Hi,
Maybe many of us would like a “tiddlywikified” web. For example drag and drop a URL into our wiki and, once there, we would chunk, reorganize and annotate the text. This seems around the corner with the newly discovered (by me) tools TW Pub viewer, Tiddlyclip and markup workflows like this.
Recently I was wanting that the Malleable Systems site support the reading and extending experience we are used in TW. So I prototyped how to migrate it from the a (pretty good but) static site generator (Hugo) to TW, and I did it also by combining two pretty Malleable Systems: TiddlyWiki and Glamorous Toolkit (via TiddlyWikiPharo).
Also I have experienced that the addition and edition of information is more fluent and encouraged in TW that in any static site generator. In fact, I made my own (called Brea), that was kind in the middle of a static site generator and a decoupled content manager system (the workflow I’m depicting here to integrate data sources was inspired by the one we had there), but the content I have been creating in TW exceeds the one I was creating on Brea, as we know, because of modularity, hackeability and recombination that TW encourages/embeds. I was brought from Brea back to TW as a way to make our Glossary more interactive and searchable by porting it from the first one to the second (but that’s a story for another time).
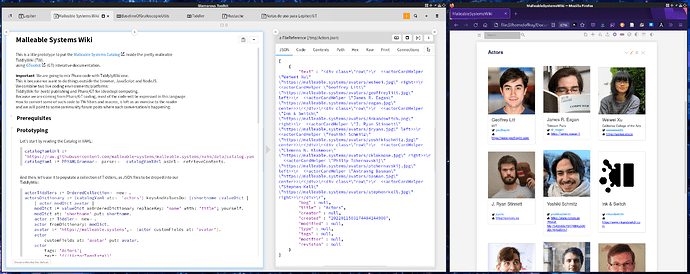
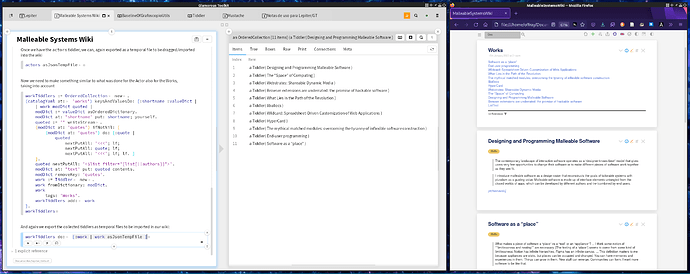
So, I launched a Lepiter interactive note in GT, read some YAML data from the Malleable Systems catalog, taking advantage of one of the most compelling features of Hugo and many static site generators: structured data in light markup languages (YAML,JSON, Markdown). Few lines later I have a wiki site from a data story about converting from Hugo to TW:
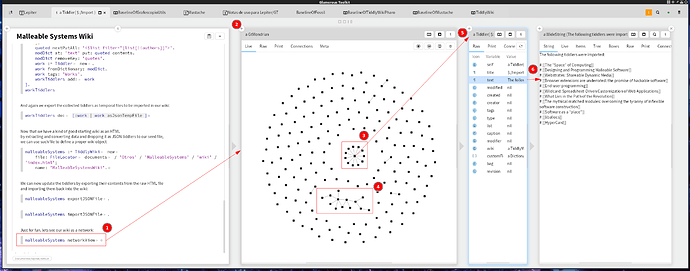
Incidentally, I was able to use GT features to do some visualization and minimal analysis of patterns in the data I was converting:
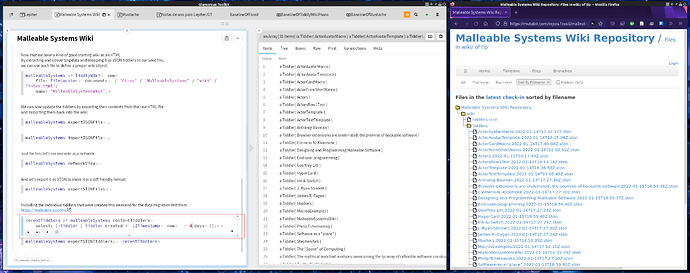
Here is the prototype of the TW powered Malleable Systems wiki. Its backed is just a Fossil repository, where I can publish the whole wiki HTML file and version the complete tiddlers, or particular subsets of them. For example, here are the changes created this weekend (i.e: the information I migrated from Hugo to TiddlyWiki), in GT and as published Tiddlers in Fossil:
As you can see from the previous images, I’m creating tiddlers in a programmatic way from Pharo, mixing and combining external data sources, transforming, visualizing and querying them. And I use TW to tweak the interface and the UX I want to get in the site.
I would like to have some functionality and I know how to do it, if I continue creating and editing tiddlers in programmatic way from Pharo (which I like), so I would like to use the opportunity to ask some questions about that, as I think that comparing the Pharo way and the TW could be a good learning experience. But as this single post is getting long, I will add the questions in another message (maybe in the same thread, if there is no problem with the site nettiquete).
Comments and inquiries welcomed,





 . There is a collective who ask about how to build digital malleable systems and tools. Paradoxically, their web site is done in a pretty static site generator (Hugo) and when I arrived to their chat channel they were talking about migrating it to TW, as is the most malleable wiki out there. Because I’m already working in creating a
. There is a collective who ask about how to build digital malleable systems and tools. Paradoxically, their web site is done in a pretty static site generator (Hugo) and when I arrived to their chat channel they were talking about migrating it to TW, as is the most malleable wiki out there. Because I’m already working in creating a