Nice. I was just fiddling with this. The one note that may not be immediately apparent before looking at the code is that the diagram information is embedded as an SVG, but the diagram editor is loaded over the internet. So diagram content will be available offline, but the editor will not be.
Wow, this is a fantastic plugin! I’ve used draw.io before in the past and really liked its simplicity and flexibility, but struggled to find similar flowchart or diagram-making plugins for TiddlyWiki. But I’m most impressed by this one’s capability to parse WikiText in the non-editing mode - I tested transclusion of the body text of another tiddler as well as searching for the diagram’s text in the Filter search tab and both worked flawlessly. I’m excited to incorporate this functionality into my project wikis. Thank you for sharing!
I too have tested this out, and I’m thrilled that the resulting svg can simply be dragged onto a page that does not have the plugin, and the tiddler just works perfectly in svg mode.  I didn’t find the editing canvas to be cramped at all (though I tend to run with a wide flush-left story river, plus a variable right sidebar).
I didn’t find the editing canvas to be cramped at all (though I tend to run with a wide flush-left story river, plus a variable right sidebar).
In addition to having its detailed proprietary graphical tools, draw.io also lets you dump clipboard images directly onto the canvas. So it makes a great place to do a quick graphical annotation of something (a photo, screenshot, etc.) generated elsewhere.
@Sttot this is wonderful and I can finally easily draw Ideas graphically and use them as needed and without bloat. Very good thank you.
- There is no doubt this is extreamly useful as it stands
Unfortunately as a tiddlywiki wiki enthusiast, I would also like to integrate it with my tiddlers, I can see that by storing the diagrams as SVG this is quite likely possible.
Perhaps as a community we can experiment, develop and share some Draw/tiddlywiki integration tips.
For example;
- Allowing links to tiddlers or inclusion of content in the diagram.
- Perhaps ways to use simple diagrams in list widgets with computed values.
- Eg list a set of tiddlers and have them represented using process icons in a serial list with arrows etc…
- Insert or transclude tiddlers into a diagram eg; Buttons, lists other diagrams, fields etc…
Of course to be able to extend the editor to assist with this integration would be great, but only as long as it keeps the compatibility and ease of draw updates available.
That will be handled by whiteboard plugin.
Drawio diagrams are pure svg. and can only edit when have Internet access, so it is fast, small and mobile-friendly.
For whiteboard, it bundled react based editor, and need a runtime to see, so it is powerful, but will be much larger and need more resource to view.
I get a javascript exception when using the plugin in android
The drawio link widget allows for linking to other tiddler in the form of #tiddlerName, however it seems to only work once, then fails to reopen the tiddlerName on additional clicks.
Tiddler_Link_in_DrawIO.json (3.8 KB)
any details? how and when.
Try wikitext for the link instead. The diagram is stored as svg and processed as normal wikitext when displayed. Therefore any wiki syntax including links can be used.
@Sttot this is fantastic work, really great and useful!
Do you have an online git repository for the source code? I was able to use a Javascript prettifier to help me read the code, but it would be better to be able to read the original source.
Some things I noticed:
- I’m impressed that draw.io has such a nice and nicely documented embed mode. You still had to figure out how to best make use of all the options.
- You figured out and implemented your own Tiddlywiki editor type. I’m not sure if how to do that is documented anywhere, but the result is a seamless experience with the Tiddlywiki draft mechanism.
Very well done.
While I prefer text-based diagrams a la Mermaid/PlantUML/etc., there are times none of them is enough for what I want. Then I turn to draw.io. Having this embedded in TW is amazing.
I’ve tried, and it works just fine for my uses, although I haven’t tried anything complicated yet.
Thank you very much for what must have been some hard work putting this together. The community owes you a huge debt!
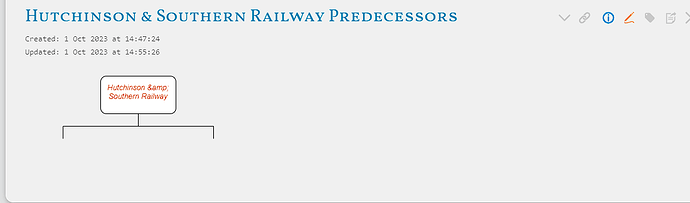
This is pretty cool! It does recognize tiddler names and links to them if the square brackets are used. However, if the tiddler has an ampersand (&) in the title, it defaults to the html code & and not simply &. This causes issues with the diagram (see screenshot below for the Hutchinson & Southern Railway). Is there some setting I can change for this not to happen?
HistoryBuff,
I don’t have a proper solution (after trying with with Char codes and such), but for limited situations, here’s a potential workaround:
It turns out that filter expressions are honored!
So if your diagram has the text
{{{ [prefix[Hutchinson]suffix[Southern Railway]] }}}
the rendered draw.io resolves this filter expression into a link to Hutchinson & Southern Railway — assuming that no other tiddler fits the filter.

Thanks! Great idea! I’ll have to give that a try.
this is really cool!
there might be a bug involving second close brackets ]]
which may account for some of the “hiding” bugs; the first ]] works fine for wikitext links, as soon as there is another ]] (e.g. second wikitext link) then a portion of the following svg code is not rendered because of the way the ]] is interpreted?
maybe a solution similar to Help with escape sequence for ]] might work
Has anyone investigated using this to edit or generate tiddlywiki button images?
You can make images that you size appropriately but it would be nice if we could import a core image and edit it, to get variations for the solutions we build.
No, and I don’t have the time to do so now, but it’s a fascinating idea: one more piece of the toolkit used for building tiddlywikis embedded in TW. I like it!
(Of course draw.io only gives you the coarsest control over the generated SVG, and we might need more, but maybe we don’t. Hmm…)