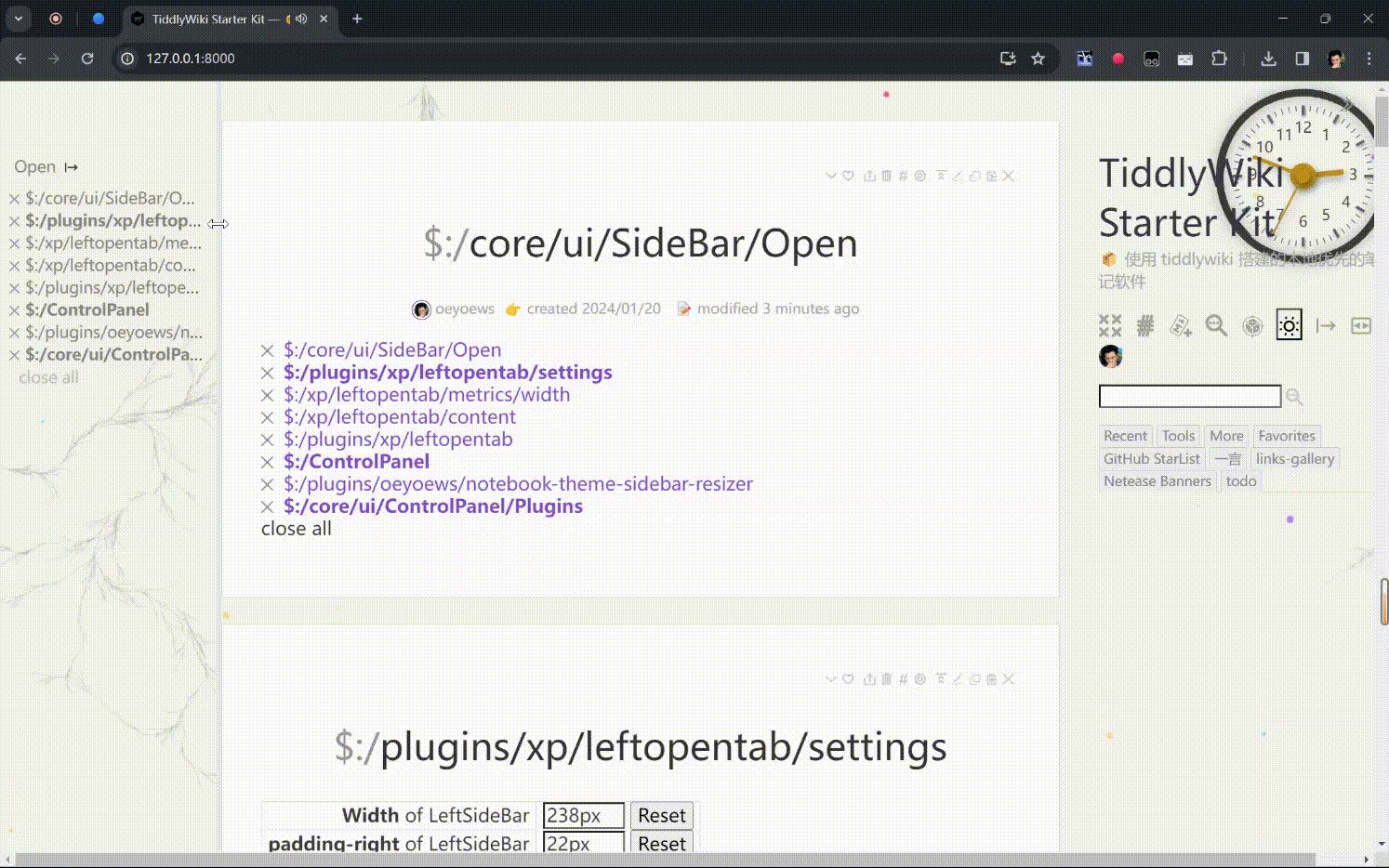
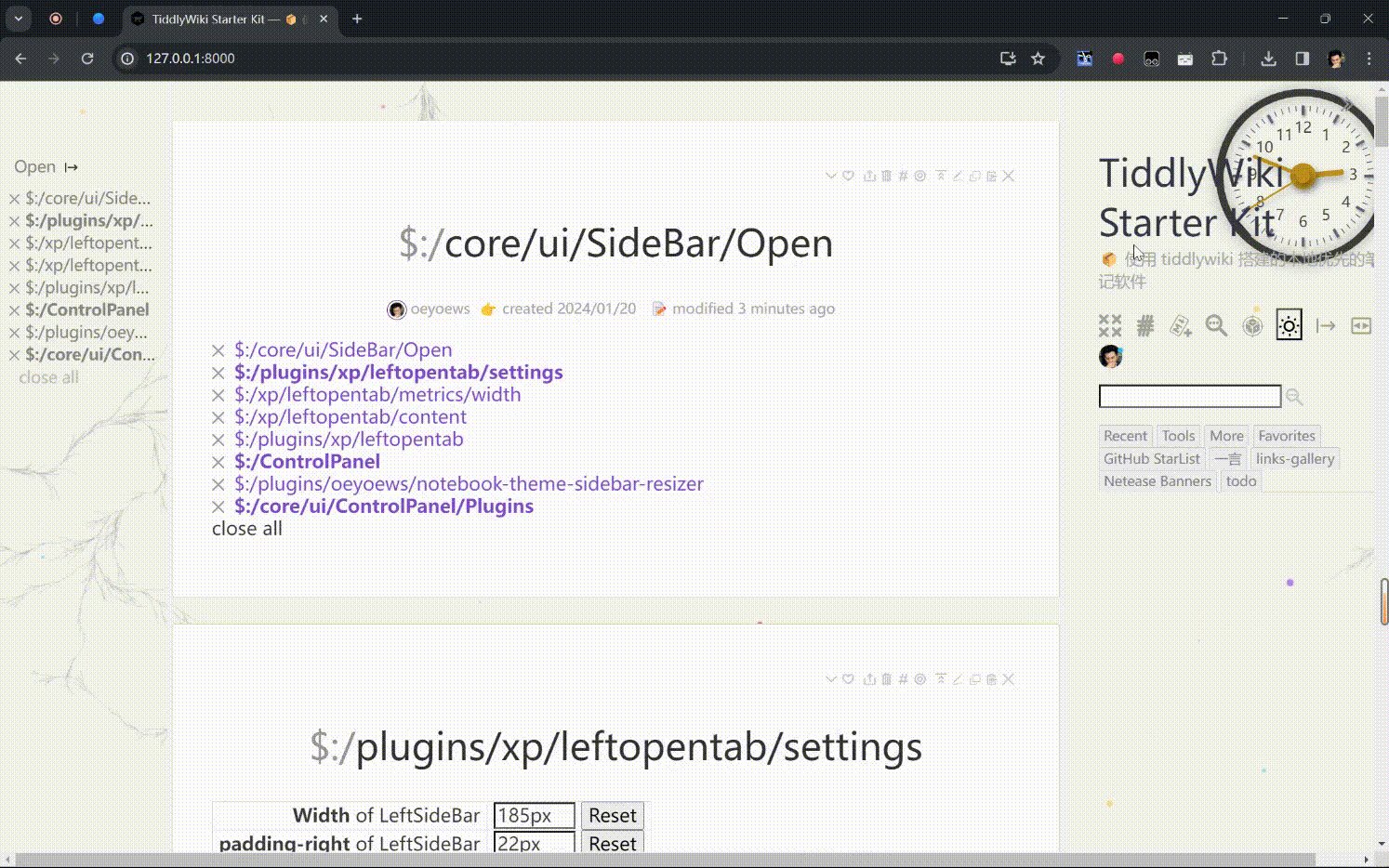
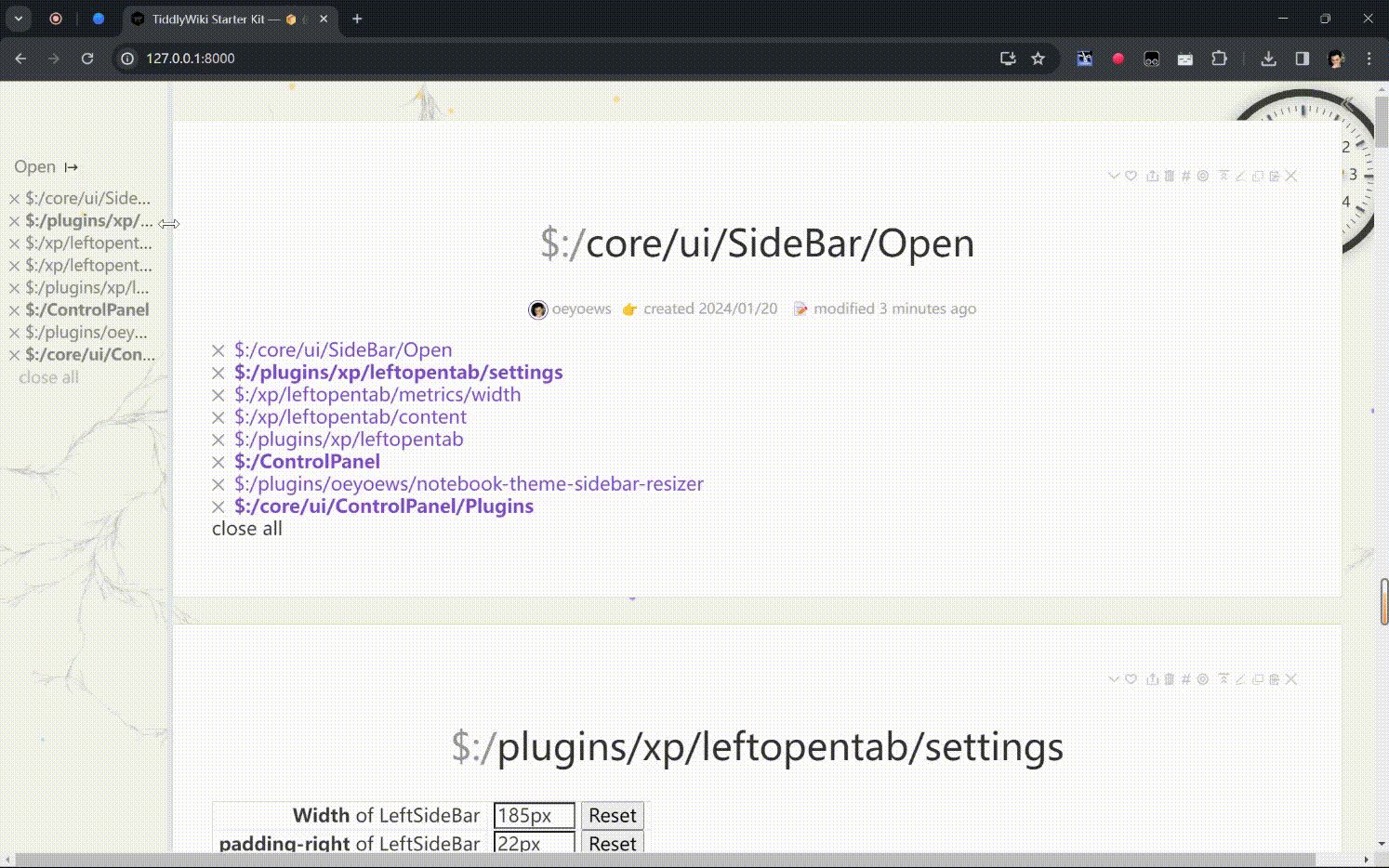
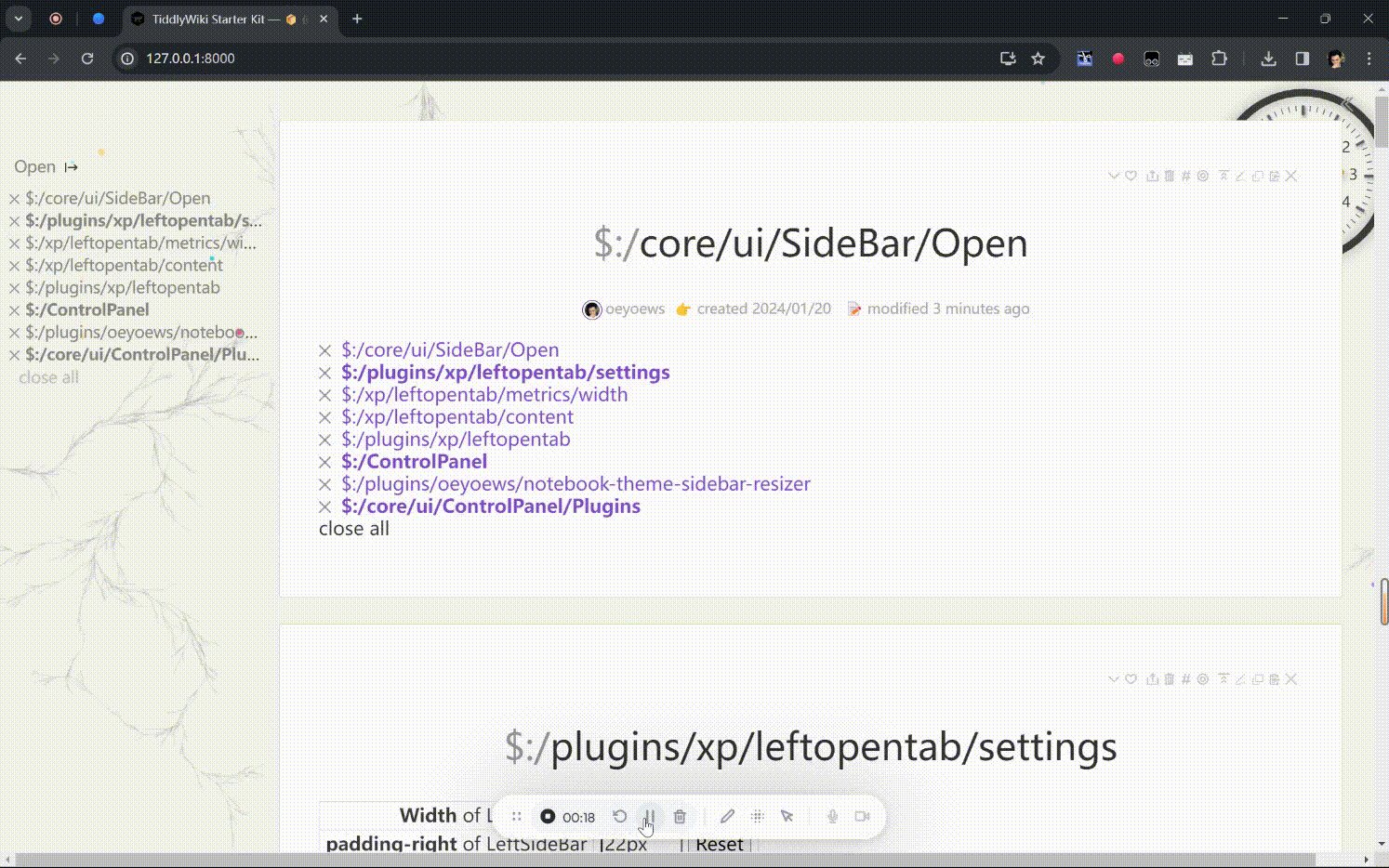
there is its a configuration file. It appears after the default width is edited.
let me try again to leftbar
Excellent work, @oeyoews!
If you’re still interested in supporting alternate layouts, would it be difficult to get the resizer to work with Be Rad Edition? I’m particularly interested in resizing the Utility Panel (width defined by $:/themes/be-rad/Config/UtilityPaneWidth); the left-hand sidebar (as defined by $:/themes/be-rad/Config/MainPaneWidth) is lower-priority to me.
