As an aside from holiday activities, and as respite from some of the other TW projects I have been working on, I have decided to begin toying around some with the audio/video parsers. While this has been on my mind for some time, it has only recently, with the implementation of MWS, become timely.
Some background: I engage with a lot of longform content, and one of the major uses of Tiddlywiki is to record, process, and identify links between notes derived from this content. It has been obvious to me for some time that having content contextually accessible within the tiddlywiki environment is necessary for a smooth workflow.
Why?
- Having the ability to reference content from directly within the TW environment opens up a lot of “Shortcuts,” to the workflow, such as being able to generate notes that are explicitly timebound to content (and can trigger jumps to that location) and
- I find that oftentimes, longform content can be removed or modified from wherever it is platformed, making it impossible to find the content again and requiring archival for my purposes. In this case,
- I prefer and share some of the philosophical underpinnings of Tiddlywiki’s nonlinear organizational structure, making it the obvious choice for the task. Tiddlywiki’s ability to filter for and transclude content contextually is a powerful tool for the way my mind works.
- oftentimes, when I am consuming this kind of content, I am listening while occupied with some other task. Stopping what I am doing to switch between multiple applications in order to take a short note becomes extremely time-and-attention prohibitive, and, as a result, I’ve ended up not taking advantage of a lot of this time when, especially, the content is actually interesting to me – defeating the point entirely.
