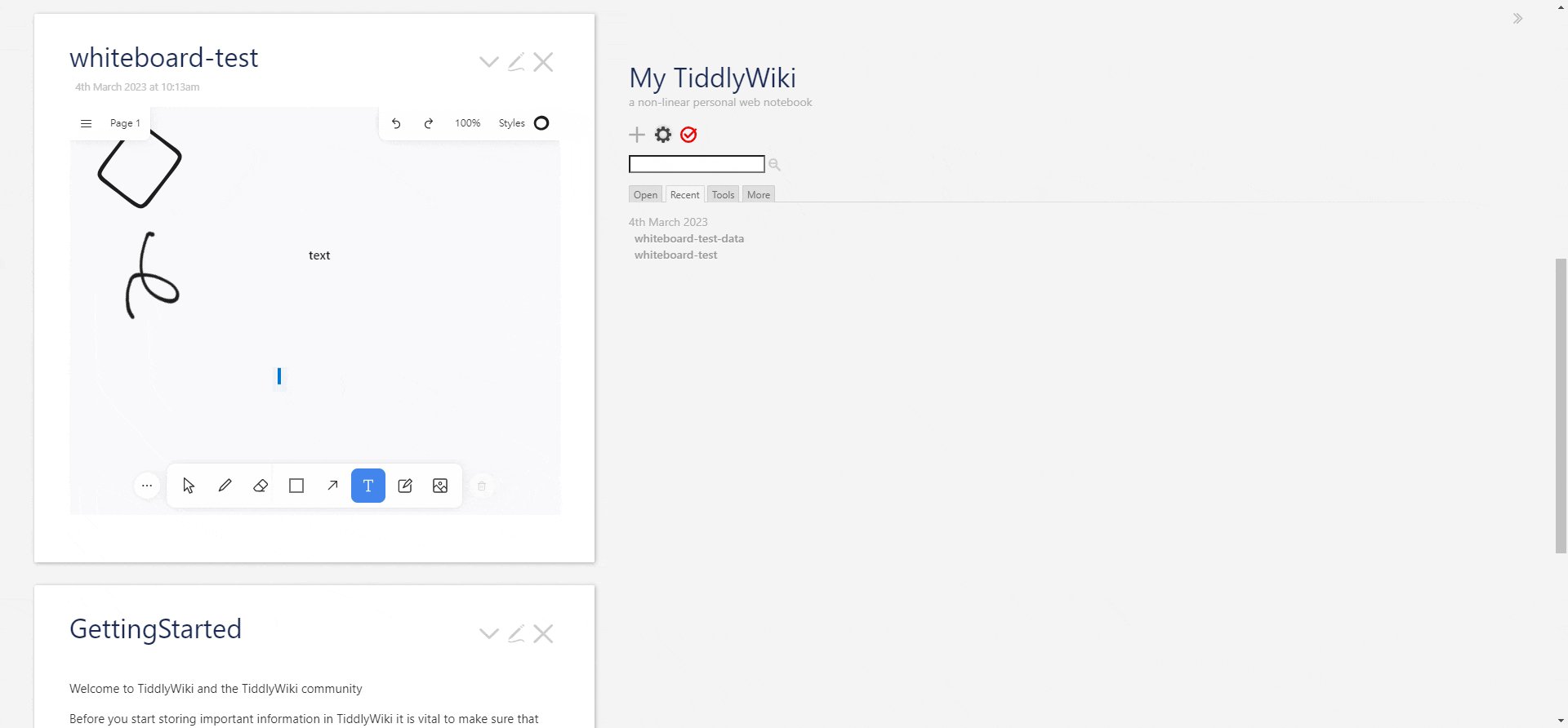
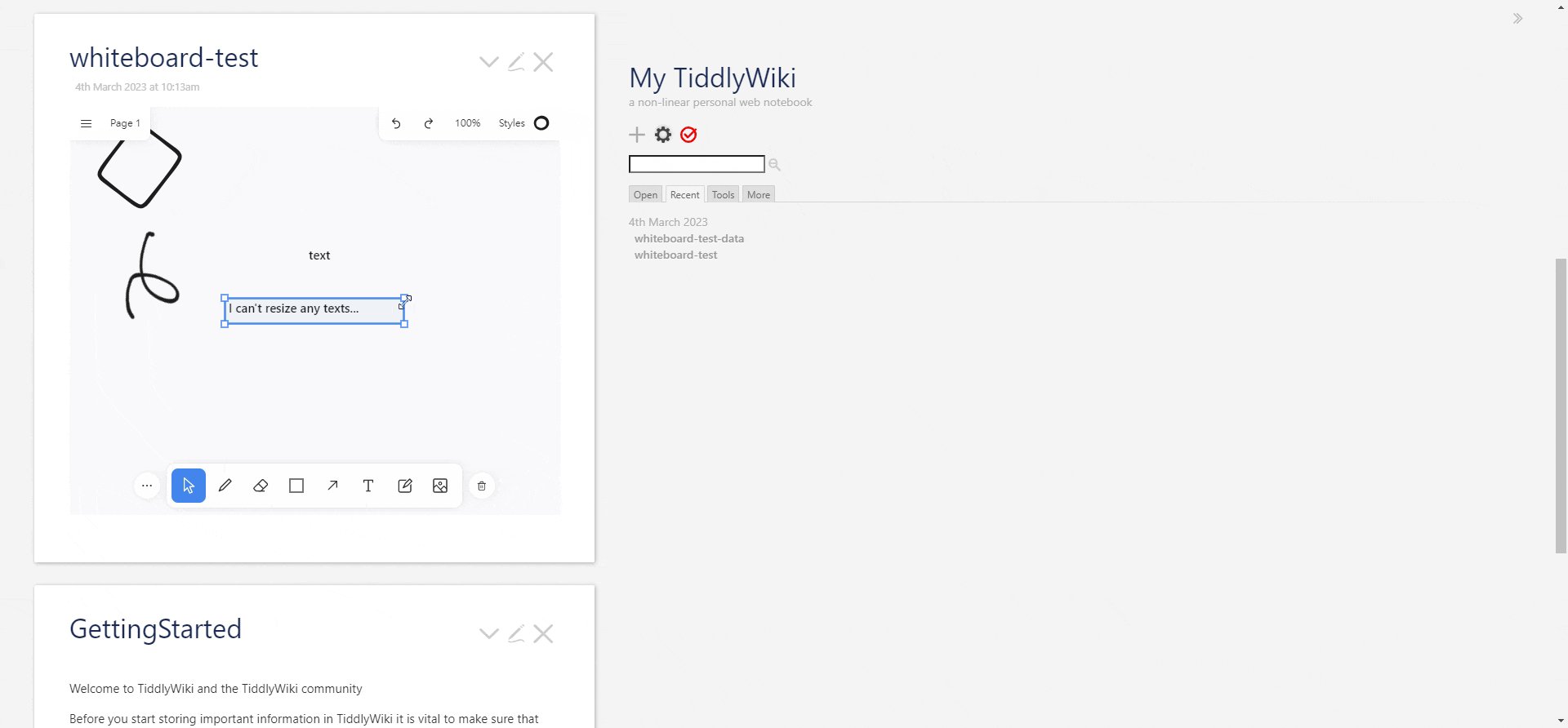
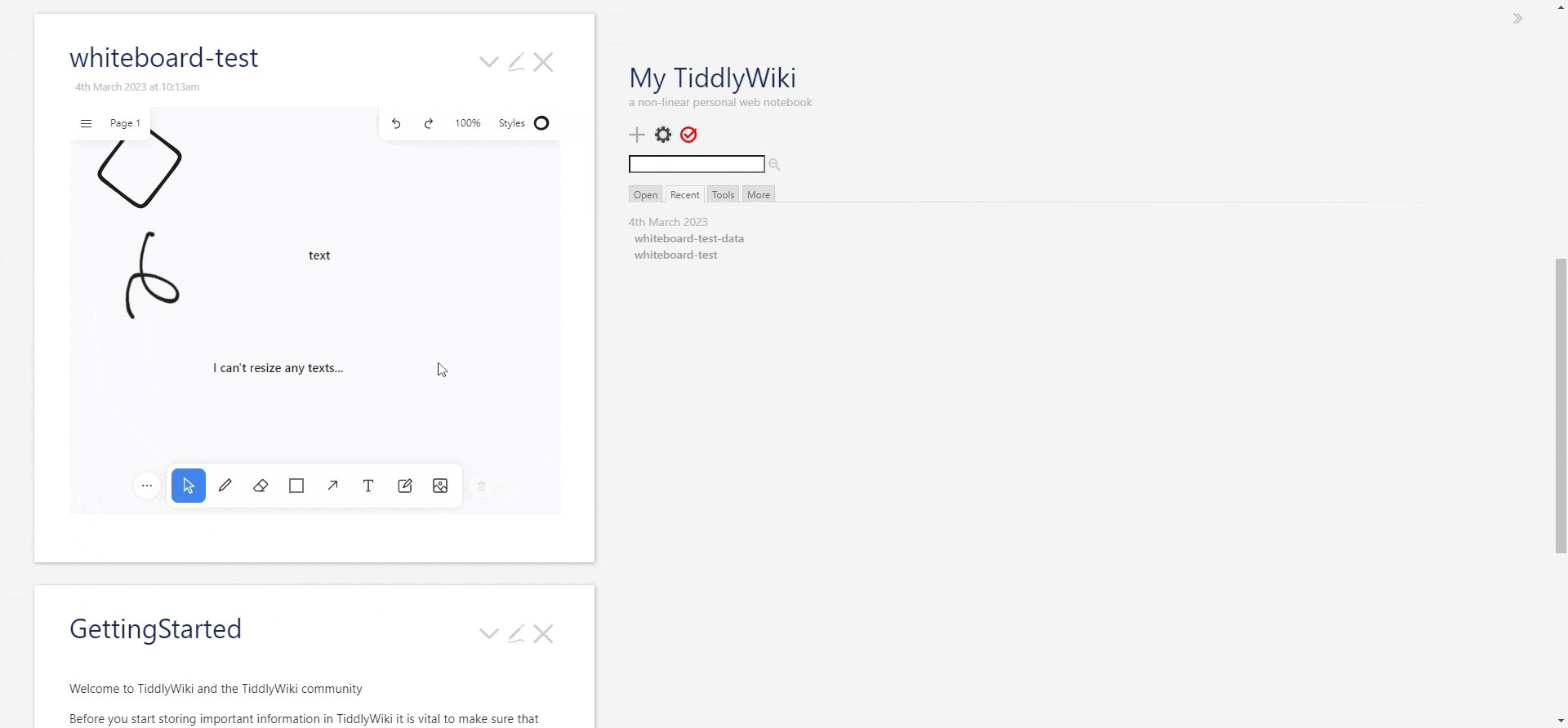
Now you don’t need to pay for it 
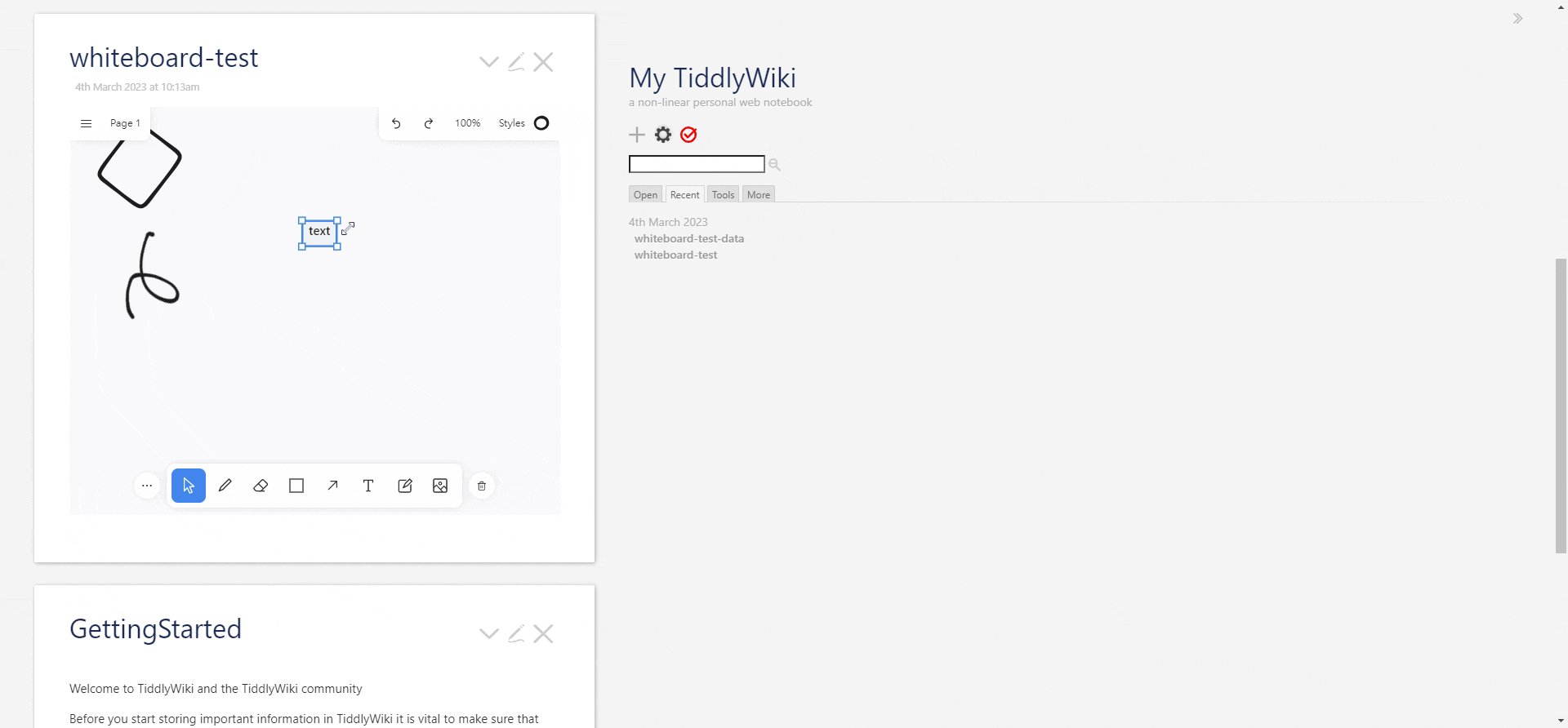
Demo site: TW Whiteboard — Demo of TiddlyWiki Whiteboard Plugin, based on Tldraw and React plugin.
Github: GitHub - tiddly-gittly/tiddlywiki-whiteboard: Tiny little drawing app in