I haven’t no. I switched from the two stories plug-in to Muuri. I had some compatibility issues between plugins when using Stroll and the two stories plug in.
Hope that @BurningTreeC keep muuri updated (since he is more into development of MCL these days)
@fastfreddy Do you know of any way to make default column number and muuri tiddler width to 1 in mobile mode.
no sorry; not sure how the app is mobile aware. There may be ways for the TiddlyWiki to use the browser user agent in a filter and set variables based on that?
seems there is a tiddler which reflects mobile usage according to https://tiddlywiki.com/#InfoMechanism.
Does it work reliably for you?
Seems the doc is slightly out of date. The correct tiddler to look for is $:/info/browser/is/mobile. In simulated mode, this worked well (text field is yes when browsing from mobile, no when browsing from desktop)
So I think you could modify the plugin by adding a check for the content of this tiddler, and have it ignore the number of Muuri columns altogether when browsing from mobile… A fancier version would store two numbers, one for desktop and one for mobile.
I think this approach to disable muuri layout in mobile might work. Not sure though.
Will take a look at it
I asked a stupid question, I found a solution, I’m sorry,
Glad you found a solution but don’t be sorry for asking a question, whatever it was. 
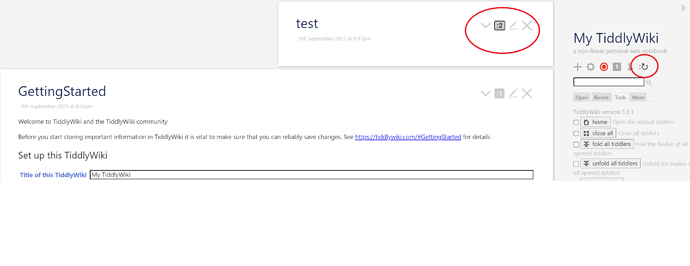
I guess I never got around to adding it here, but this version of the json file includes one more tool: a reset button that shows up when some of your tiddlers override the overall column layout.
muuri-addon.json (4.0 KB)
@BurningTreeC @fastfreddy Full-screen tiddler button for muuri layout and storyview
Can you guys help me to solve this issue