With the MWS implementation, and the shift to databases, this has finally become, for me, a reasonable way for me to organize that kind of information within Tiddlywiki, without bogging down loading times.
So, in that vein, I have begun playing around with the core audio/video parsers to see what I could do with them
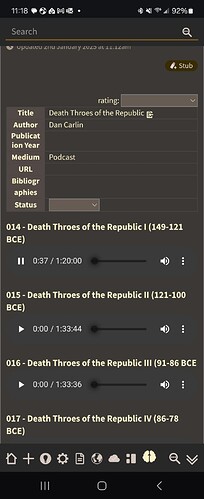
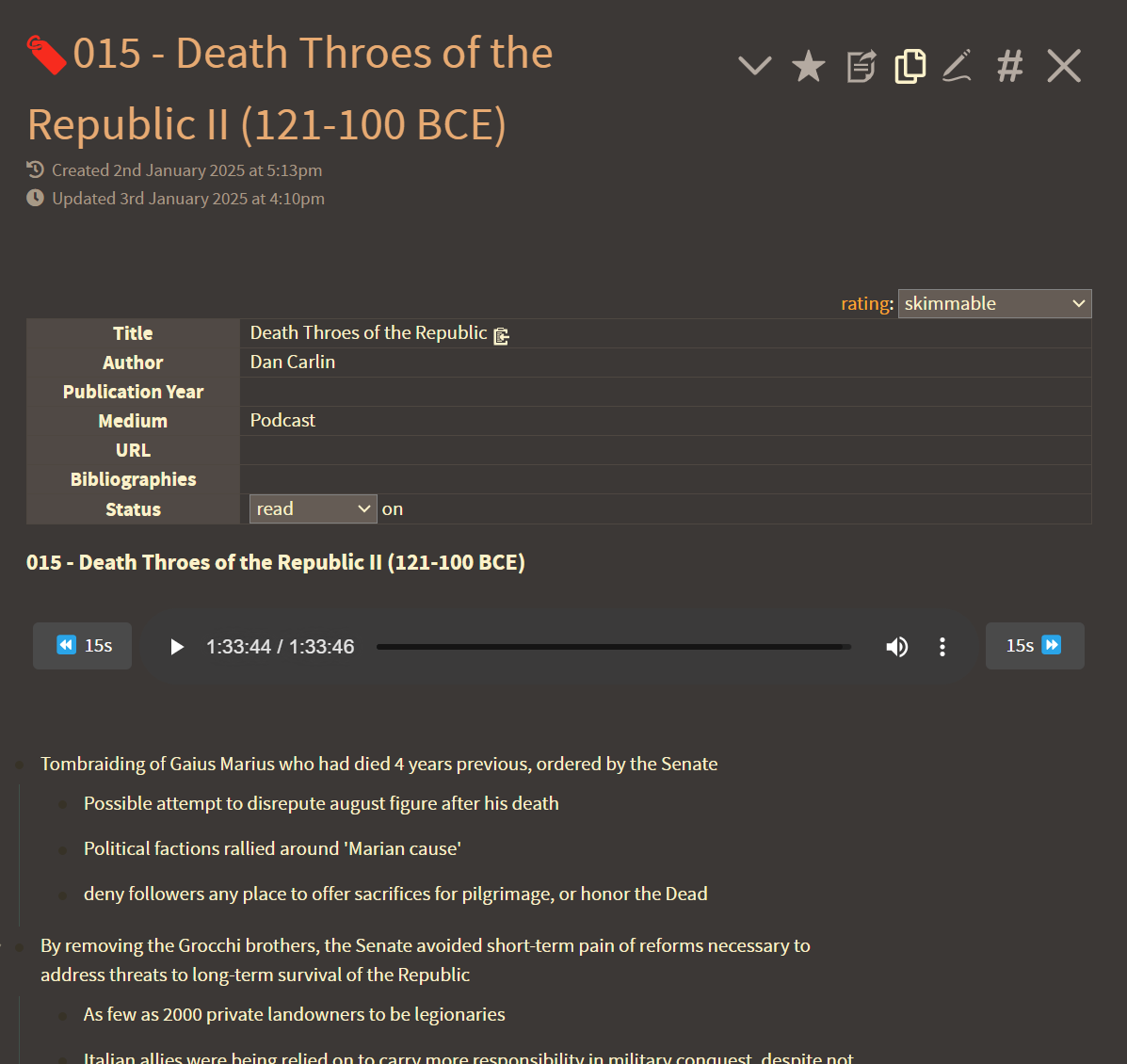
I have now set up a system whereby Tiddlywiki can replace podcast players for longform audio content

As you can see here, I have added functional timeskip buttons (standard 15s intervals)
These also work on mobile, where I’ve used the standard android media playback controls.
One way this works, for me, far better than podcasting applications, is the way that it organizes information. It’s very easy for me, as someone who consumes lots of podcasts, to lose my place in one if I switch to another, because of the way podcasts organize their information linearly.
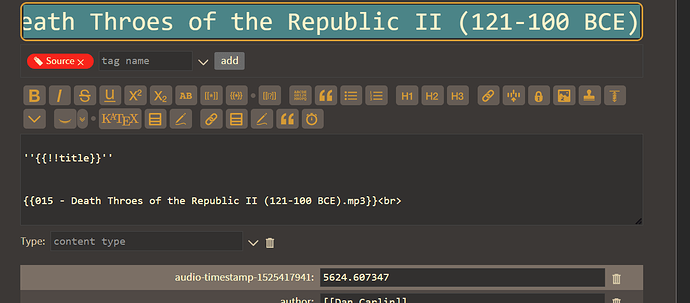
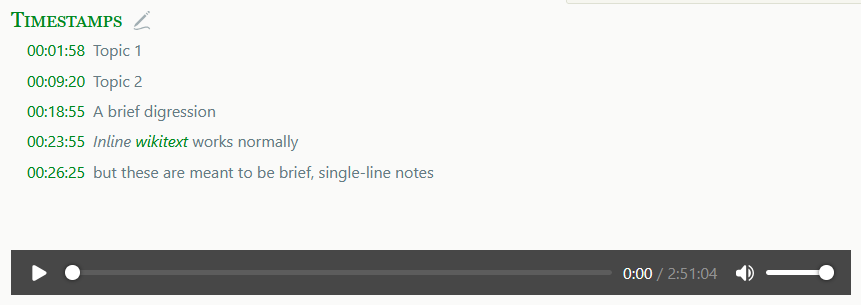
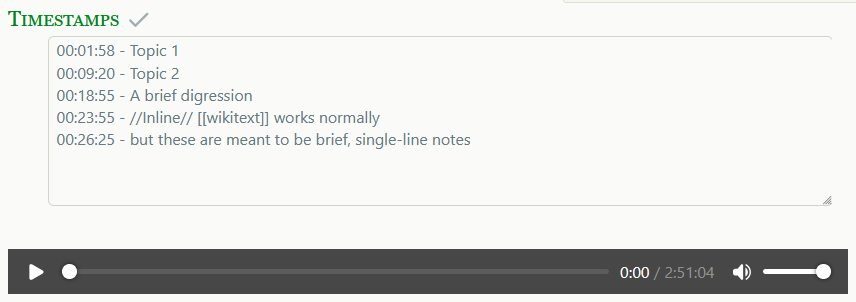
Not a problem for tiddlywiki, so I have implemented a system whereby the audio parser updates a field of whatever tiddler it is being rendered in, to which the UI jumps whenever it is rendered:
As you can see, this timestamp is unique, but also tied to the src tiddler – therefore, the listening position survives through reloads.
