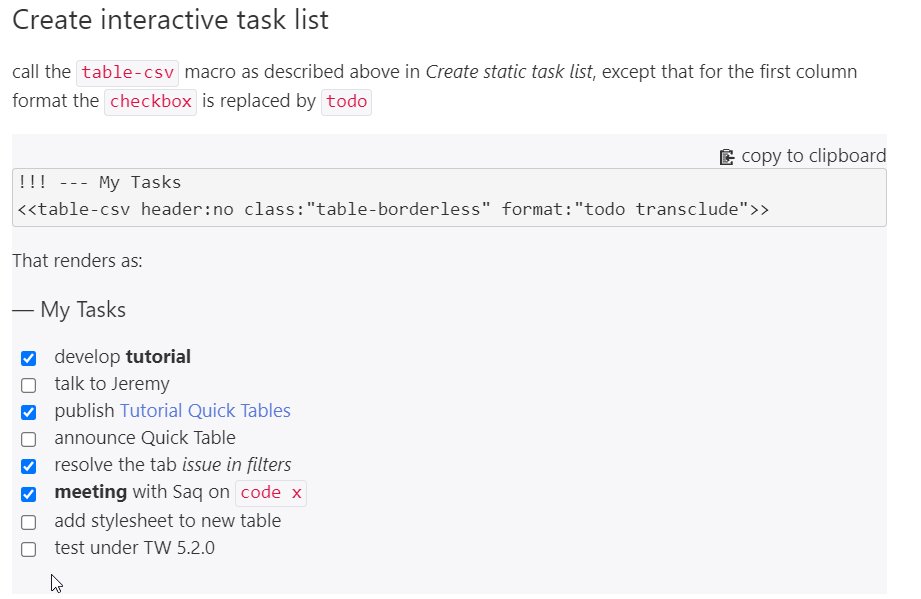
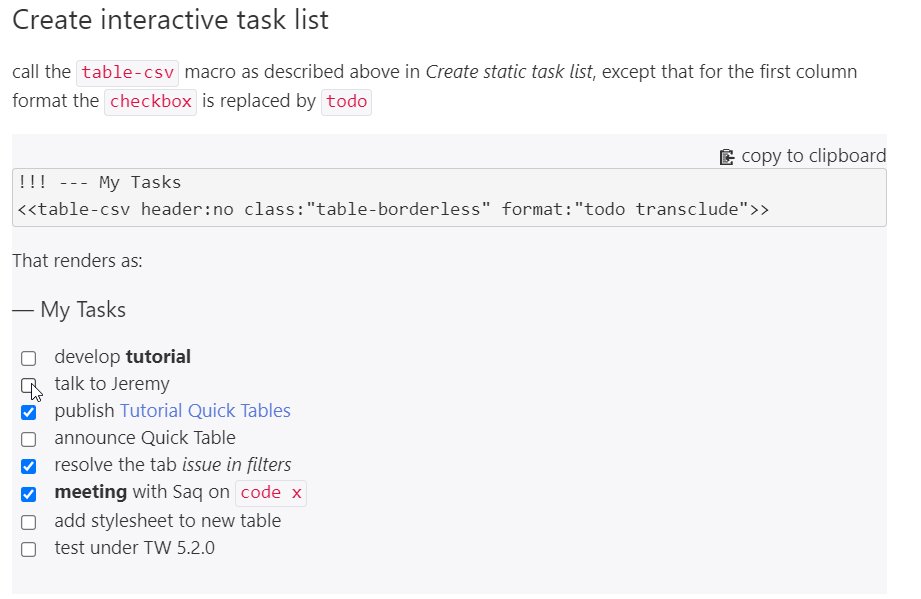
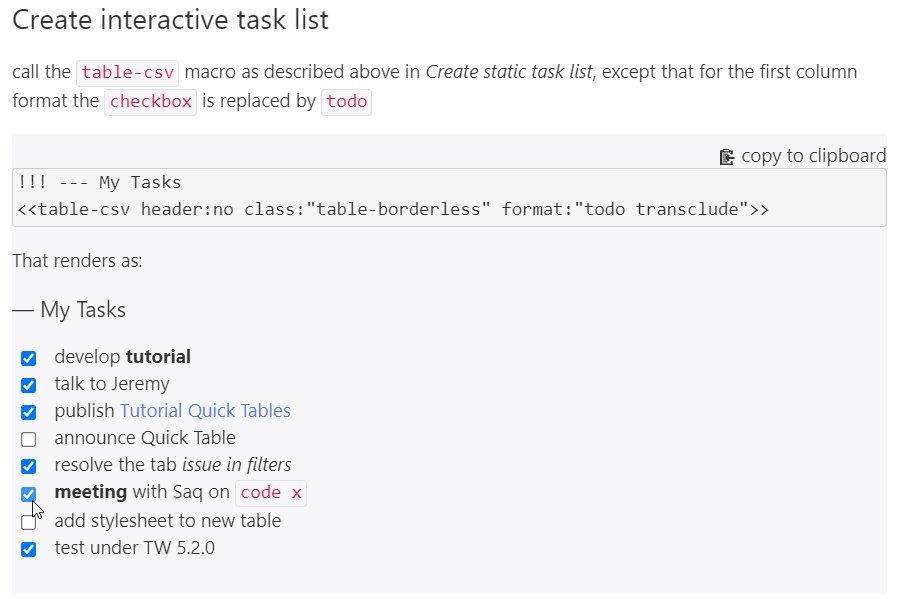
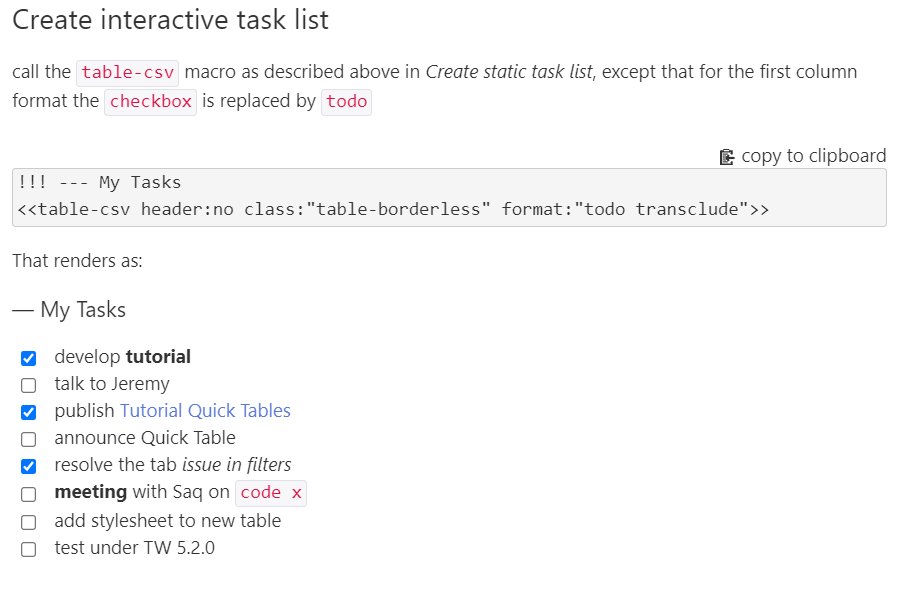
Shiraz plugin just got a new update. Its quick table (table-csv) has got new column formatting macros, and makes creating table of math and chemistry formula very easy and fast! It also extends the static todo list (from 2.4.0) to new interactive todo list from plain text!
