In this wiki, there is a demo of using of multicolumn classes for tiddler layout in shiraz.
I have created a viewtoolbar button to add a field called class with field value multicol to tiddlers to achieve multicolumn layout for tiddler body contents. This button is based a similar button created by @JanJo for Section editor. But I want to improve upon this button to cycle through three classes multicol2 , multicol3 , multicol and finally delete the field class from the tidldler like this muuri addon viewtoolbar button by @fastfreddy . Any suggestions on how to achieve that?
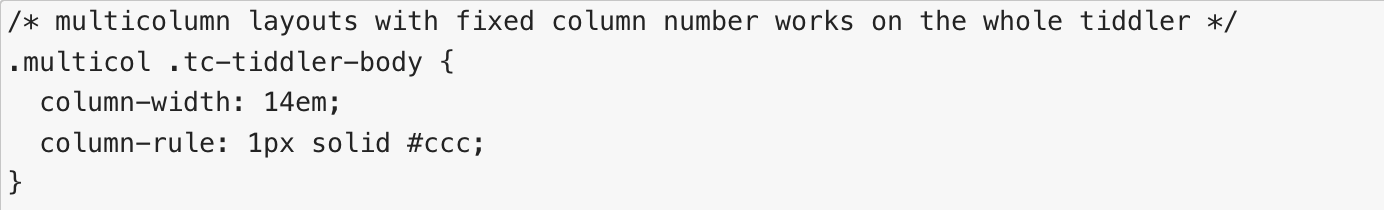
Also @Mohammad is it possible to change the minimum height of the these columns in this stylesheet tiddler ?