Hello dear Tiddlywikians,
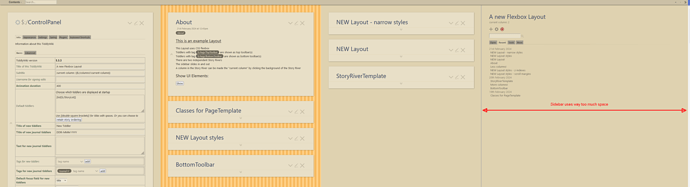
I’m currently working on a flexbox Layout which is inspired by the MultiColumn Layout but should be cleaner, simpler, faster and straight forward.
It should achieve the following:
- easy to use
- optional headers and footers by tag
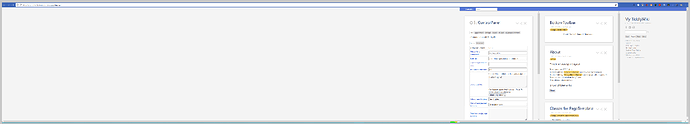
- responsive flexbox
- sidebar sliding in and out
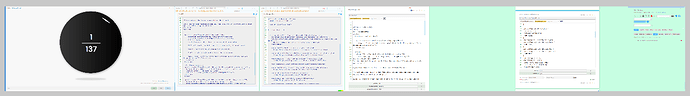
- two (or more?) stories side by side (optionally only one?)
- reliable scrolling to tiddlers in the currently active column
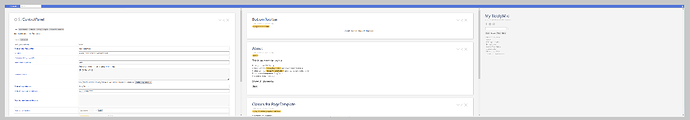
I have a prototype here: https://alternative-flextemplate-layout.tiddlyhost.com/
Feel free to play with the prototype even if many things are not working yet.
You can switch Layouts as always by Ctrl-Shift-L
Things to try out:
- the sidebar
- the toolbars (top and bottom)
- the single-column headers and footers
- link handling
How would your flexbox Layout look like?
Do you like my ideas and should I invest some time in this kind of Layout?
Now if you think - wait, this looks like the MCL Layout - it does a bit, but it will be different in certain aspects and it should be more responsive and faster
As always, please let me know what you think, ideas and criticism are welcome.
Thank you,
Simon







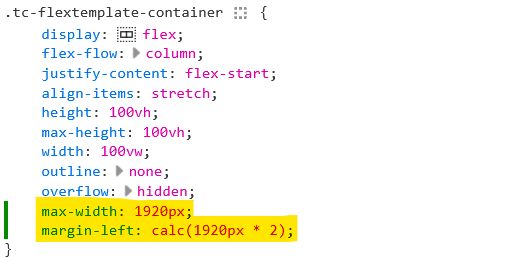
 because it’s removed for a menubar experiment
because it’s removed for a menubar experiment