Hello all,
In another thread I showed a prototype of a new flexbox layout
Now I’m creating a plugin on GitHub
Here’s the plugin website: TiddlyFlex — a non-linear flexible personal web notebook
Here’s the GitHub project page: GitHub - BurningTreeC/TiddlyFlex: a Flexbox Layout for TiddlyWiki5
What should this plugin achieve?
- It should be responsive and faster than MCL
- It should be easy to use and customize
- It should add functionality in terms of navigation
- It should be good for mobile use, too
- It should be cool

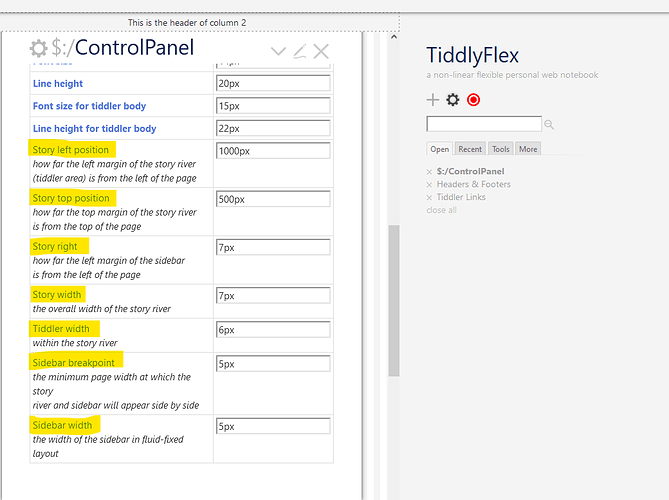
What can be customized?
- Top toolbars and bottom toolbars can easily be added or removed
- Each column can have its own header(s) and footer(s)
- I will probably add the possibility to add left and right bars (after some experimentation)
- And of course, columns can be added or removed
What does it do navigation-wise?
- Clicking a link to a tiddler that is already open in one of the columns scrolls that tiddler into view
- Clicking a link to a tiddler that isn’t already open in one of the columns opens it in the current column
- Optionally, clicking a link to a missing tiddler edits that tiddler right away
- shift - click opens a link to a tiddler in the next column
- alt - click opens a link to a tiddler in the previous column
If you’re interested, have a look at the links above
Please let me know what you like and what not
I’m very interested to know what can be improved
Ideas and criticism are very welcome
Thank you for now,
Simon