Yes, I prefer this plugin to become a universal plugin for different user scenarios. I plan to expose some parameters and support user customization.

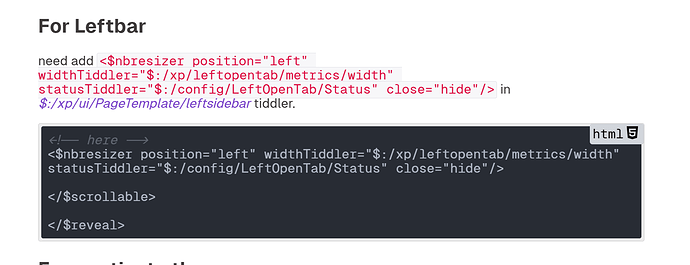
resizer plugin has support leftbar(check readme)
Now resizer widget supports some parameters, maybe you can imitate the usage of leftbar with resizer
It works! Thank you so much!
Yes, that’s correct.
Where is the current release of sizebar resizer. Links in this topic I followed do not have it and the github link is dead?
- Editing the top post of this topic to point to the source would help.
Thanks but I get from my Internet provider
Your connection is not private
then
THIS WEBSITE HAS BEEN BLOCKED
I can request “Request blocked page removal” but not sure If I should.
I would be happy to package it and host it on one of my tiddlyhost sites.
Hi @oeyoews, you certainly read about @BurningTreeC 's new flexbox Layout:
Could you two make your plugins work together? I checked that the flex sidebar also would work with absolute values
Greetings Jan
Yeah, it looks like he’s getting a lot of attention, I haven’t looked at him closely yet. It doesn’t seem to have stabilized yet.
Perhaps you could contact, to get a fix joint between the projects…
I remember that the last plug-in update supported user-defined parameters, which makes it more flexible to adapt to more different layouts, but direct built-in support is the best option, and it can be used out of the box.
[Due to quote, this post had landed in the wrong topic. I moved it here:]
Hello @oeyoews I just had to look after some inconsistencies that happen between different wikis I use.
I stumbled upon the different way your sidebar-resizer and the Gk0Wk version treat the sidebarwidth. You use px as unit…which is not as practical if you are working on different screens as the other version which uses vw. …Because your version makes it easier to import other themes prefer yours.
Could you switch to vw as unit please?