I am trying to create a html video annotation set up using wikitext only. This is inspired by similar implementation by @telumire and @buggyj . I am using viewtemplate body cascade to use a video annotation template on tiddlers with video-location field.
I am almost reaching the final stage. Here is the share demo . Since I am using local video files, the video won’t play in the share demo. If you use local video filepath instead of the one in the demo, it will work for others also.
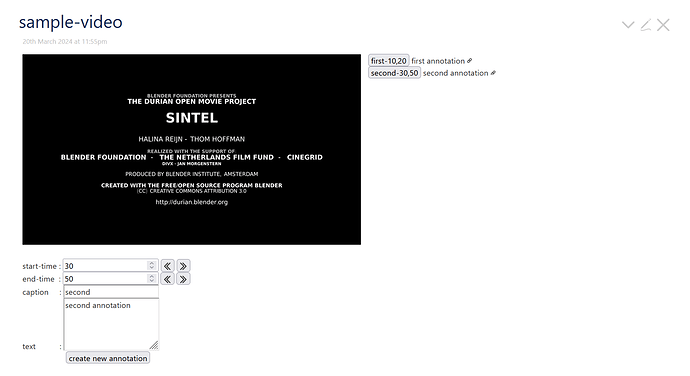
The issue I am facing is that the timestamp button for the annotation tiddlers is not getting displayed correctly in the viewtemplate when I am trying to transclude them via variable transclusion. I am not sure whether that is the way to go. Macro and viewtemplate tiddlers contain the relevant code.
If the concept is not clear from my description, please let me know
\procedure annotation-button-variable()
<<annotation-button>>
\end
<$let
video-annotation-timestamp-text={{!!video-annotation-timestamp}}
video-annotation-action="""<$action-setfield video-timestamp=<<video-annotation-timestamp-text>> <<toggle-autoplay>>"""
annotation-button="""<$button actions=<<video-annotation-action>> ><<video-annotation-timestamp-text>></$button>"""
>
<table style="border: none;">
<tr>
<td style="width:50%; border: none;">
<<video-annotation>>
</td>
<td style="width:50%; border: none;">
<$list filter="[all[shadows+tiddlers]parent-video<currentTiddler>note-category[annotation]!is[draft]]" variable="list-video-annotations">
<$set name=annotation-tooltip value={{{ [<list-video-annotations>get[title]] }}} >
<$transclude $tiddler=<<list-video-annotations>> $variable="annotation-button-variable" />
<$transclude tiddler=<<list-video-annotations>> mode="inline"/> <$link to=<<list-video-annotations>> tooltip=<<annotation-tooltip>> > <$transclude $tiddler="$:/core/images/link" size="10px"/></$link> <br/>
</$set>
</$list>
</td>
</tr>
</table>
</$let>
Error must be in this code