- I manipulated the name of json2Html → tiddlywiki - I just changed the name… this is a simple thing.
- But the idea is that tiddlywiki( the json2Html based library: can allow json view types as I commented and also allows generating other schemas and reading other schemas as well)
- my proof of concept is to use everything as json: template/model/schema/viewer
- while viewing json and its schemas, managing/creating/controlling json schemas - I can finally rest ;D
- i insert a library to allow view types inside json2HTML, as json2HTML is a library that generates html data from json - json2HTML library developers didn’t think to create a json schema view environment and therein lies the proof of concept: view /generate schemas/validate json schemas etc
- my idea is that tiddlywiki as I said only works with json for everything: view/schema/validate schema/render schema etc
methods
1. tiddlywiki-generateJSONSchema
document.write( tiddlyWiki.generateJSONSchema({},JSONSchema) ); // generate all types schema
2. tiddlywiki-validJSONSchema
document.write( tiddlyWiki.validJSONSchema({},JSONSchema) ); // valid all types schema
3. tiddlywiki-previewJSONSchema
document.write( tiddlyWiki.previewJSONSchema({},JSONSchema) ); // render as: kanban/table/treeview/card/list/card-title/card-description etc
4. tiddlywiki-renderJSONSchema
document.write( tiddlyWiki.renderJSONSchema({},JSONSchema) );
5. tiddlywiki-saveAs
document.write( tiddlyWiki.saveAs({},HTML) ); // .HTML, .Markdown, .CSV, .TSV, .TXT ...
6. tiddlywiki-metadataJSONSchema
document.write( tiddlyWiki.metadataJSONSchema({},HTML) ); // return metadata in JSONSchema as version tiddlyWiki, list-plugins, styles, contents, createdAt, lastModified, formattedSize, relativePath, tags, section, title, excerpt, id etc
7. tiddlywiki.JSONSchema
1. application logic layer
2. interface/interaction layer "UISchema"
3. data layer:
- layer1 :-: "Mock Datastore" , "Properties Schema"
- layer2 :-: "Properties Schema"
- layer3 :-: "Metadata Schema"
4. transport layer: "saveAsJSONSchema" for "local", "remote", "share", "backup"
5. session layer: "plugins" need "all layer JSONSchema: application logic layer, interface/interaction layer, data layer"
6. network layer: "mimetype tiddlywiki" / "protocol tiddlywiki"
7. presentation layer: "renderJSONSchema" and/or "previewJSONSchema" and/or "validJSONSchema"
notes
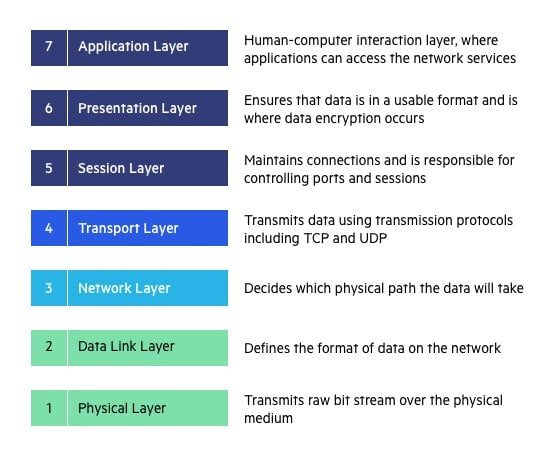
- The Standard Json Tiddlywiki standard is based on the OSI model which is the standard for internet communication. In this case, Standard Json Tiddlywiki has layers similar to OSI with the difference that everything can be JSON. The image below illustrates the idea/concept:

This is where I am uncomfortable, if you said;
Can work with json for everything
- I would be much hapier

JSON can be more verbose, use more characters be unreadable to the naïve, has more complex needs to parse.
- what I talked about at the beginning is having a binary file - this prevents people from reading code and makes the file smaller too
- as I said this is similar to a PDF - but with great potential for use
- imagine in a world where you can edit your files, share files without needing things like onlyoffice, word etc… that world is possible with tiddlywiki as json binary in browsers
- what remains to make this dream a reality is to create documentation that forces or allows browsers to internally adopt tiddlywiki
- PDF is a highly used format in the industry, so it is kind of mandatory for every browser to install or have a library to view PDF files.
