In the thread on TiddlyWiki’s 20th anniversary, I mentioned the idea of redrawing Motovun Jack:
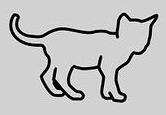
We could adopt a new or updated logo. I’ve often wanted to ask someone with actual artistic talent to make a better monochrome tracing of the original picture of Motovun Jack than my rough and ready version
There’s been a good response to that idea, with @JanJo and @telmiger already making contributions.
I’d like to take a bit longer to explain what the problem is. At the bottom of this post, there’s a strip of images showing:
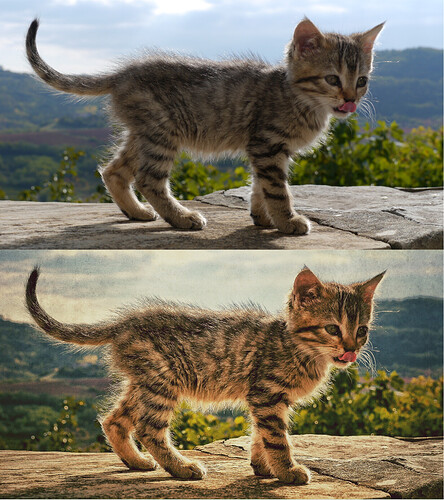
- The original photograph of Motovun Jack
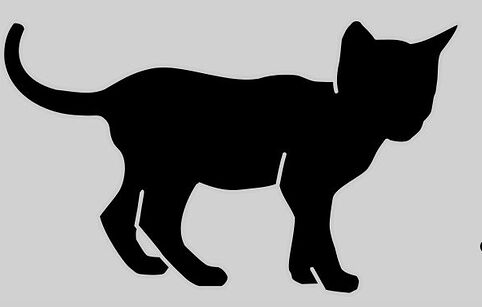
- The published version, with some postprocessing
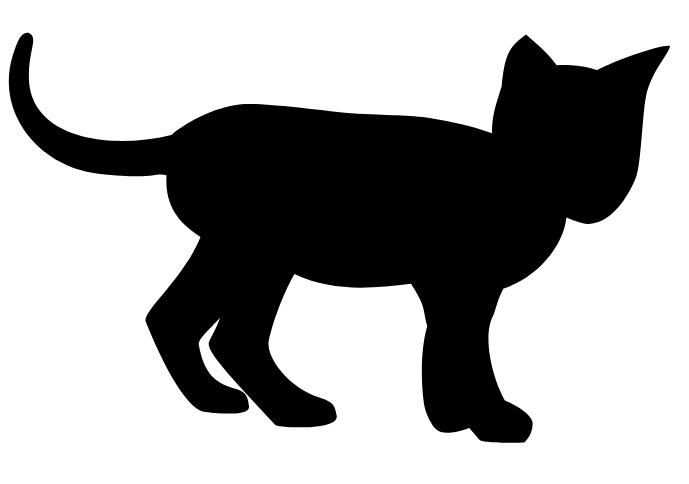
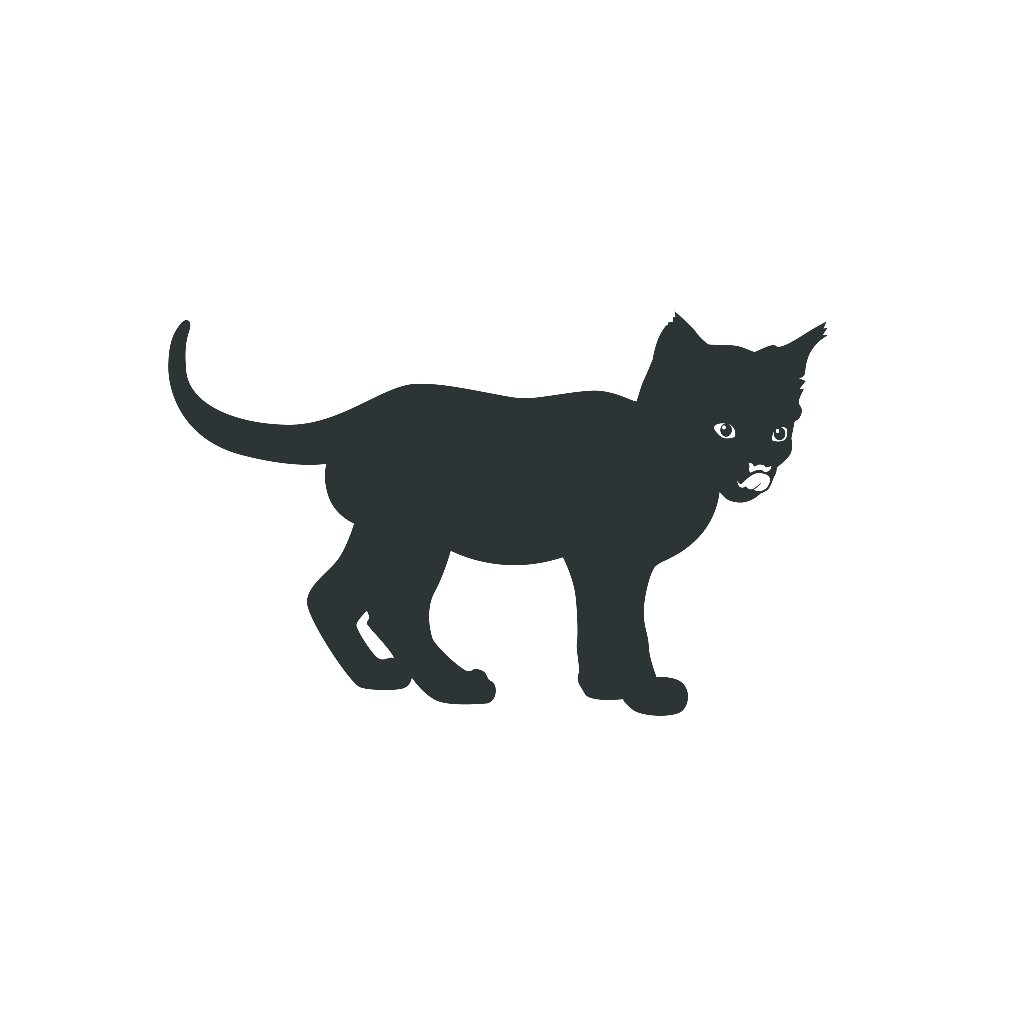
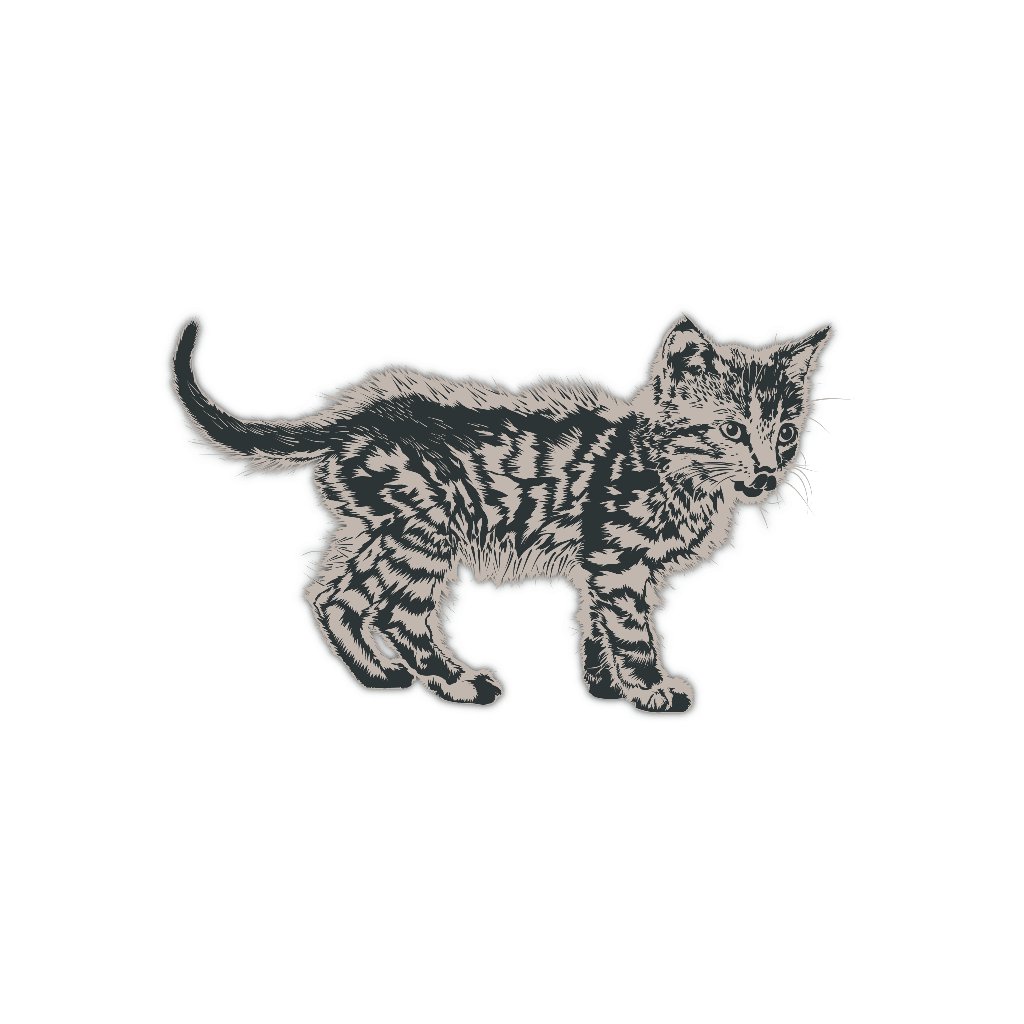
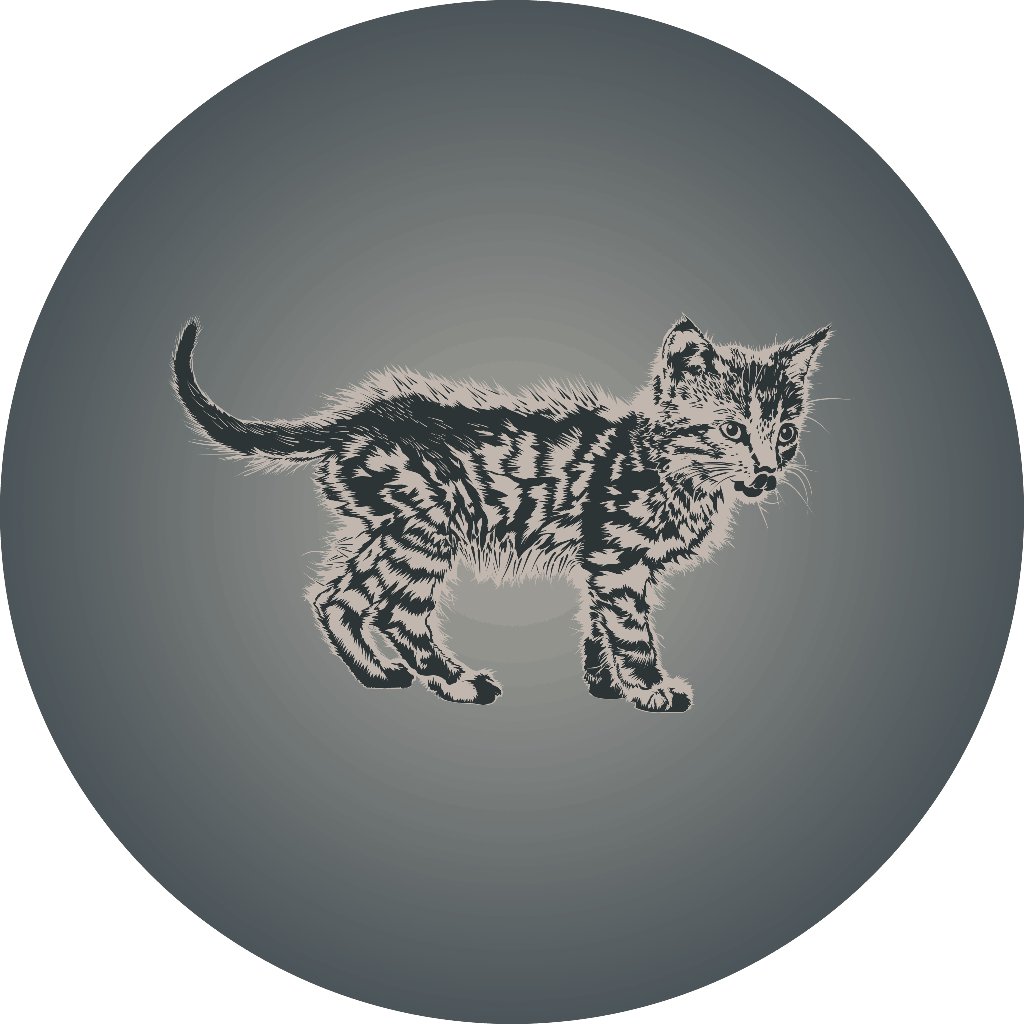
