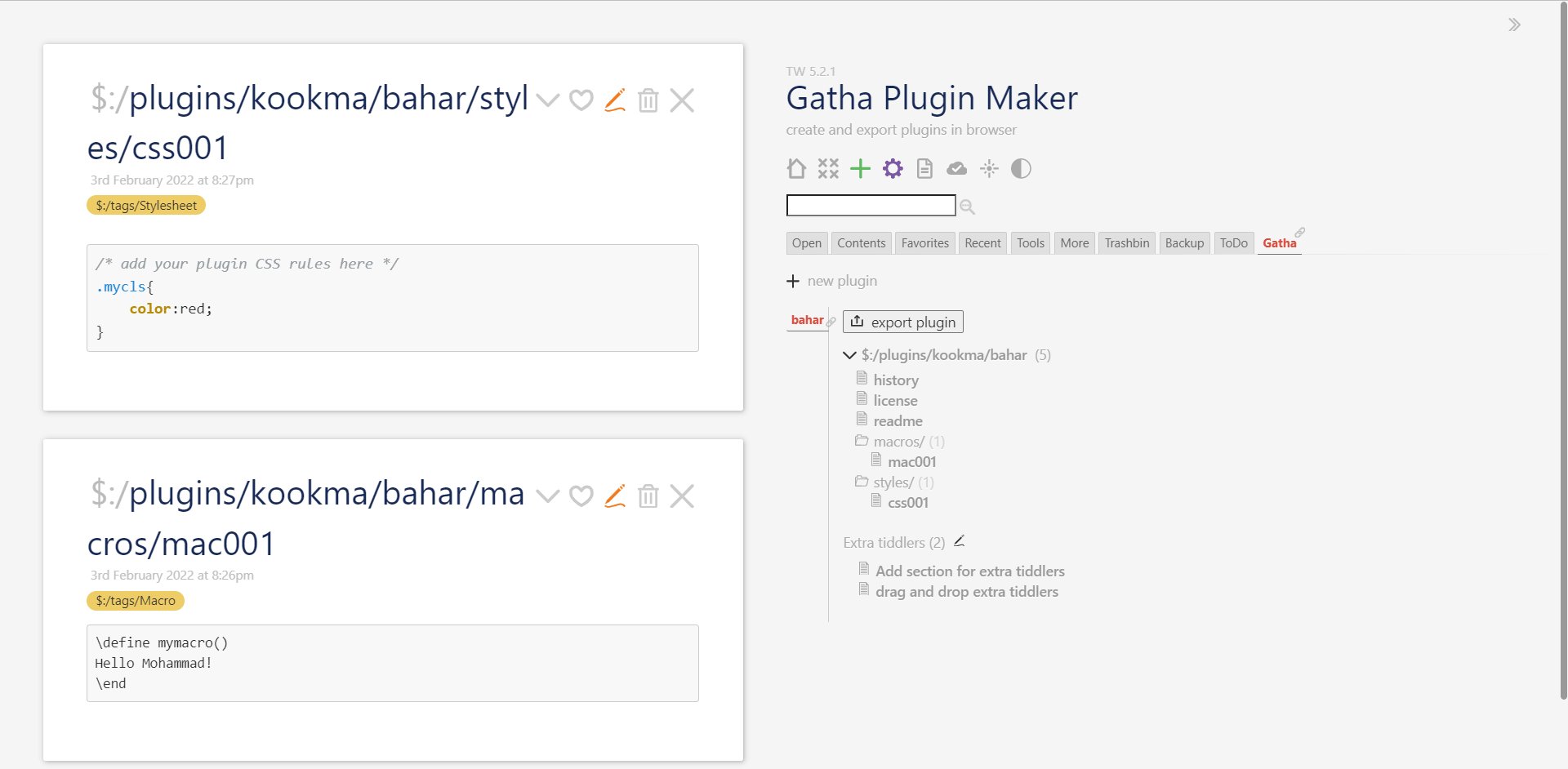
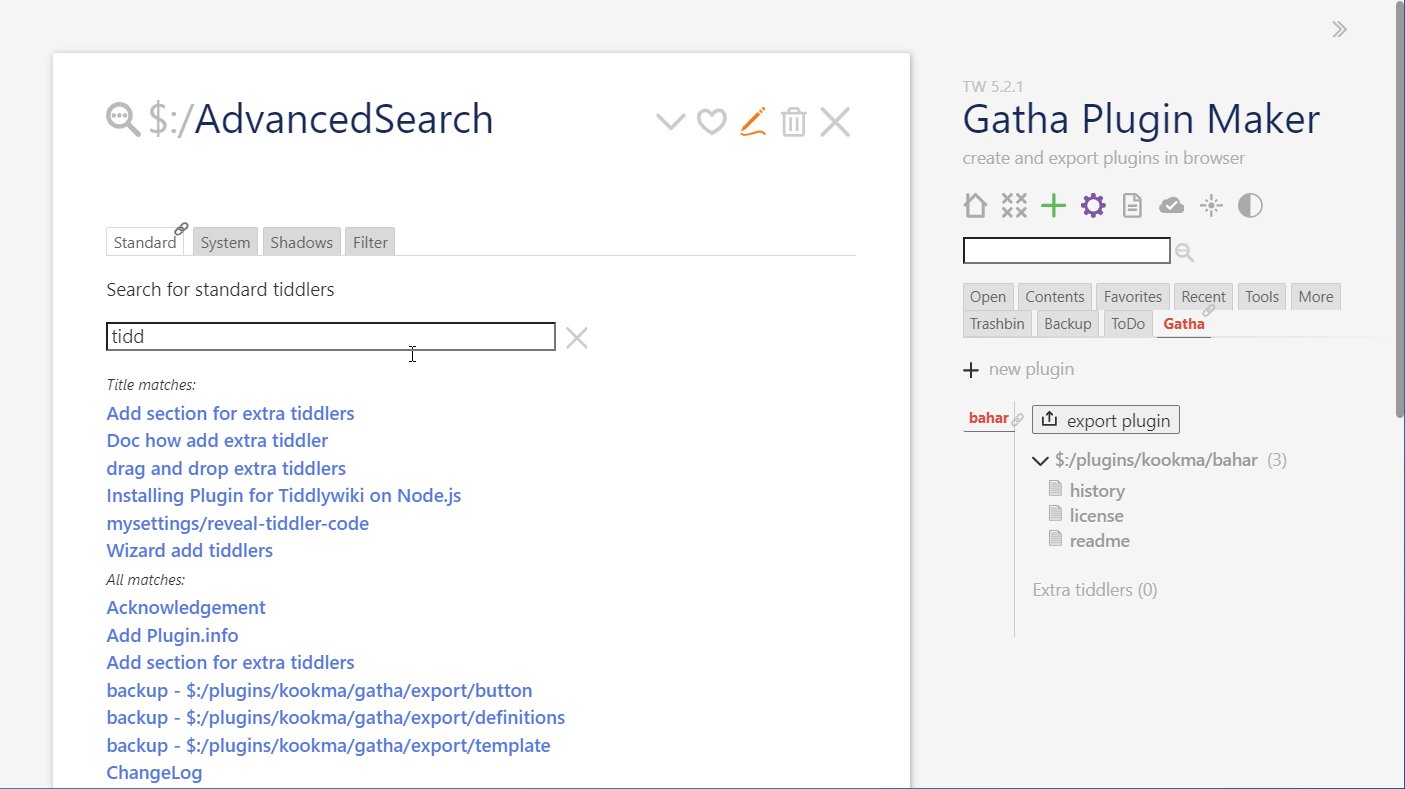
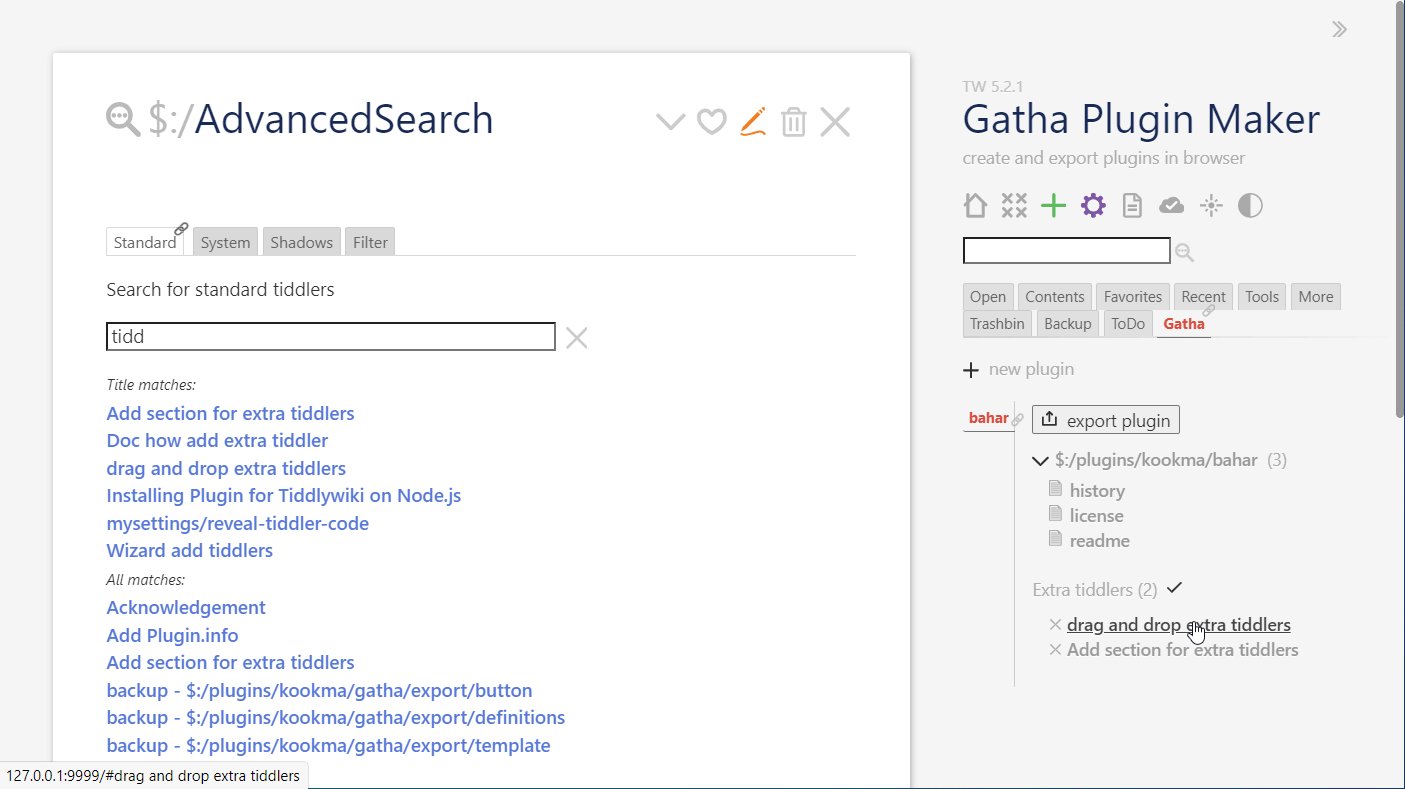
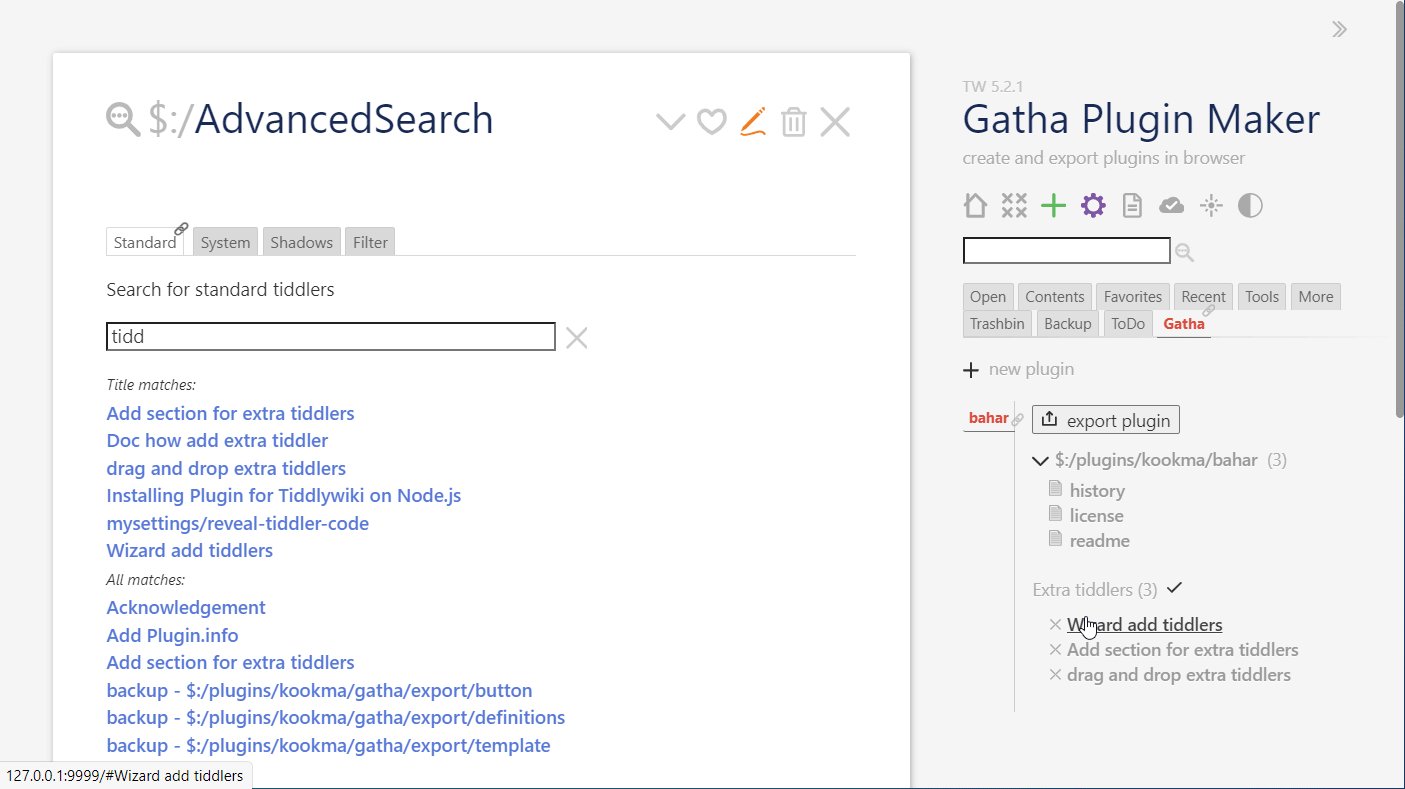
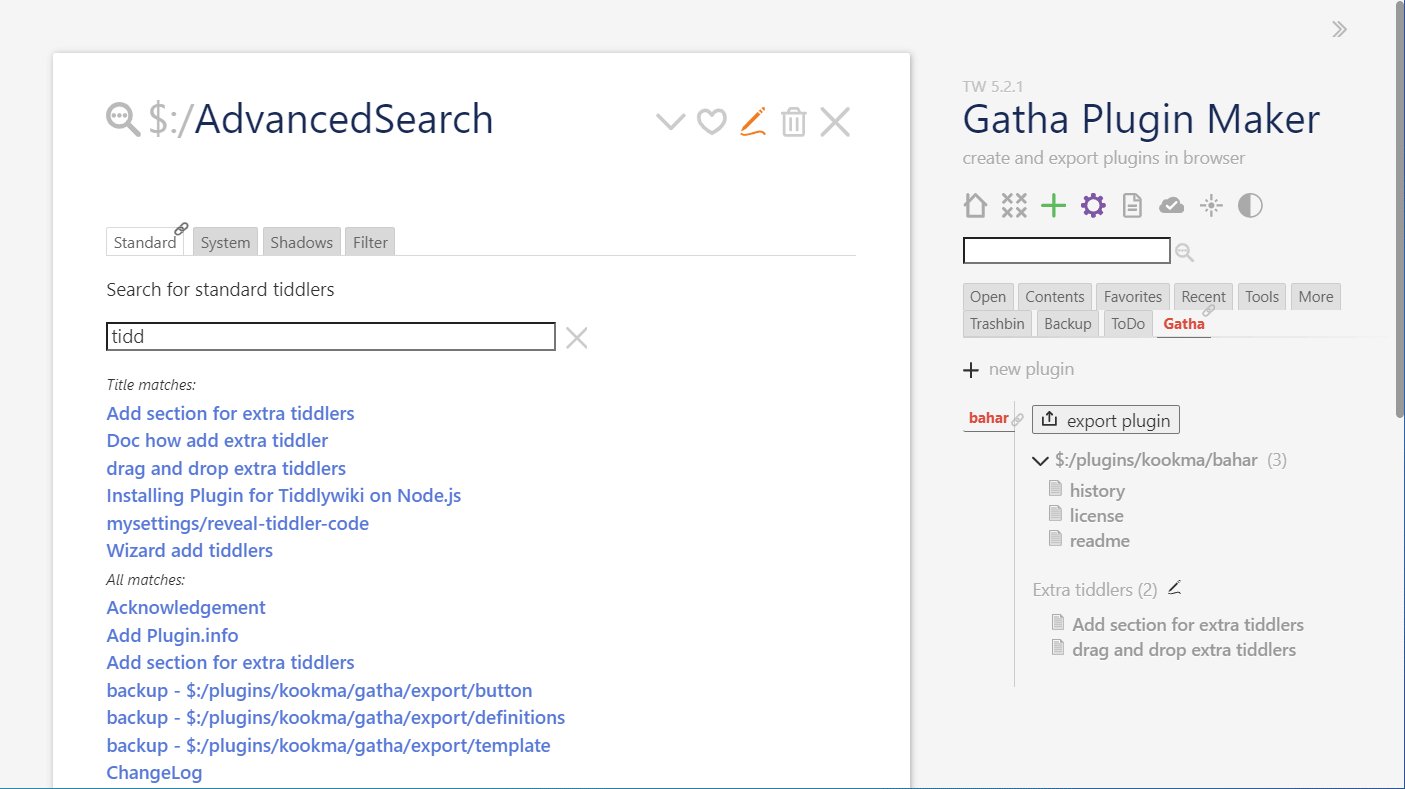