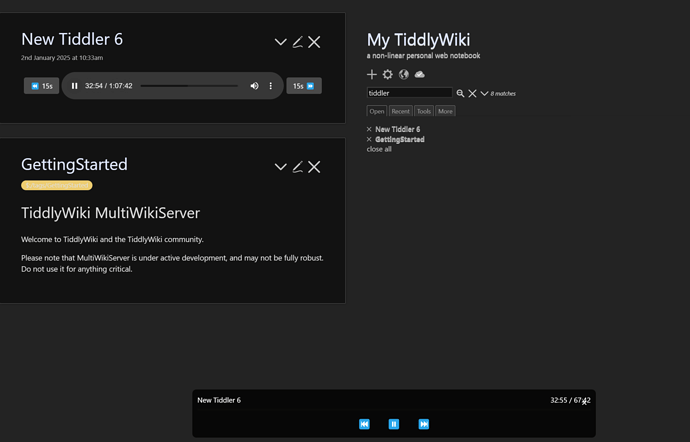
Another reason for this implementation is so multiple players can be rendered in the same context and each retain its unique position:
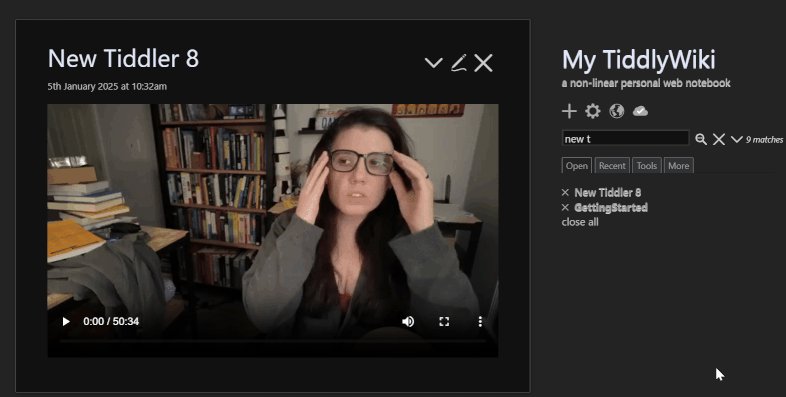
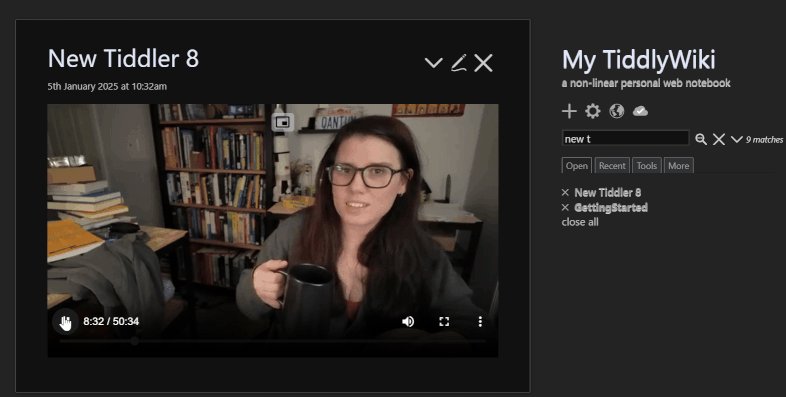
I have implemented some of these same changes to the video parser:
These changes allow me to scrub through the video, preserving the timecode using the same type tiddler-field-specific arrangement, which is preserved and restored through reloads.
This is all very rough (though incredibly functional for me), and I have much cleanup to do just on the features already mentioned. However, this morning I have begun playing with a new audioplayer overlay for these modifications:
Ultimately, I imagine this as a draggable element that could be moved anywhere on the wiki’s screen, allowing playback of an audio or video file even if the associated tiddler is closed. While this is likely helpful in a desktop environment in some cases, I think it will especially shine for mobile uses when I am juggling multiple tasks, for example, and want to rapidly take a complex note while also switching the audio on and off and also skipping back and forth.
As I say, still playing around, much work to do, but I wanted to take a moment or two away from the project to document and share  I wonder if there have been other attempts at similar TW projects from which I might take inspiration.
I wonder if there have been other attempts at similar TW projects from which I might take inspiration.