When you discover an error in your newest plugin version before you release it to the public, you might want to save a corrected version with the same number as before. Auto numbering is not handy in such cases, so I support the manual approach.
May I suggest some refinements for your buttons?
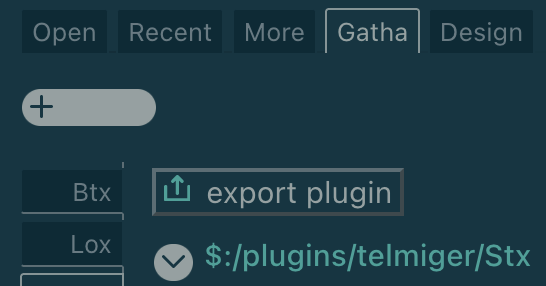
A) The + button: If you place the button text (new plugin) inside the button (after the svg), then users can also click the text to push the button. A larger button surface is easier to hit than the small icon. The export button does that already.
B) The export button should change the mouse pointer to the hand, like the + button does. A one-liner for your class would do that:
.ga-btn-export { cursor: pointer; }
B is – in my eyes – a general bug in TW. Only buttons with the class tc-btn-invisible do that in the right way. But maybe there is a reason behind that and I don’t see it.
Done!
Done!
I will push an update! I also have fixed some other issues!
Generally, we try not to change the standard browser behaviour of built-in components like buttons. In the case of tc-btn-invisible the cursor setting was added at some point to aid recognition of buttons that would otherwise be invisible.
Thank you for clarification Jeremy!
I did not know this unlit I read your reply! and see this article: Buttons shouldn’t have a hand cursor | by Adam Silver | Simple = Human | Medium
Gatha has a new update 0.7.0
Release 0.7.0
- Feb 6th, 2022
- [NEW] on changing the plugin type, the title of plugin draft is updated
- [FIXED] svg and text color for links and button in sidebar
- [FIXED] size of columns in plugin metadata column
- [FIXED] The
$:/core/ui/Components/plugin-infotemplate was used for plugin drafts in view mode. Now one can see the plugin header - [FIXED] when plugin has no tiddler, export button is disabled
- [FIXED] export button uses hand cursor now
- [FIXED] some plugin types like media, import, … are disabled for future use
Demo and Code
- Demo: Gatha Plugin Maker — create and export plugins in browser
- Code: https://github.com/kookma/TW-Gatha
@telmiger
I have commented out the button cursor style (after Jeremy reply)! Change it if you like the cursor: pointer;
Is it possible that you forgot to maually increment the version number before generating the plugin?
(I took it from the demo page and it still says 0.6.0.)
Today I learned a lesson about buttons, thank you both, @jeremyruston and @Mohammad. (I still think the tabs in TW – they are buttons too – would profit from a hand. While many invisible buttons show a hover effect and thus are recognisable as interaction elements, tabs don’t. And there is no difference between active tab and the others but it makes no sense to click the active tab. But that’s for another discussion.)
In “rounded” buttons in “Solarized …” as well as “Contrast …” palettes the + button text is not visible – I guess this is the fault of the palettes.

Solarized (above) and Contrast (below)

Ah, yes, I forgot! I will correct it and the new update will be pushed in 10 minutes!
That’s true and would be great to be discussed over GitHub!
What do you suggest? I think for now we have to add css! and wait for @jeremyruston to address those issues!
@telmiger
Hi Thomas
I pushed the update! (It has correct number).
I realized with both boxed and rounded button, the new plugin button at the sidebar looks very ugly and not readable!
I have added some styles in $:/plugins/kookma/gatha/styles/main but then I commented them out!
Please have a look and let me know your opinion!
Without looking at your new code (lots of tasks waiting today) I think the most simple way would be to remove TW styling. You could hard code tw-btn-invisible or you could construct the button in the same way as the “export plugin” button. This would have the additional benefit that they both look the same.
@telmiger
I tried to fixed the issues with sidebar button with different color palettes!
I decided to use tc-btn-invisible for all buttons!
Unfortunately not every palettes follow a standard rule and there missing colors.
See Gatha 0.7.1
Your new plugin button – only this one – still implements rounded and boxed styles if the user activates them. To stick with invisible style you can replace the variable <<tv-config-toolbar-class>> with “tc-btn-invisible” here:
\define create-new-plugin()
<$button tooltip="create new plugin" class=<<tv-config-toolbar-class>> >
That should work with all palettes.
Hint: Remember to increment the version number 
So far so good, thanks for this great plugin @Mohammad ! I’m finally able to easily package my tweaks into proper plugins. I have a small suggestion, I hope that it wasn’t already mentioned but in my opinion the droppable zone to add tiddlers to a plugin could use a placeholder text, something like “drag and drop tiddlers here to add them to the plugin” :

‘Extra tiddlers (0)’ should have some text bellow empty hinting to the user what to do.
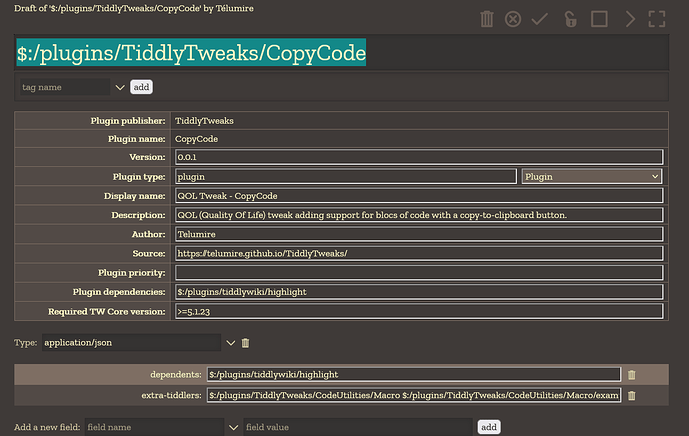
EDIT : I tried to add a plugin dependency (highlight.js) but I cant make it work, maybe I’m doing something wrong ? Here’s a screenshot of my configuration :
highlight.js does not appear in the list of plugins :
Here’s the addon :
plugin_TiddlyTweaks_CopyCode_v0.0.1_20220208(1).json (9.0 KB)
Overall I’m very happy with Gatha. Thanks again !
Hi @telumire
Great to hear you like Gatha!
To by best knowledge, this is something used by Official plugin library to install required plugins mentioned in dependent field of the plugin you install!
See: Plugin Dependencies
May be @jeremyruston can clarify things. It would be great, if Tiddlywiki allows automatic installing from other libraries.
As a newbie, trade? haha
Jokes aside though, I agree, this is very comprehensive, I can’t wait to play around with this!
Thank you! I will add this.
- Release 0.7.2 beta - 2022.02.08 (see bug fixes)
- All buttons in the sidebar now uses
tc-btn-invisible
Feedbacks are highly welcome!
Next step
- I will work to add export buttons for
- export an empty.html + plugin = demo.html
- export the plugin folder to be used under Node.JS