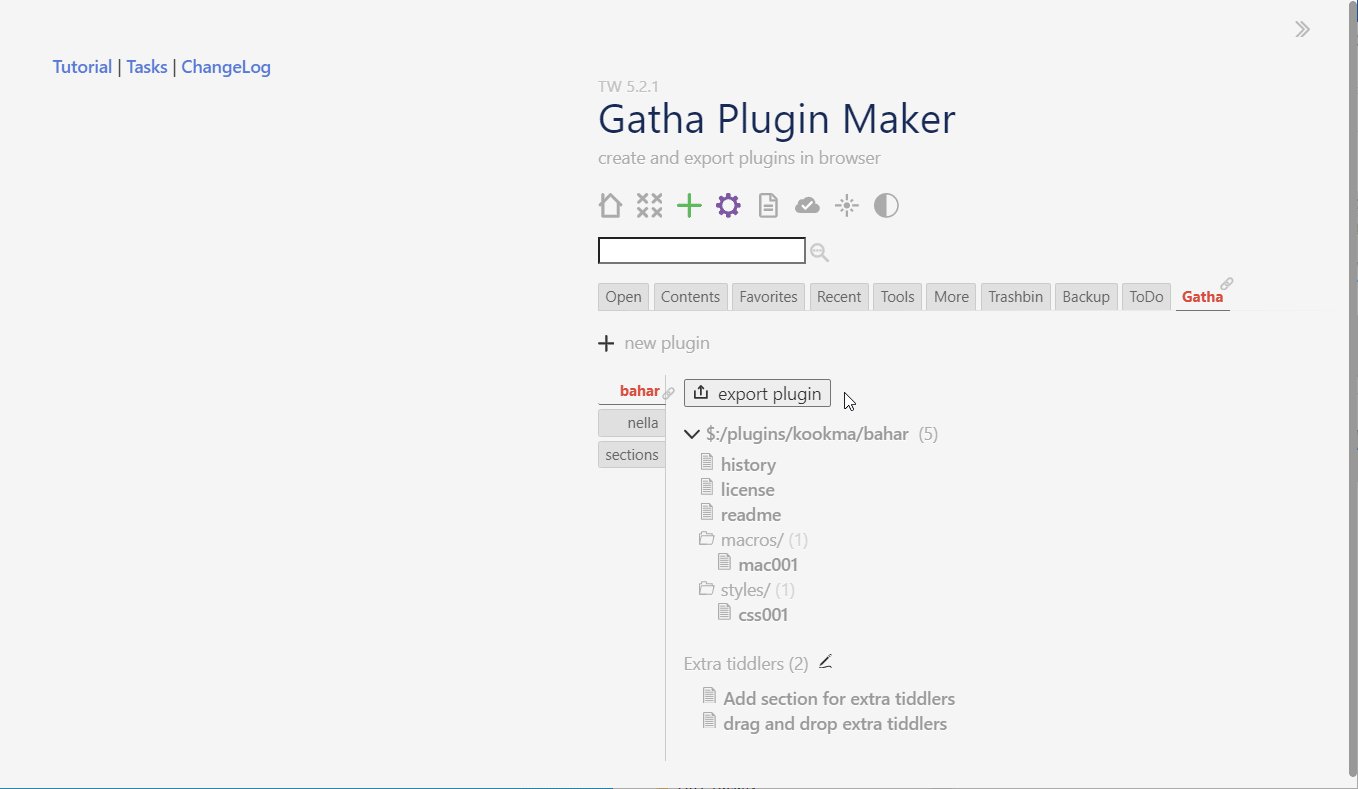
Gatha Plugin Maker
Create and distribute Tiddlywiki plugins in browser
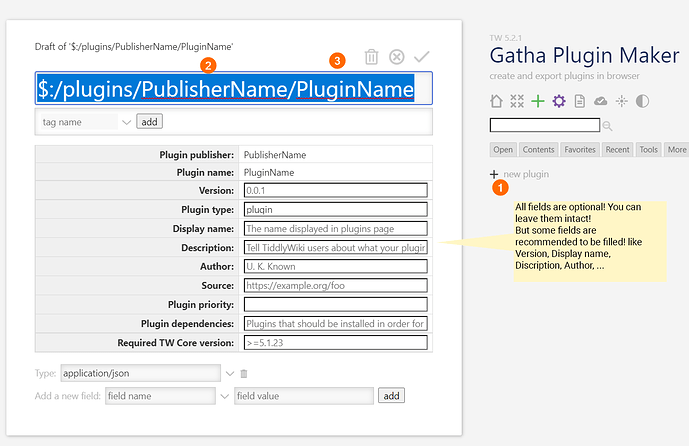
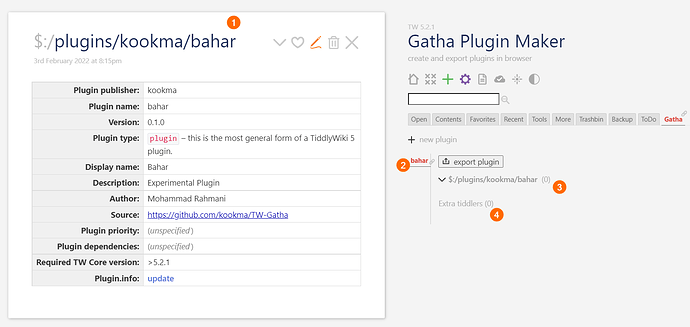