TW, using tldraw. Providing diagram widget and whiteboard view. (Give it a star)
Install: best from CPL TW5 CPL Wiki — TiddlyWiki5 Plugin Library for TiddlyWiki Chinese Communities , because it needs ReactJS plugin to run, use this library it will auto-install the dependency.
I’m going to work for toeverything/AFFiNE next month (and leaving ByteDance), and I’m going to use what I learn there to build plugins for TiddlyWiki, because I will still use TiddlyWiki for decades.
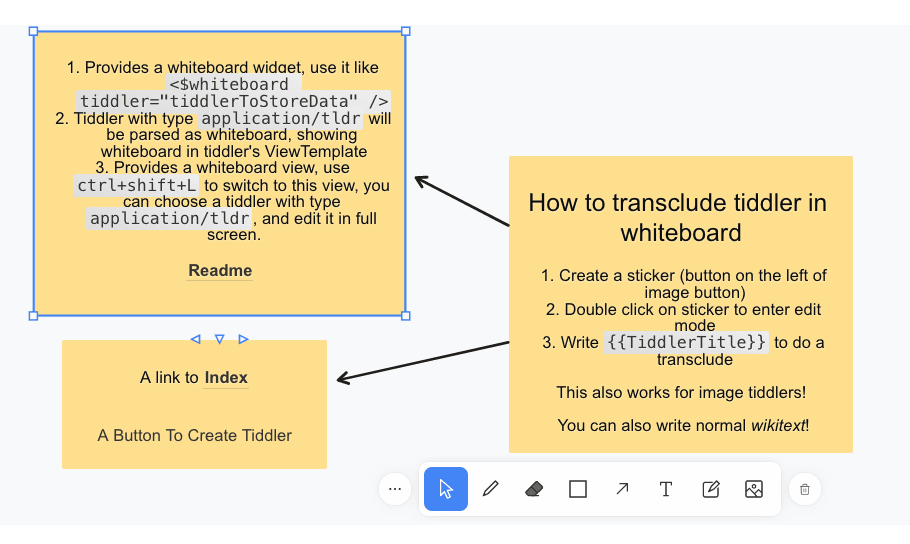
This whiteboard plugin mimic the “seamless view” of https://livedemo.affine.pro/ . Currently is purely a tldraw · GitHub widget, but I will add feature of writing wikitext in the whiteboard later. Just like what happened in GitHub - zsviczian/obsidian-excalidraw-plugin: A plugin to edit and view Excalidraw drawings in Obsidian .
You might also need to install its requirement, ReactJS plugin, better install from https://tw-cpl.netlify.app/ or from Release v0.4.6-fix · tiddly-gittly/tw-react · GitHub !
The ReactJS plugin in the whiteboard demosite is of dev mode, so size is much larger than the one in the above two websites.