I do not know “exactly”. There are about 600 places in the core code (including core plugins and documentation) where fill is used in one or an other way. We have to check every single one of them, if there are any side effects. Especially but not limited to hover effects.
We are talking about 100% compatibility. Not 80%, not 99% – Most importantly all 3rd party adjustments to icons our users ever made still should work, without changing anything. That’s a completely different beast to tame.
That’s the problem. You needed to change something in your own wiki, where you know what is going on.
I do not know what’s going on in your wiki and the plugin still has to work. – So we need to avoid problems that we do not know.
Right. And exactly what you described here has to be done for every wiki ever made, that wants to use the new icons. – But what if you want to disable the plugin and use the core icons again?
Every description, that we can find here at Talk, that talks about CSS fine tuning for icons. Every description at the GoogleGroup that talks about TW5 icons will be outdated.
The goal is a “drop in replacement(s)” where nothing else has to be changed.
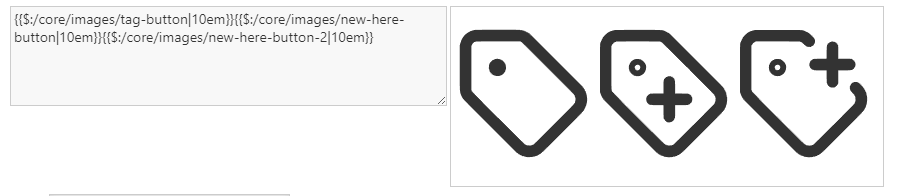
Some more legacy tests:
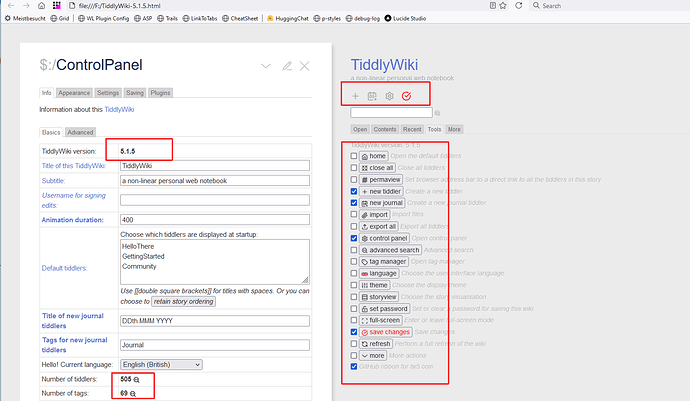
Important: Nothing to make the following screenshots possible has been published, since there are some manual adjustments needed at the moment. The build process and the plugin creation should be possible to be completely automated.
TiddlyWiki v5.1.5 – lower than that is not possible.
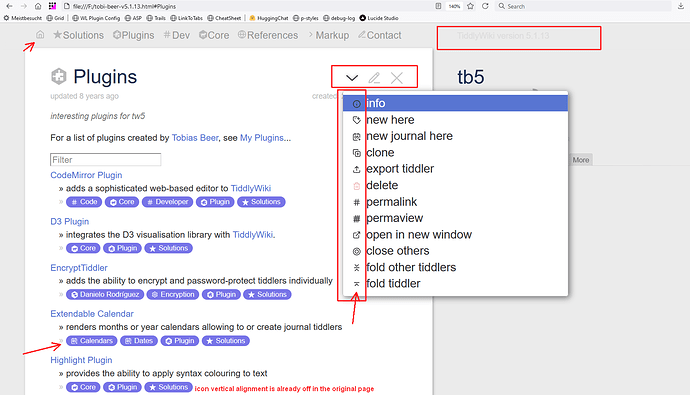
Old page from Tobi Beer at: tb5 — Welcome – Tobi Beer’s pages are heavily moded. After installing pluigins those old wikis need a save and reload but seems to work.