Hi @oflg I’m thrilled to see you building on top of TWPub. My hope in doing these things is to identify the simplest, most flexible primitives to provide the basic functionality, enabling the broad community of TiddlyWiki makers to customise and mix and match the functionality that they need. I strongly believe that this process leads to robust, meaningful results.
Incremental reading was new to me, and very interesting. It’s encouraging to see broad recognition that the term “reading” actually covers a multitude of different ways to approach a text.
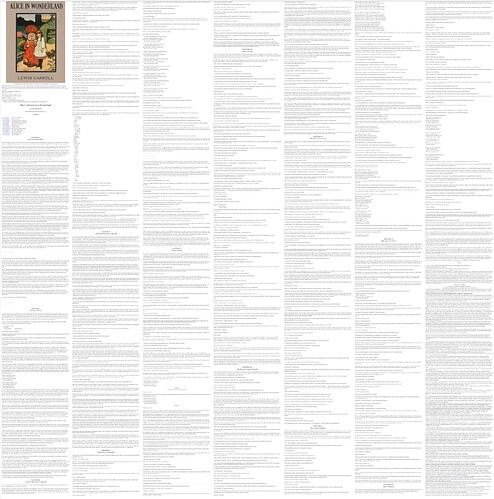
I’m particularly interested in ways of exploring books that I have already read and enjoyed from a different perspective. For example, being able to get a birds eye view of a text is surprisingly interesting. This is a feature that hasn’t yet gone live on the TWPub website, but will do soon.
This example is the text of Alice in Wonderland. I like the way that the broad structure of the book is still discernible. One can clearly see the typographic poem near the top of the second column.
Leafing through a few examples, I’m drawn to the conclusion that a surprisingly large number of books follow the pattern of a block of narrative prose at the start of each chapter, followed by conversation until the end of the chapter. Furthermore, the block of prose at the start of chapter 1 is typically noticeably longer than other chapters.
I’m not sure how illuminating any of that is, but I’ve been enjoying exploring.


 )
)