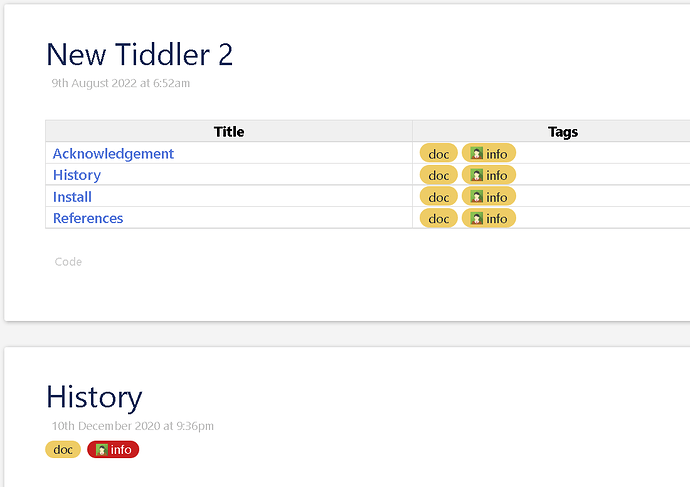
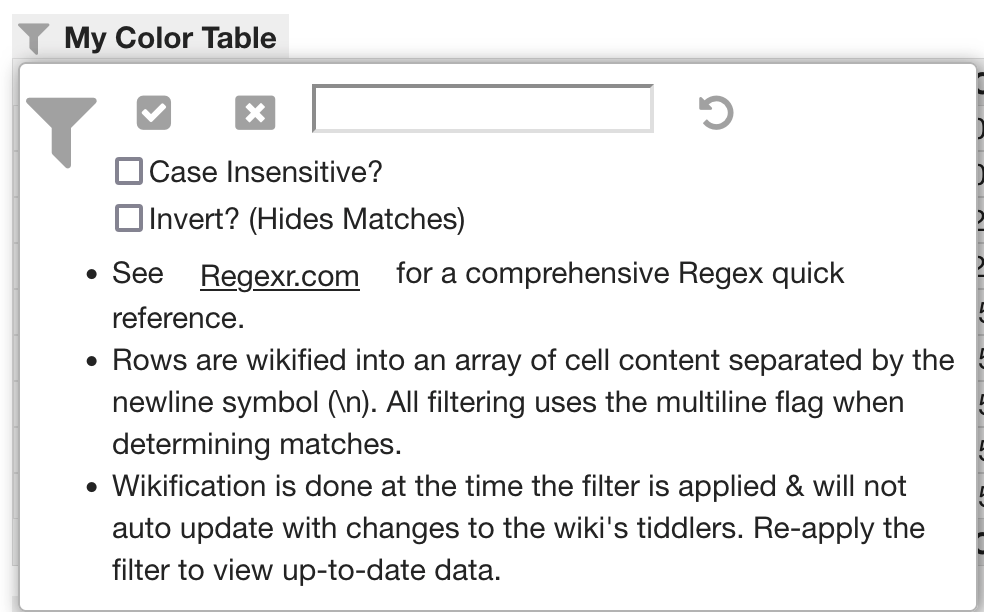
Screenshot

What is Shiraz?
Shiraz is a small framework of stylesheets, templates and macros to create stylish contents in Tiddlywiki. Shiraz has customized elements like alerts, cards, panels, images, static tables, dynamic tables, quick tables, badges, texts, etc. Shiraz uses some modified CSS classes from Bootstrap 4.3.1.
Changelog
Revision 2.4.2
- Date: [10th Sep 2021]
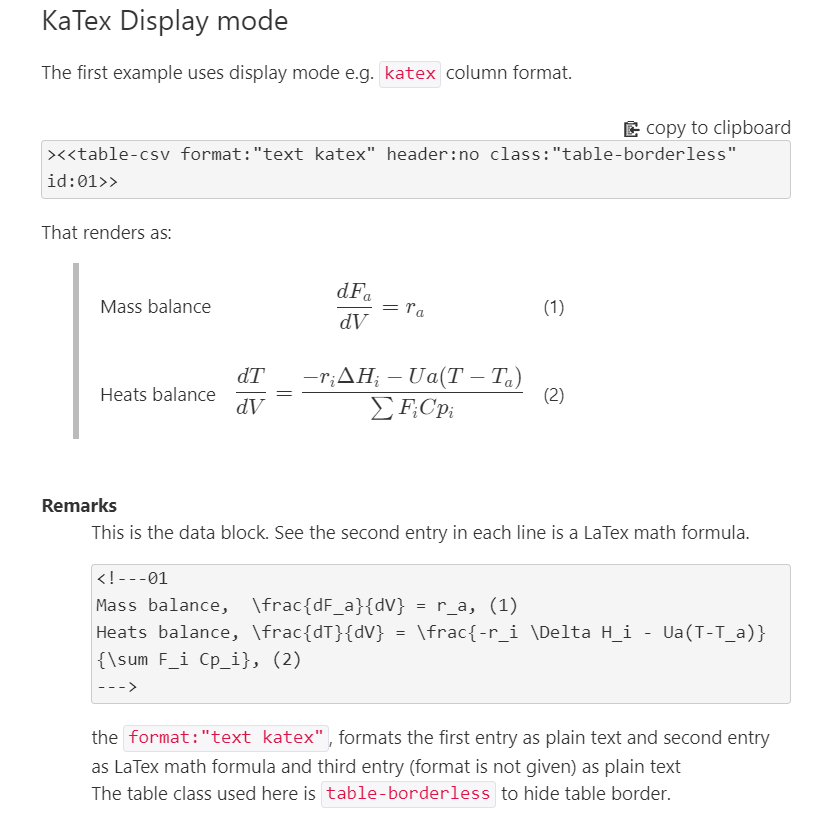