- My original monochrome SVG version of Jack
- The monochrome SVG overlaid over the photograph
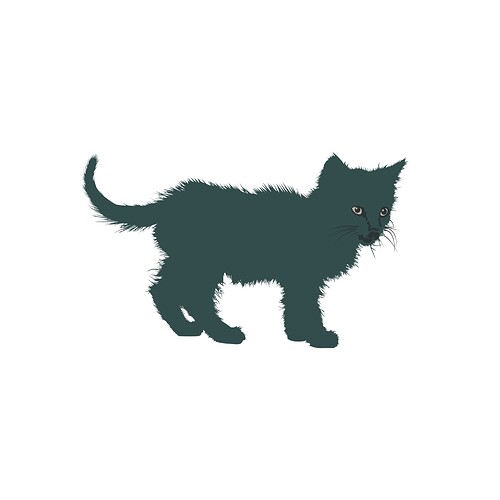
The fundamental problem is that I was trying to produce a sharp image with clear lines from an original image that has fuzzy, indeterminate outlines. I tried to take some artistic license, but I think there are some significant flaws:
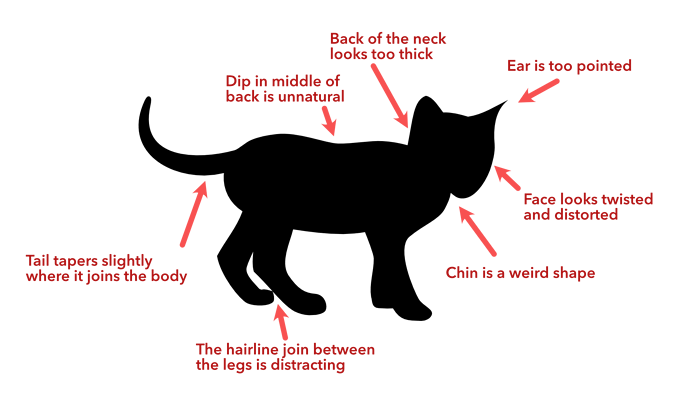
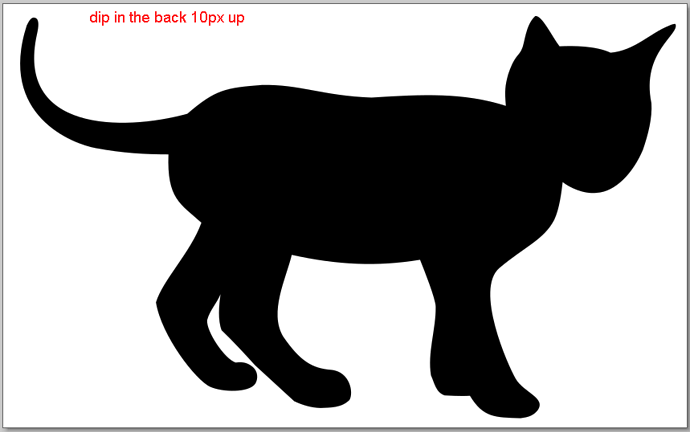
