Just updated the version 0.2.16. Thank you for implementing the option to customize the color animation. It works great!
Thanks for your feedback @Pak !
Meanwhile I’ve released version 0.2.18 which makes it possible to use the storyview in new windows and in Modals, too
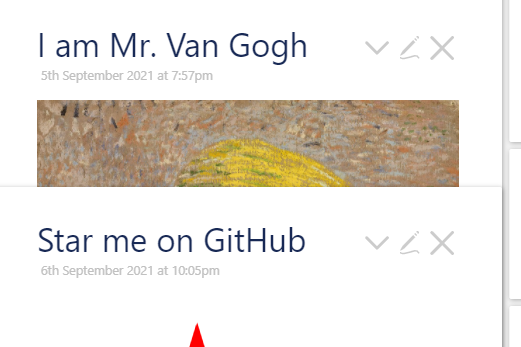
Great! Just a quick small bug report. Occasionally, when I open a new tiddler it would be partly overlapped by an existing tiddler. Here I just opened “I am Mr. Van Gogh” and the bottom part is covered by the existing “Start me on GitHub”

It does not happen every time and I’m not sure how to reproduce it. But it does happen from time to time.
Another nice feature to have is the “Kanban style” for the whole storyriver (rather than in a single tiddler).
- A tiddler stays in its column (does not move to the adjacent column) when a new tiddler is opened.
- Clicking a link is an existing tiddler opens a new one in the same column.
- This is already possible with the Stories plugin. But it would be nice to have more than 2 columns (customizable) for large screen.
Hi @Pak and thanks for your feedback
I remember that I have encountered this bug before, but I haven’t been able to reproduce it neither consistently
But I’ll investigate
That would be a nice feature to have but it would also present me some issues that I’m unable to solve right now, like popups being hidden underneath adjacent columns for example
But I understand the concept you have in mind and I already tried creating a prototype, but it has some issues and is not presentable 
That said, I believe the standard muuri layout with the single tiles one beneath the other is the best solution that can be achieved with the muuri storyview
The overlap is only seldom seen now. I saw it more in earlier versions. To me it looks like it is not totally finished reading and positioning everything. Refresh and it goes away - but now is rather slower - we can see it kind of slide into place - where the problem were seen last refresh. (Sorry it is difficult to describe).
I love the Kanban as it is now. It looks good, works well - and is understandable to people not into Tiddlywiki. (I know because I also took the “Do the laundry” idea from you - it has to be done" - guess what? It worked my friend did it - not even complaining.
You convinced me to finally sign up to github (what a lot of questions just for that) 
hello @BurningTreeC ,
I am curious to know if you’re still maintaining the Muuri StoryView plugin in light of the recent work on the [multi-column/multi-river layout plugin].([MCL] Let's do it - #17 by TiddlyTweeter)
For a few reasons, I think this plugin is better suited to my use case. I tried to install on latest and on pre-release and I wasn’t very successful. Is there a step after installing the plugin I need to do? (the layout seems to be correctly set to the Muuri layout
Found the issue @BurningTreeC : most likely a minor packaging issue. You only need to create a $:/view tiddler, with the text muuri, after installing the plugin.
I still use Muuri as my go-to multi-column solution, greatly preferring it to the newer and more popular A multi-column Layout / Storyview.
At the same time, I have an enhancement to propose. I have created a View Toolbar button that configures the field muuri-tiddler-width. I find it quite nifty and it provides maximum flexibility.
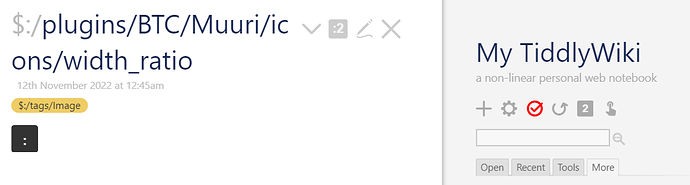
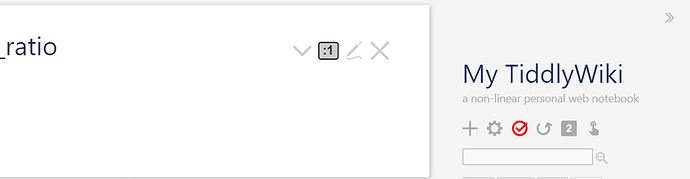
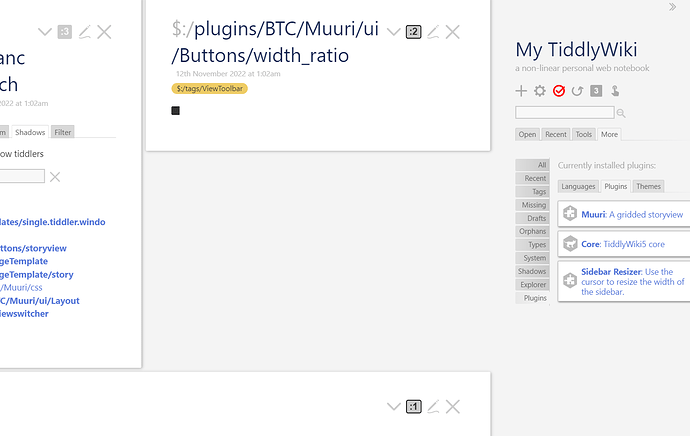
Here are a few screen captures. The button toggles between (0) and rangeMax (maximum number of columns as per Muuri settings), where zero removes the field (in that case defaulting to the width defined by the main Muuri column counter).