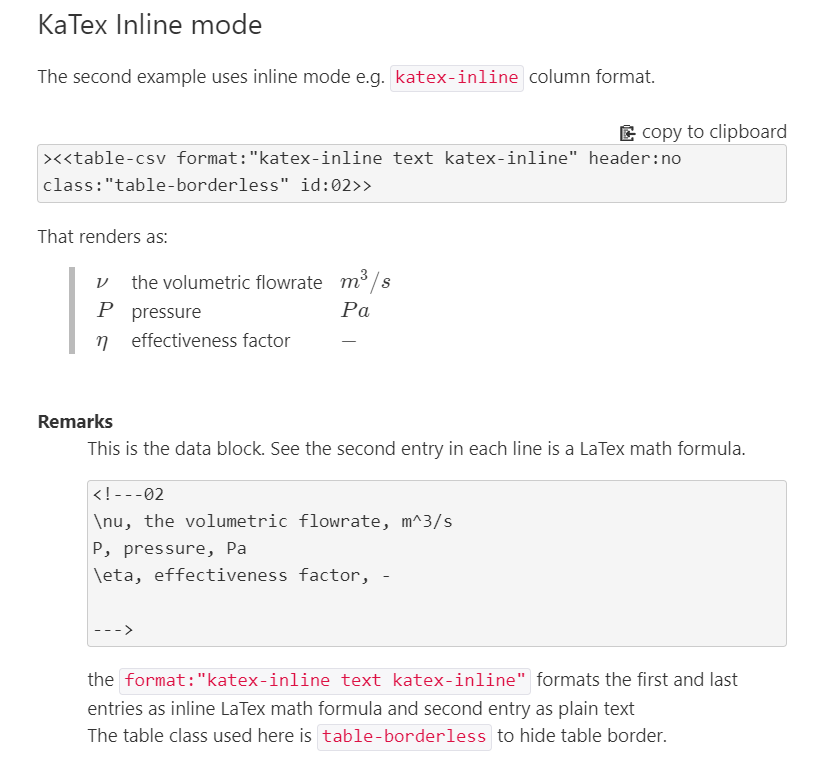
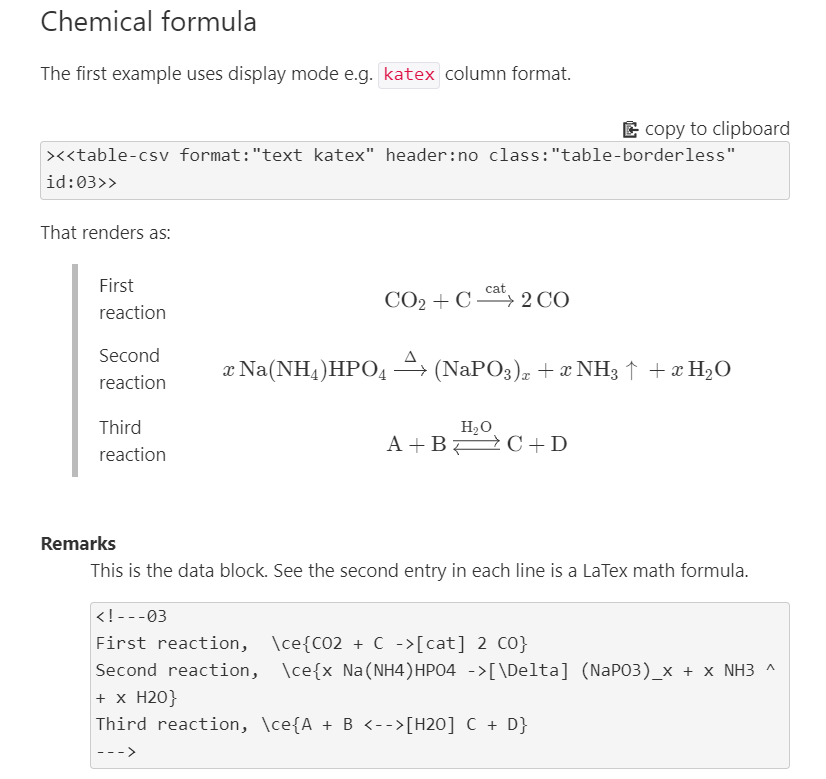
- [NEW] quick table support for mathematical typesetting using official ~ plugin
- [NEW] quick table new formatting macros
- [FIXED] quick table documentation
Revision 2.4.1
- Date: [1st Sep 2021]
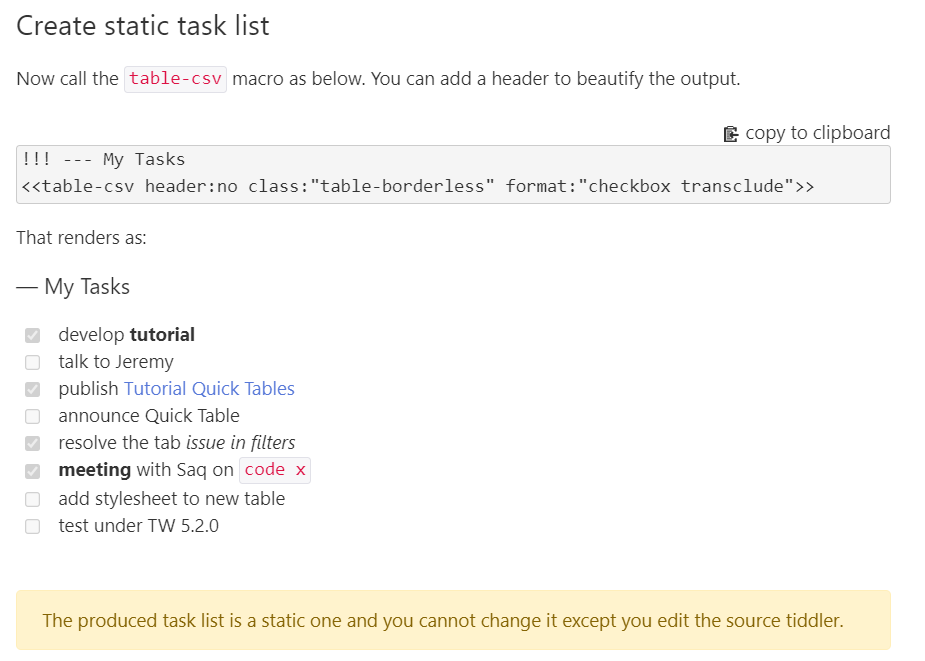
- [NEW] interactive task list for quick-table is added
- [NEW] quick-table can read date entries in form of
yyyy 0dd 0mmwith any delimiter e.g.2021.09.5,2021-09-05,2021 09 05,2021/09/05, or mixed of these formats. - [FIXED] quick-table documentation has been improved
- [FIXED] summary cursor in details macro corrected
- [FIXED] image card documentation
Code and demo
Code and demo
- Demo: Shiraz 2.4.2 — create stylish contents in Tiddlywiki
- Code: https://github.com/kookma/TW-Shiraz (star if you like it)
It is highly recommended to backup your data before trying any new plugin! Do it before installing shiraz.
NOTE: Shiraz quick table needs Tiddlywiki 5.2.0+






 !
!