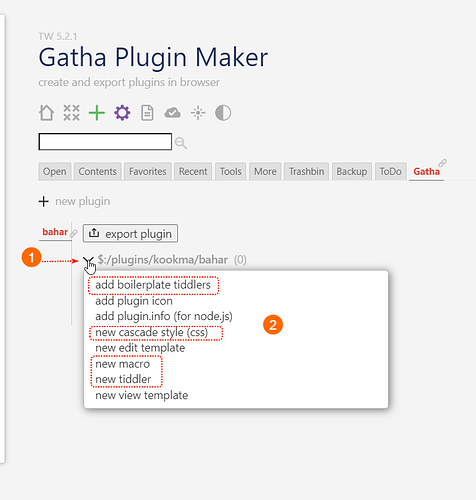
Gatha [2] is a new tool to create in the browser plugins of different types, including
- standard plugins, themes, and language
- custom media plugin (proposed by @pmario) like
- lectures
- books
- presentations
- brochures
- pamphlets
- audios
- …
Demo and Code
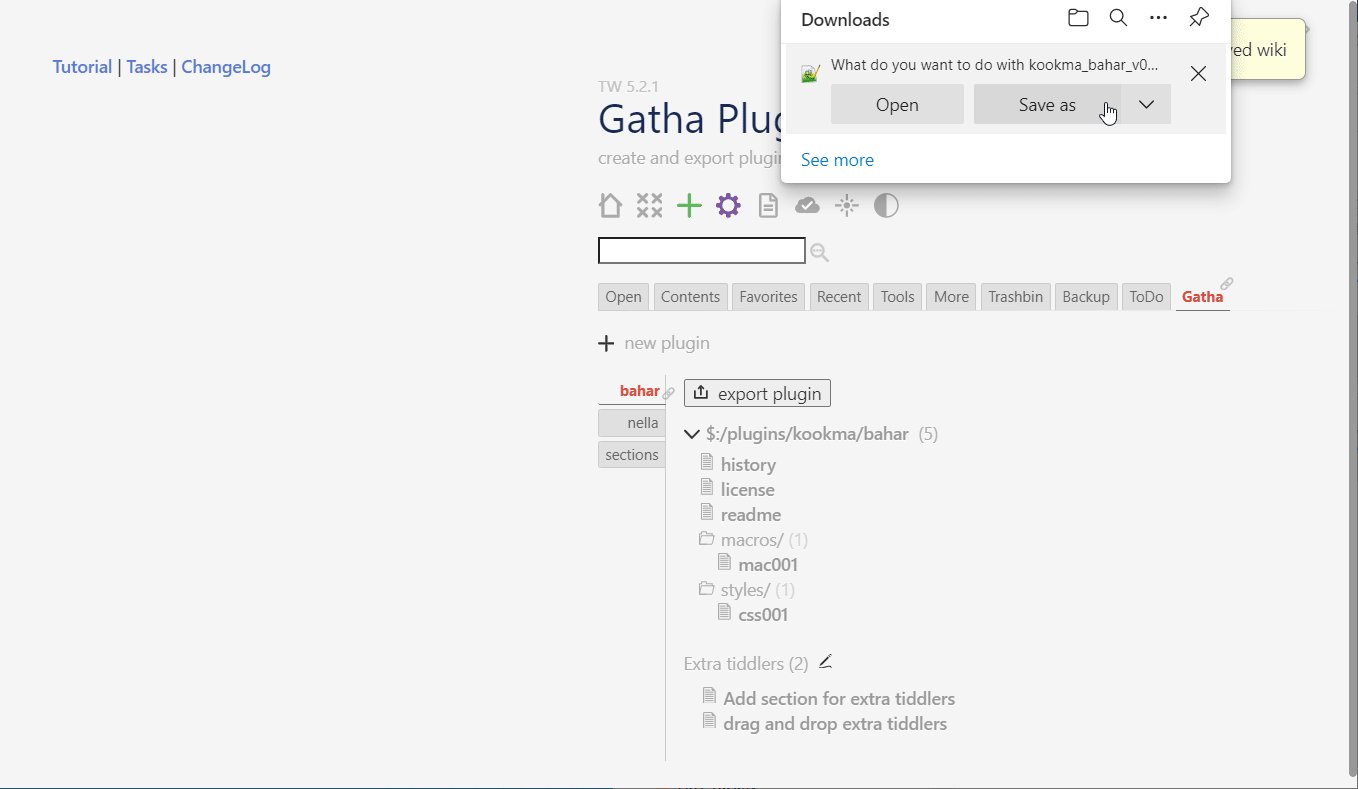
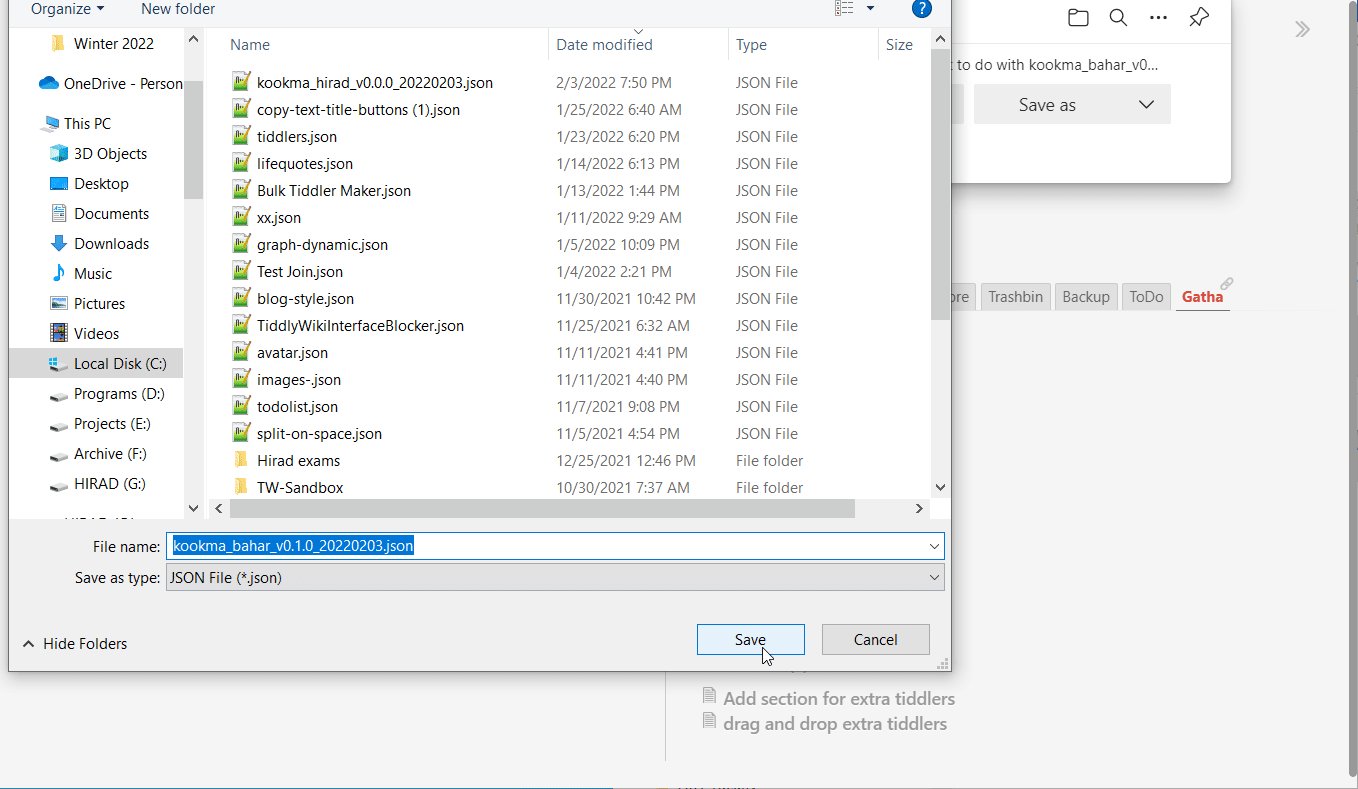
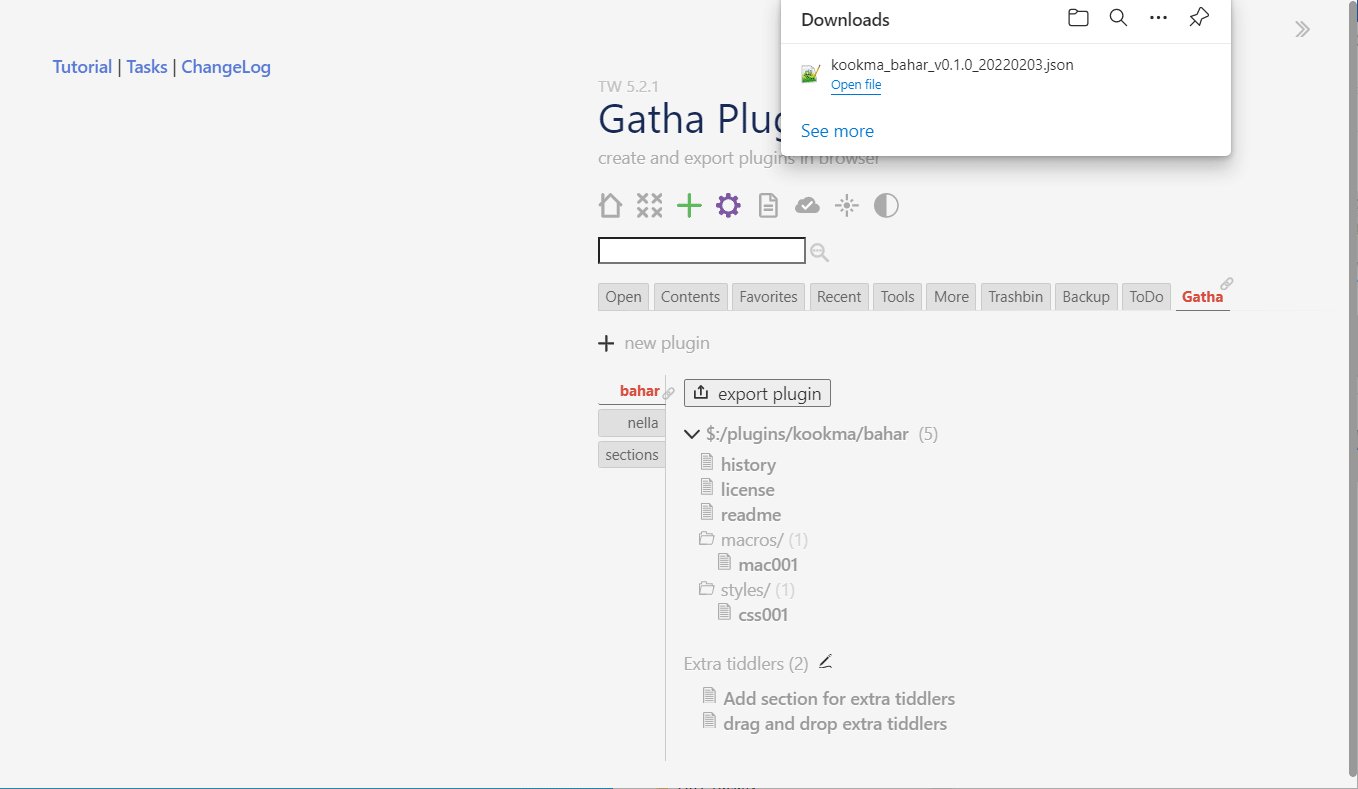