Screen 1: When the muuri-tiddler-width field is not set, thus defaulting to the ratio defined by main column count:
Screen 2: When the field is set to :1, overriding the default width and forcing full width:
Screen 3: In this image, we have a three-column layout, with one tiddler forced to full width (bottom), one tiddler forced to half-width (right-hand) and one defaulting to one third (left-hand):
To be clear, none of this functionality is new; it was achievable by setting the field manually. The toggle button in the View Toolbar just makes it much easier/faster to do and as a result, extremely convenient if one needs not to change the overall column layout but only wants to view two tiddlers side-by-side, for example.
Happy to package as an add-on (seems to be my thing) if this enhancement was of use to anyone else, unless @BurningTreeC feels like it is useful enough to include in the plugin itself.
I could use some advice with CSS for sticky titles; seems to not be compatible with Muuri sadly. I noted some CSS rules in the plugin, designed to prevent sticky titles from working, and, well, I saw why when trying without these rules …
mandatory json (requires 5.2.1 because of the $let widget):muuri-addon.json (3.2 KB)
@fastfreddy This is a nice addition to the muuri plug in. I tried it out. I have one doubt. Can there be a modifier key like shift or control click on this button to cycle through the widths in the opposite way. Or can there be another button to cycle in the reverse direction. Currently one have to press 5 times to come back to full width if a tiddler is made half width. That would be even better.
There already is. Is it not working for you? It is the same modifier key that you have configured for the Muuri plugin, and that you can use on the main column count button.
Examples:
- If the tiddler width ratio is unset and at default, e.g
:2in a 2-column configuration (half-width), click will set to:3(third-width) whereas modifier+click will set to:1(full-width). - If the tiddler width ratio is set to
:1, modifier+click will reset to the default ratio (based on the Muuri column count), whereas click will set to:2(half-width). - If the tiddler width ratio is set to the max number of columns (based on the Muuri config), click will reset to the default ratio (based on the Muuri column count), whereas modifer+click will set to
:max-1.
@fastfreddy
Its working. Thank you for the explanation. I will have to use it more to understand the working fully I guess.
You always come up with very useful add-ons to popular plug ins like streams, editor autolist, context menu, now muuri. Great work @fastfreddy. Thanks once again.
One benefit of using muuri over MCL is that you can use all existing plug ins with muuri. But in case of MCL, all plug ins may not be compatible with its multiple column and multiple story river concepts. Or else we have to modify the plug ins to be compatible with MCL which won’t be possible for users with non programming background.
@fastfreddy How do you use muuri ? Do you use it with Stroll and two stories plug in. @saqimtiaz had earlier shown a demo wiki where he use muuri within two stories. Have you tried it? I am interested in seeing a sample of your wiki using muuri if possible ? Can you upload it to tiddlyhost whenever you are free ?
Glad you like it.
The set/reset can be confusing. In a way, setting the tiddler width ratio overrides the default tiddler width that is derived from the plugin’s number of columns.
The easiest thing to think of it is that the :0 would be the equivalent of reseting the override, returning to the default. You’ll never see :0, the icon will show the default width instead. You’ll see the icon changes appearance when it is unset (i.e. matches the default width for the number of columns) and when it is set to override that value.
I haven’t no. I switched from the two stories plug-in to Muuri. I had some compatibility issues between plugins when using Stroll and the two stories plug in.
Hope that @BurningTreeC keep muuri updated (since he is more into development of MCL these days)
@fastfreddy Do you know of any way to make default column number and muuri tiddler width to 1 in mobile mode.
no sorry; not sure how the app is mobile aware. There may be ways for the TiddlyWiki to use the browser user agent in a filter and set variables based on that?
seems there is a tiddler which reflects mobile usage according to https://tiddlywiki.com/#InfoMechanism.
Does it work reliably for you?
Seems the doc is slightly out of date. The correct tiddler to look for is $:/info/browser/is/mobile. In simulated mode, this worked well (text field is yes when browsing from mobile, no when browsing from desktop)
So I think you could modify the plugin by adding a check for the content of this tiddler, and have it ignore the number of Muuri columns altogether when browsing from mobile… A fancier version would store two numbers, one for desktop and one for mobile.
I think this approach to disable muuri layout in mobile might work. Not sure though.
Will take a look at it