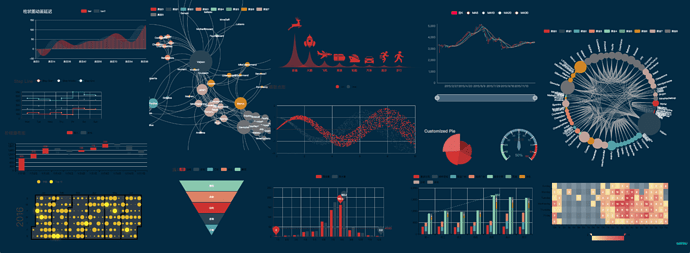
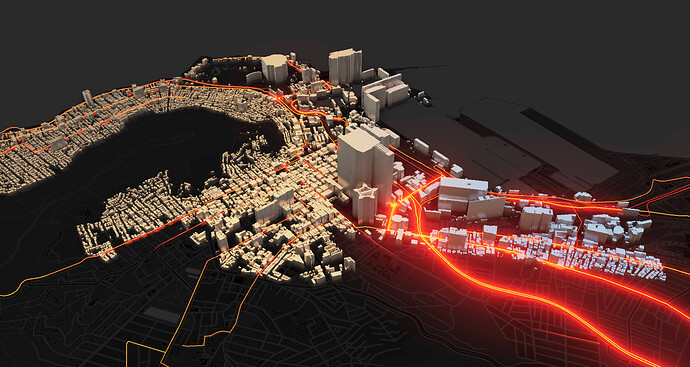
I am proud to present to you my latest work: an all-in-one highly customizable visual library plugin. This plugin is based on the famous visualization tool ECharts.
A few days ago, @oflg introduced my this plugin in his plugin, so I believe some of you already know about this plugin. Now, I have prepared the English documentation for the plugin, so feel free to come read the details and use it at
https://tiddly-gittly.github.io/tw-echarts/
Welcome to star this project!
v0.0.3
- Support clicking the refresh button to reload the chart.
- Support the no-browser render (will generate
<script>node containing addon code).
v0.0.4
- Now ECharts supports directly text mode! It’s very newbie-friendly!
- Add
echartsmacro.