Hi there, this idea of modifying the TW logo is still tickeling my mind, so after few hours of trials I can present you the result of that work.
First, I’ve read that @jeremyruston wanted a redesign of his original “motovun” icon and he would be happy to have other variations based on the other pictures he has of that lovely kitten.
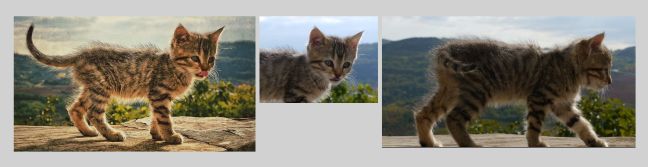
So looking at thoses pictures, I found this 

On the left, the original one, but I’ve always thought that the pose was not perfect specially to use as a silhouette because of the position of the head and the open mouth.
On the second picture, the head is looking a little bit on the right and the general contour seems more “iconic”.
On the third picture, the overall attitude looked to me to be more dynamic and also permit to apprehend the legs, whitch is also better for an iconic sign.
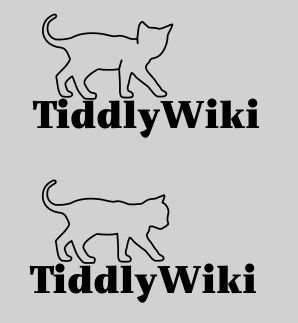
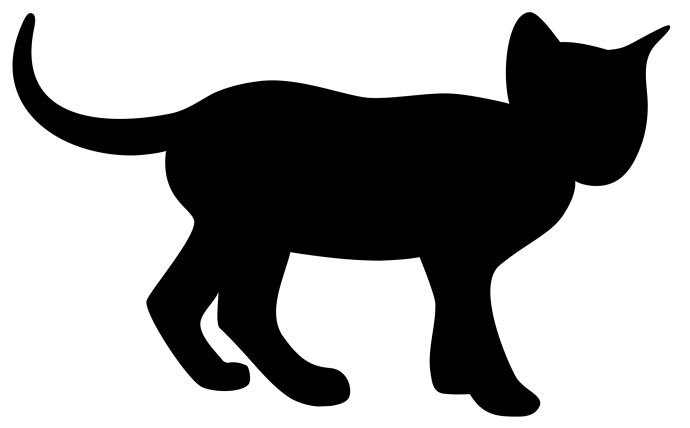
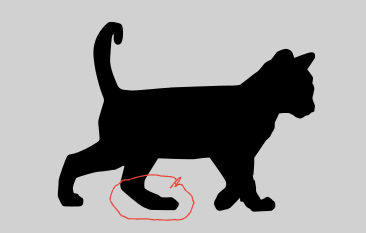
So to start, I initially modified just the head from the last version I had produced :

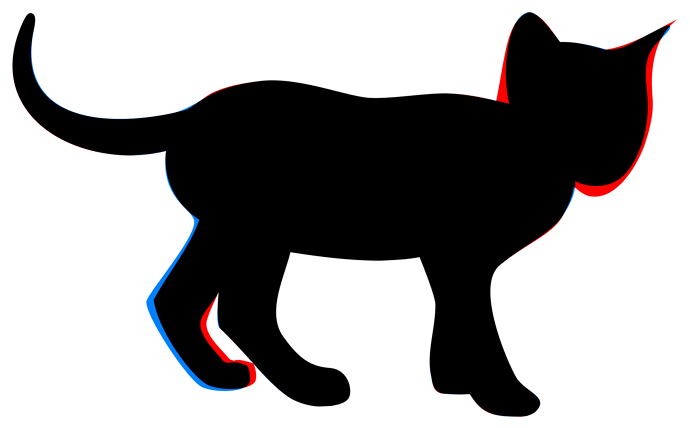
The difference is subtile but better I think for the look of the ears and the cheeks.
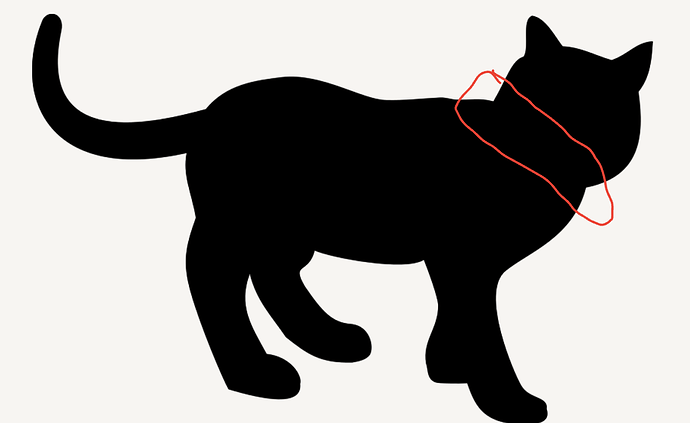
From there I tried to change the body to add dynamism to it while keeping the position of the tail :
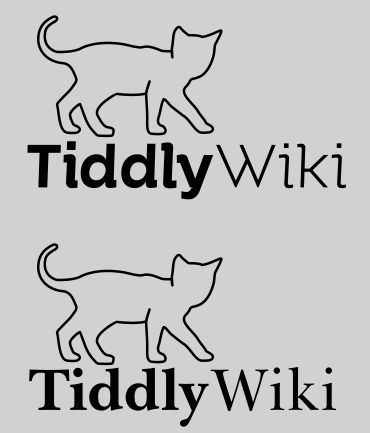
I was then happy with the result and thought to add the TW name to it as a brand :

I choose the opensource Gentium font whitch is classical style with a contemporary and timeless look. It works quite well but the picture ant the text are “floating” close to each other. The cat is walking on the air.
So I modified a bit the lettering to let the cat stand on the text :
It looked that the position of the letters was meant to be a resting place for Motovun.
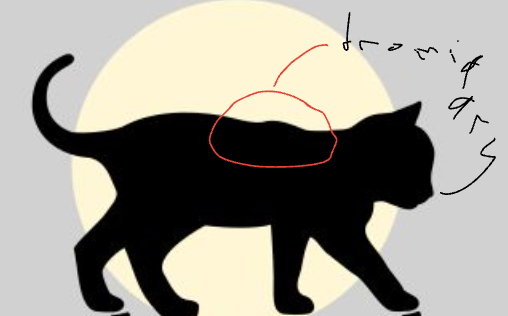
I tried also some variations. The yellow circle was inspired by the initial logo of TiddlyDesktop.
Now I see the circle as a nice full moon whitch is globally working fine with the overall picture.

Tell me what you think of this !