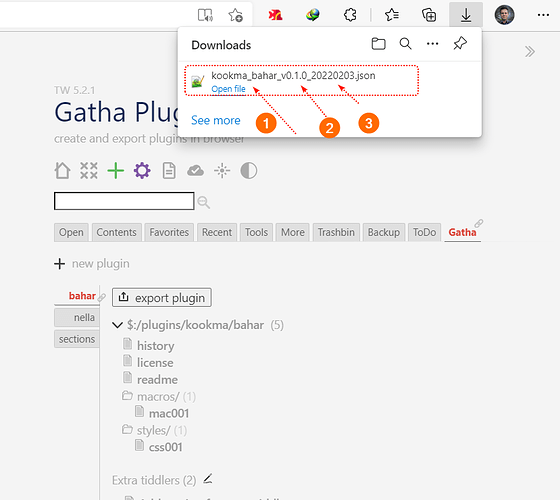
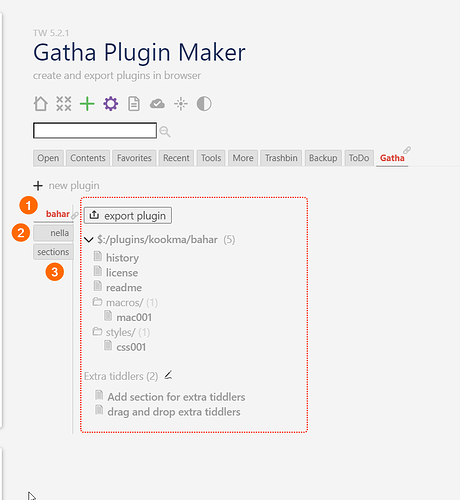
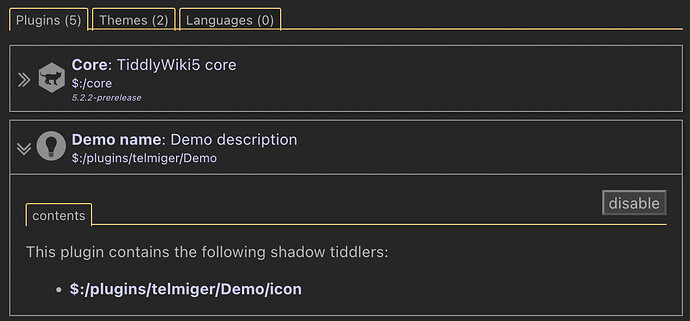
- Demo: Gatha Plugin Maker — create and export plugins in browser
- Code: https://github.com/kookma/TW-Gatha
Warning: This is the first experimental release! Do not use it with any valuable data!
Credit: Gatha is inspired by ThirdFlow (TheDiveO )
Important: Gatha is a plugin written in PURE wikitext! Zero JS! Zero Sugar
References
[1]. Proof of Concept: Gatha a Plugin Maker and Content Manager - Plugins - Talk TW (tiddlywiki.org)
[2] Gatha (Zoroaster) - Wikipedia
Note
The Experimental release suitable for standard plugins! Stay tuned for next release…
Releases
- Release 0.6.0 beta - 2022.02.04 (minor issues fixed)
- Release 0.7.0 beta - 2022.02.06 (see bug fixes)
- Release 0.7.2 beta - 2022.02.08 (see bug fixes)