- the same thing that happened with PDF can happen with Tiddlywiki - which can make it more commercial and developed - a good example of this is json/csv format - most browsers support jpeg/jpg/png/pdf/json /csv - could support tiddlywiki format
- this also depends on whether the community is active and a good part of the industry and everyday people use the format
this represents the topic “Json in TiddlyWiki by standard” - note “the binary file is read in blocks and not had which makes reading generally faster”
OK, This may have value and I look forward to seeing it but already we can encrypt wikis, and or individual tiddlers. Once loaded in the browser all the tiddlers must become visible to work, so if you can open it, you can read it.
Whilst I too may like to make proprietary solutions, remember tiddlywiki is an open source tool which gains strength from this fact.
I can see what you propose perhaps could be considered a compiler of tiddlywikis. Convert to binary as you say, but this should be a way to publish not the way TiddlyWiki works.
- This is what we can do already with the tiddlywiki html file + a browser!
- This of course is not needed with the html version, but I to have promoted the idea of “.tw” files so you can associate a particular browser or app to open such files and avoid the confusion with other html.
- Did you know if you open a wikiname.tw file (as would .tiddlywiki in most browsers it finds the html headers and opens it as html, many of the savers and backup solutions also honour this?
The key possibility I see in the approach you are suggesting is the browsers could recognise a tiddlywiki and permit saving locally without needing to establish the mechanism, however Timimi as an addon comes close.
- However the modern security views may stop this.
Keep up the work, but I am not sure I have the knowledge to follow.
- A media type (also known as a Multipurpose Internet Mail Extensions or MIME type) indicates the nature and format of a document, file, or assortment of bytes. MIME types are defined and standardized in IETF’s RFC 6838. - link: MIME types (IANA media types) - HTTP | MDN
- The Internet Assigned Numbers Authority (IANA) is responsible for all official MIME types, and you can find the most up-to-date and complete list at their Media Types page.
- Text-only data including any human-readable content, source code, or textual data such as comma-separated value (CSV) formatted data. Examples include:
text/plain,text/csv, andtext/html. (Registration at IANA) - I would like to contribute to tiddlywiki with mimetype like this:
-
text/twastext/html - mimetype
text/twregistration in IANA - mimetype
text/twregistration in WICG - mimetype
text/twregistration in IETF “Internet_Engineering_Task_Force” as RFC
-
refs
@TW_Tones Hi! How are you? Thanks for feedback… So…
- What do you think of this idea of having an official mimetype registry for tiddlywiki in browsers?
- or the idea of having an official mimetype registry for tiddlywiki at IANA/WIGC/IETF?
Some interesting notes
- Summed it all up, that’s exactly the idea!
- But in that case you wouldn’t need Timimi for that, if the browser itself has that possibility. I don’t know if you know, but there are proposals in the WICG for the browser to have a permanent and lightweight database. This can undoubtedly make tiddlywiki viable. You wouldn’t need plugins to save or even extension to save your tiddlywiki information. In that sense, tiddlywiki would be like a dApp - a decentralized application.
- Web Platform Incubator Community Group - W3C - reference: (proposal) - ship browsers with builtin wasm-sqlite3 and Writable file API
“Those could be my contributions for communty Tiddlywiki.”
- ISO files are also binary files, most linux distros have iso versions to facilitate their distribution. This in no way makes it some kind of proprietary software.
- The PDF file can be produced with open software, this also does not make the PDF file proprietary. PDF is an open format, until 2010 or 2011 era it was not an open format, as of mid 2012 yes, Adobe has a group of people responsible for the PDF file format for it to be open.
- What I talk about in this topic here as you can see is the idea of distributing tiddlywiki as a binary file.
- In other words, one thing is the .tiddlywiki binary file format and another thing is the tiddlywiki program.
I said this emphatically, meaning I was just really reinforcing the idea of what tiddlywiki is capable of doing or does.
