I agree @TiddlyTitch this is a serious innovation and look forward to building tiddlywikis based on it soon. @BurningTreeC must be congratulated not only on his solution but the rigor to the way he has developed it, and addressed (almost all) the matters that arise from a multi-column/story view as well.
Key values I see include;
- Used on mobile you can swipe left/right between columns providing a much better interface to long scrolls but each column can be as feature rich as the regular tiddlywiki story.
- On desktops the ability to enter and leave panorama mode is a quick way to give a particular column your focus or see them all on one page or make use of full screen, but you can change back to the standard layout as well.
- On desktop you can make full use of your big screen real estate, sweet.
- Its Ensemble tools allow you to quickly reconfigure your setup in some ways providing an unlimited set of additional multi-column layouts, I need to play more with this.
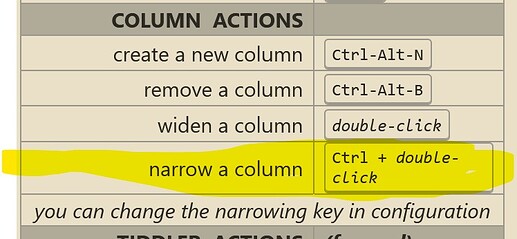
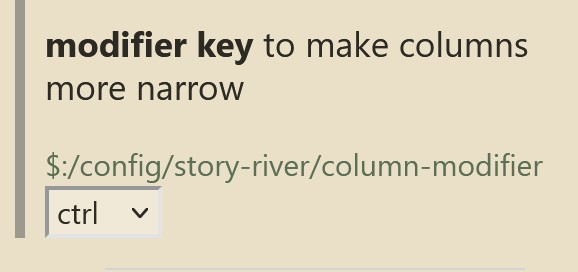
- A lot can be done with Keyboard shortcut keys including quick navigation that is missing in the standard tiddlywiki, top bottom, reorder in each column etc…
- You can customise the left side bar as you wish, I think I prefer to use the right sidebar as I do out of multi-column mode and make use the left side bar for a current reference or guidence tiddler.
- This looks like we get native access to tiddlers a bit like a Kanban board, but the current release does not seem to have documentation on dealing with headers to each column yet, which is needed for a good Kanban.
Good design features
- It is a plugin not an edition so can be added to most wikis, even retrofitted
- You can use the layout switch to return to the default layout if you need to
- I have tested a pile of my customisations to regular tiddlywiki and for MCL and most work out of the box, sooo cool
Temporary cautions
- It runs on the prerelease 5.2.3 so I would be cautions building too much on an important MCL wiki just yet, it will be a great day when the new version of tiddlywiki is released
- I have noticed some things that work in the sidebar, such that navigate to a tiddler become column dependant, I will need to see how I can handle this, ideally in a way that does not demand a different operation to the standard layout.
- I Expect a lot of users may want to add a little customisation to handle title sizes and button when using more than 2 or three columns.