Found the issue @BurningTreeC : most likely a minor packaging issue. You only need to create a $:/view tiddler, with the text muuri, after installing the plugin.
I still use Muuri as my go-to multi-column solution, greatly preferring it to the newer and more popular A multi-column Layout / Storyview.
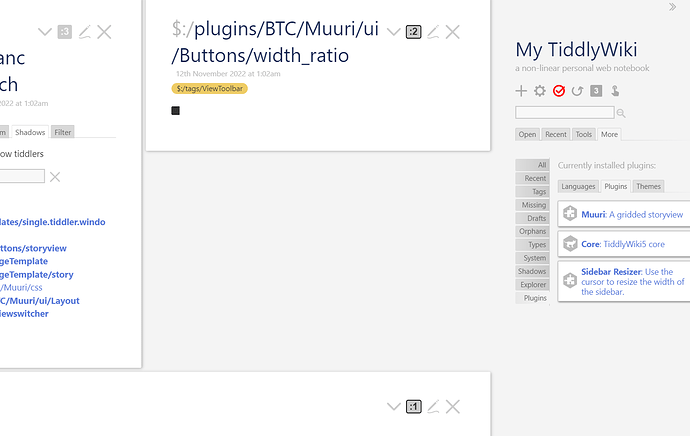
At the same time, I have an enhancement to propose. I have created a View Toolbar button that configures the field muuri-tiddler-width. I find it quite nifty and it provides maximum flexibility.
Here are a few screen captures. The button toggles between (0) and rangeMax (maximum number of columns as per Muuri settings), where zero removes the field (in that case defaulting to the width defined by the main Muuri column counter).
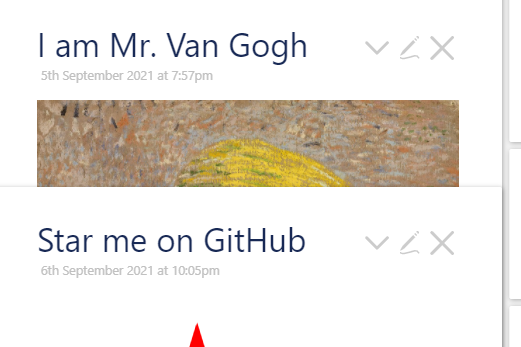
Screen 1: When the muuri-tiddler-width field is not set, thus defaulting to the ratio defined by main column count:
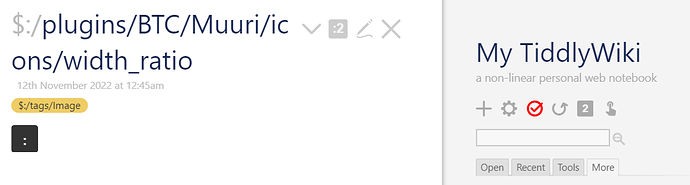
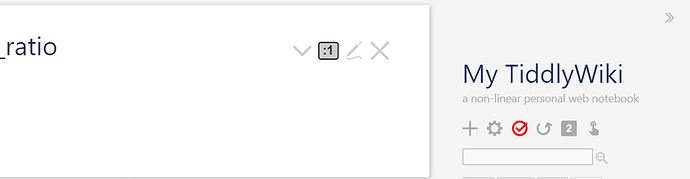
Screen 2: When the field is set to :1, overriding the default width and forcing full width:
Screen 3: In this image, we have a three-column layout, with one tiddler forced to full width (bottom), one tiddler forced to half-width (right-hand) and one defaulting to one third (left-hand):
To be clear, none of this functionality is new; it was achievable by setting the field manually. The toggle button in the View Toolbar just makes it much easier/faster to do and as a result, extremely convenient if one needs not to change the overall column layout but only wants to view two tiddlers side-by-side, for example.
Happy to package as an add-on (seems to be my thing) if this enhancement was of use to anyone else, unless @BurningTreeC feels like it is useful enough to include in the plugin itself.
I could use some advice with CSS for sticky titles; seems to not be compatible with Muuri sadly. I noted some CSS rules in the plugin, designed to prevent sticky titles from working, and, well, I saw why when trying without these rules …
mandatory json (requires 5.2.1 because of the $let widget):muuri-addon.json (3.2 KB)