I’m thinking of opening a thread about this here on tiddlywiki community
(Sorry for the long response, but I didn’t have the time to write a shorter one  )
)
@ruidajo and me have been developing TiddlyWikiPharo and I have seen that you, @anon5541130, have liked ( ) the not NodeJS powered alternative stack we are using to address the issues you have, regarding your following points, with a simplified, practical approach, that I will explain in more detail:
) the not NodeJS powered alternative stack we are using to address the issues you have, regarding your following points, with a simplified, practical approach, that I will explain in more detail:
Regarding points 3 and 4 we are using STON (Smalltalk Object Notation) which is described as:
A lightweight text-based, human-readable data interchange format for class-based object-oriented languages like Smalltalk. It can be used to serialize domain level objects, either for persistency or network transport. As its name suggests, it is based on JSON (Javascript Object Notation).
It has several advantages over plain JSON (despite of its inspiration on it), as you can see in mode detail in the introductory paper of the STON repository above. But, for me, the more prominent are:
-
a) the possibility to include semantic breaks (the main link is not working but that link could give a good overview), which, in contrast with mono-line long JSON and cumbersome XML, is key for representing human and diff friendly light documentation formats like WikiText, Markdown, etc.
-
b) Serialized documents can easily represent graphs instead of trees (as usual with JSON, without adding some “clever” tricks), mapping objects in the modelling domain to the serialized file.
This has consequences regarding your points 1 and 2, as we can define a simple storage folder and use Fossil SCM to store tiddlers as versioned files and the complete wiki as a non-versioned one. So, Fossil becomes our wiki publishing and versioning platform (continuing the explorations we made in IndieWeb with Brea) and we don’t need to rely on format changes or storage extensions inside TW (though this append only storage mentioned recently by @jeremyruston sounds cool).
For example, you can see the tiddlers for our table top RPG wiki represented as STON files in the wiki Fossil repository and if you look, let’s say the welcome tiddler as a source code file, you will find the same WikiText markup that non-technical people are used to write and edit in their tiddlers, which allow them to track and understand historical changes in a glimpse, without “decoding JSON” in their heads.
This is an example of what I call “interstitial programming”, which is related with changing/extending sociotechnical systems by addressing what is happening between them, instead of inside them. We didn’t need any change in the TW internals (which I understand pretty little) and by just understanding the TW format, I was able to program the Pharo equivalent, including its STON representation and optimize it with Nim, when needed, getting similar advantages to the ones you’re looking for in the 4 points mentioned above.
There are another advantages. For example, we can create Pharo powered data narratives that use TW as publishing/exploration platform. The image below account for the one I resumed to exemplify and answer this question, with progressive “zooms” into the data (represented by arrows) to debug the. There is another one related with migration from Hugo to TW. And thanks to this connected ecosystem (TW + Pharo/GT + Fossil) we can build pretty agile and on-budget civic tech projects.
I hope this interstitial programming alternative approach accounts for ways to deal with the complexity of the projects we’re addressing by connecting socio-technical systems in alternative ways. Here in the so called “Global South”, we don’t have the resources of the North, so we need to be clever about how we address such problems and interstitial programming have worked for us, at the local Grafoscopio community, pretty well. Maybe it could inspire you to see the problem in another way.
Cheers,
great! great! awesome idea! wow
Here’s how to do that with only Tiddlywiki.
Template:
title: MovieSpanTemplate
<span><$transclude field="title"/> (<$transclude field="year"/>)</span>
Data:
title: Justice League
tags: Movie
year: 2021
title: Coming 2 America
tags: Movie
year: 2021
Render:
title: Render the Movie List
<ul>
<!-- Both the List Widget and the Transclude Widget uses the "currentTiddler" variable by default if not given an explicit value -->
<$list filter="[tag[Movie]]" variable="currentTiddler">
<li><$transclude tiddler="MovieSpanTemplate"></li>
<$/list>
</ul>
Hi Folks,
I did close this thread, because it had to be heavily moderated. So some responses may seem out of context. … But I still think, there is some value in it.
You can start a new thread and referencing this one if you need to.
- Unrelated links have been removed.
- https:// links in the code snippets have been changed to example.com
- text elements have been shortened.
- The snippets themself should still make sense in context, but probably can’t be executed anymore.