In answering a question from @arunnbabu81 in another thread, I dug out some old design sketches that I had done in the very early days of TiddlyWiki 5’s development, in early March 2012.
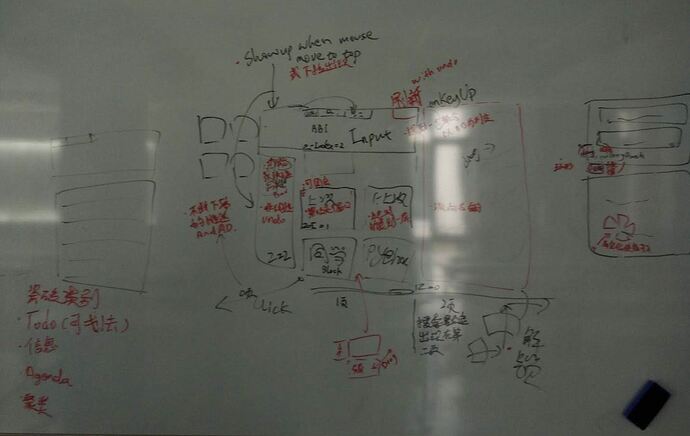
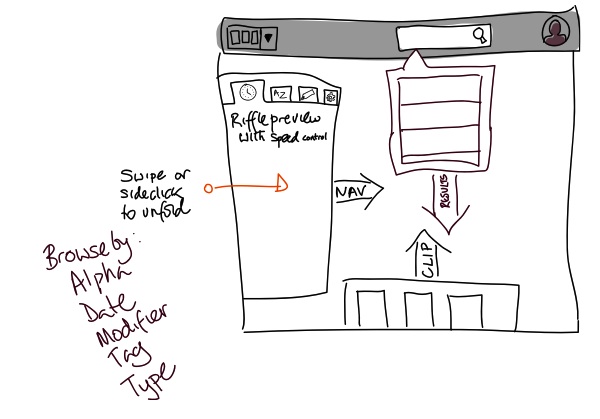
This one shows some ideas for the main screen:

I was very keen at the time to embrace the new era of touch devices, hence the UI controls that slide in from the side.
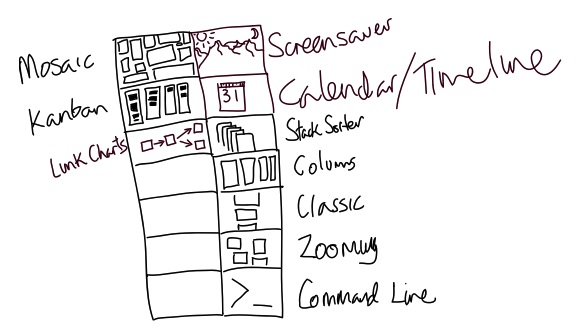
The icon at the top left brings up a view menu for choosing between several different overall views:

One of the views is Cecily, but I didn’t bother to mock it up given that I already had a reasonable prototype.
I also did a mockup of the command line view. The idea is that the pink background is what as typed by the user, and the blue background is the results. I liked the idea of interacting with scrollable interactive playground:

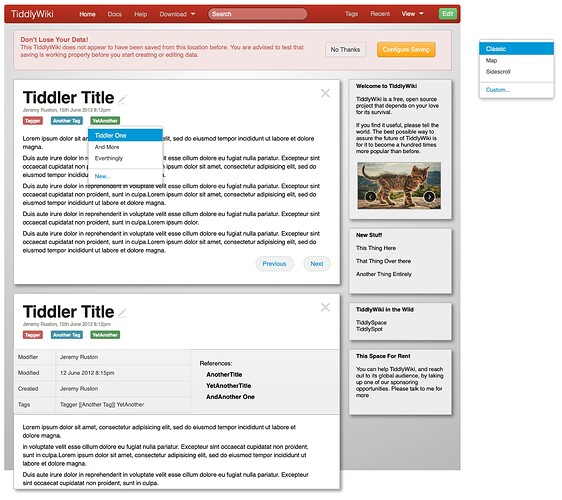
A few months later I did this more polished mockup. The look and feel is heavily inspired by Bootstrap, which was very popular at the time.
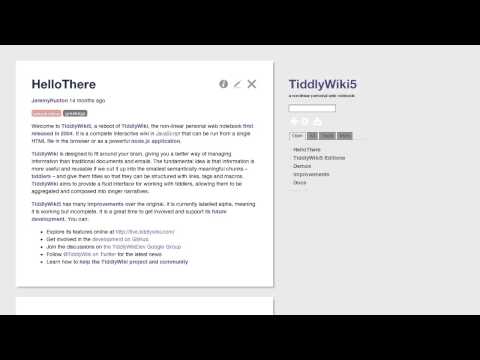
Related, some time ago I assembled a video of the evolution of the TW5 user interface through the first couple of years of development: