Referring to Shiraz Plugin Update 2.4.2 - Plugins - Talk TW (tiddlywiki.org) you can find here some more fun highlighting macros.
Screenshots
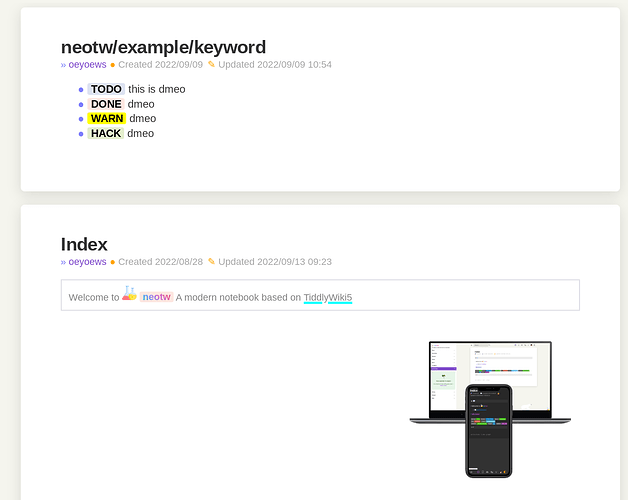
Realistic marker highlighter
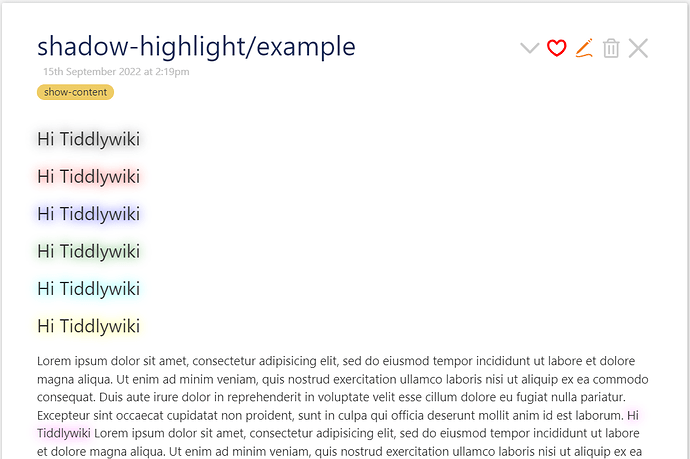
Drop shadow highlighter
Code and demo
-
download highlighter-kookma.json (2.5 KB)
-
drag and drop downloaded JSON into https://tiddlywiki.com
-
open example tiddlers
See the two macros for realistic marker highlight hlm and drop shadow highlight hls.
I am thinking to prepare a Shiraz sub plugin contains text effects. Shiraz is now feature rich and a bit large (100kB).