- The dip in the middle of the back is unnatural
- The back of the neck looks too thick
- One ear is too pointed
- The face looks twisted and distorted
- The chin is a weird shape
- The hairline join between the back legs is distracting
- The tail tapers slighter as it joins the body
But those critiques are details: the main problem is that the monochrome image just doesn’t look alive. I’m full of admiration for the way that artists can capture lifelike movement in a single curve, and that’s what I think we need to try to achieve.
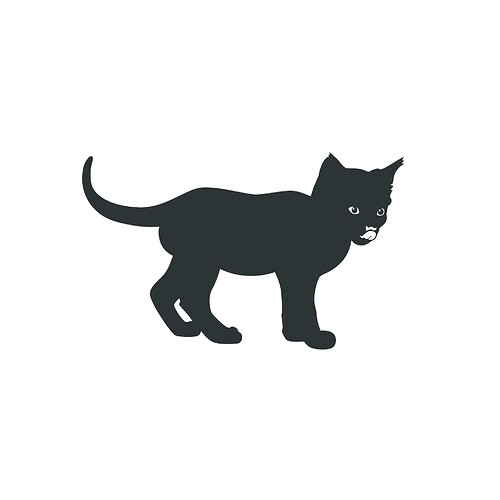
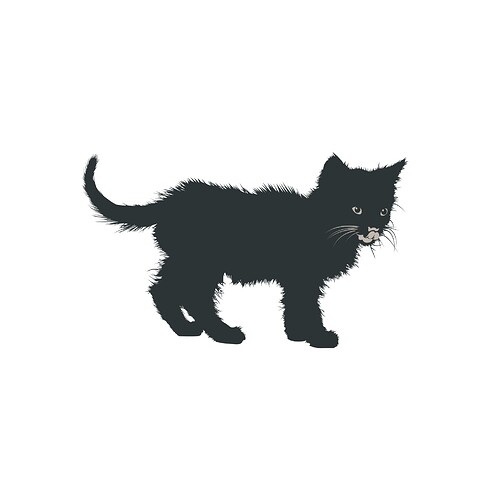
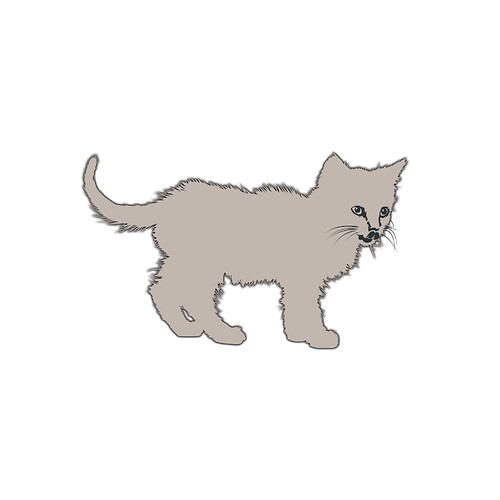
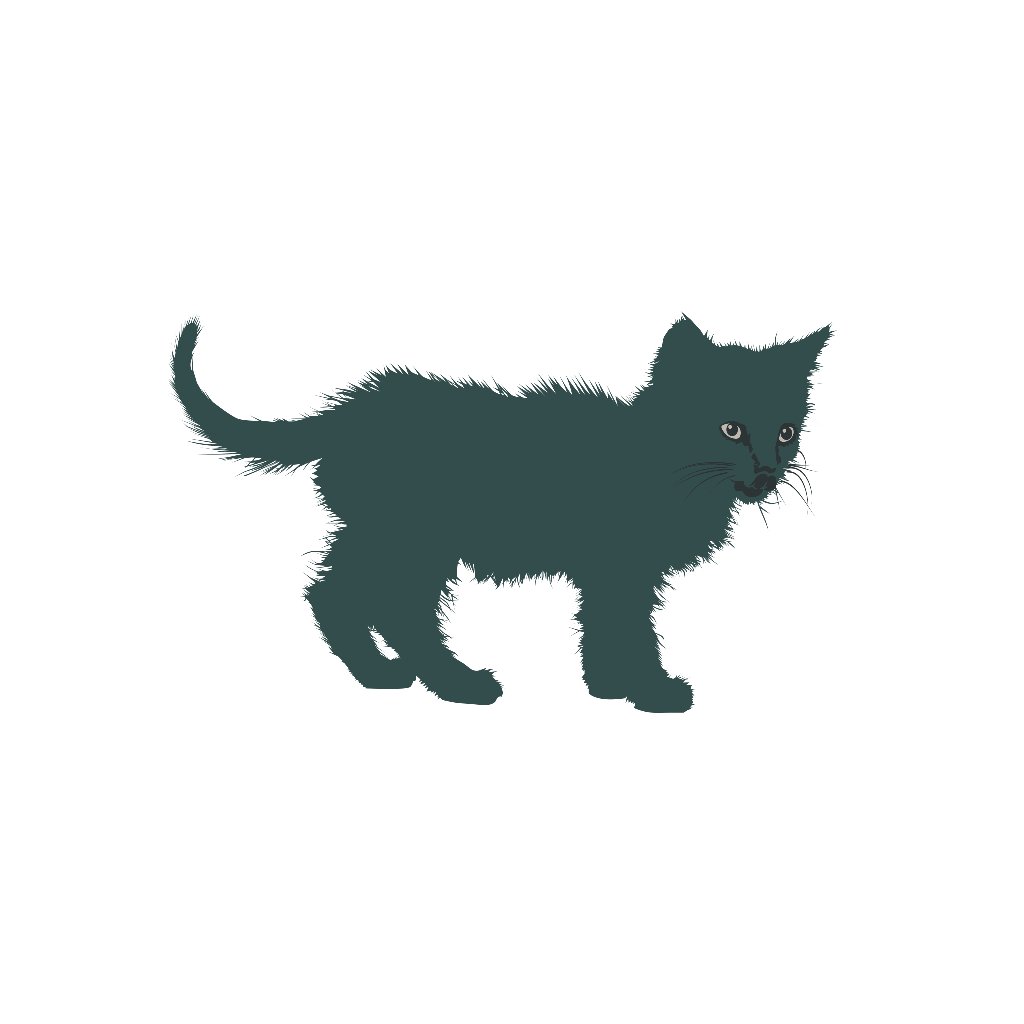
One specific suggestion that might make things easier is that perhaps we should move away from a monochrome silhouette, and instead include details within the image. Perhaps just a line to indicate the chin, and some curves to indicate the eyes and tongue. Or perhaps we might go further and move away from strict monochrome so that we can reproduce the tabby stripe pattern.
Also to clarify that the goal is an SVG image that we can reproduce at multiple sizes, and that we’d incorporate into other designs (eg the TiddlyDesktop icon).








 would make the logo more alive and reference the purpose of TW.
would make the logo more alive and reference the purpose of TW.